Ett teckensnitt kan ofta skapa eller bryta en webbplats. Teckensnitt spelar en viktig roll för en webbplats visuella överklagande, och att välja rätt teckensnitt kan gå långt för att göra en webbplats mer tilltalande för dina användare. Det finns flera saker att tänka på när du väljer ett teckensnitt för din webbplats, inklusive läsbarhet och visuell överklagande. Det är också viktigt att välja ett webbsäkert teckensnitt så att det fungerar bra på alla enheter, webbläsare och operativsystem.
5 typer av webbteckensnitt
Teckensnitt klassificeras vanligtvis i fem kategorier. De har alla särdrag och används för olika ändamål. De fem kategorierna är Serif, Sans-serif, Monospace, Cursive och Fantasy.
Serif
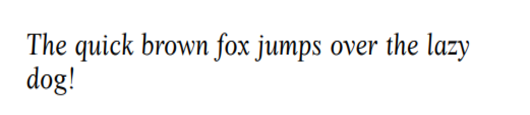
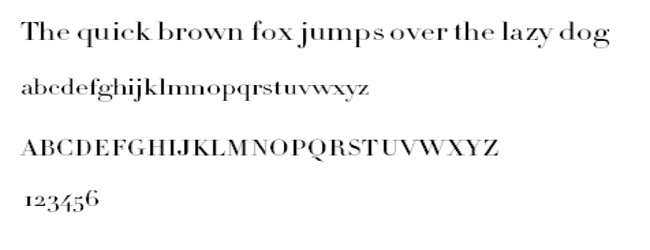
 Serif-teckensnitt känns igen på de små extra strecken på bokstävernas kanter. Serif-teckensnitt används ofta på webbplatser eftersom de är mycket läsbara. De ser också formella ut och används i akademiskt skrivande, tryckta medier etc. Några av de mest använda Serif-teckensnitten är Times New Roman, Cambria och Garamond.
Serif-teckensnitt känns igen på de små extra strecken på bokstävernas kanter. Serif-teckensnitt används ofta på webbplatser eftersom de är mycket läsbara. De ser också formella ut och används i akademiskt skrivande, tryckta medier etc. Några av de mest använda Serif-teckensnitten är Times New Roman, Cambria och Garamond.
Sans-serif
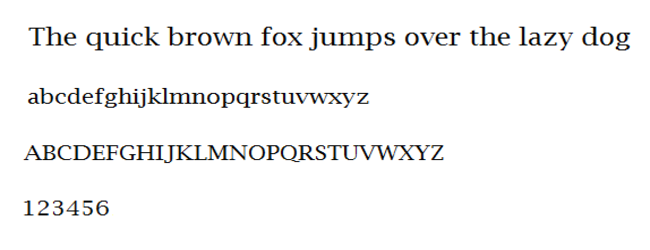
 Sans-serif-teckensnitt har inte de ytterligare linjer som läggs till i Serif-teckensnitt. Teckensnitt från denna familj har en minimalistisk känsla och stora mellanrum mellan bokstäverna, vilket gör dem mycket läsbara teckensnitt. De används ofta för tryckt och digitalt innehåll.
Sans-serif-teckensnitt har inte de ytterligare linjer som läggs till i Serif-teckensnitt. Teckensnitt från denna familj har en minimalistisk känsla och stora mellanrum mellan bokstäverna, vilket gör dem mycket läsbara teckensnitt. De används ofta för tryckt och digitalt innehåll.
Monospace
 Monospace-teckensnitt har mycket distinkta, breda mellanslag mellan bokstäverna, vilket ger dem ett mycket rent utseende. De är ofta förknippade med skrivmaskiner och datorterminaler eftersom det är där användare stöter på dem oftast. Courier är ett av de mest använda Monospace-teckensnitten.
Monospace-teckensnitt har mycket distinkta, breda mellanslag mellan bokstäverna, vilket ger dem ett mycket rent utseende. De är ofta förknippade med skrivmaskiner och datorterminaler eftersom det är där användare stöter på dem oftast. Courier är ett av de mest använda Monospace-teckensnitten.
Kursiv
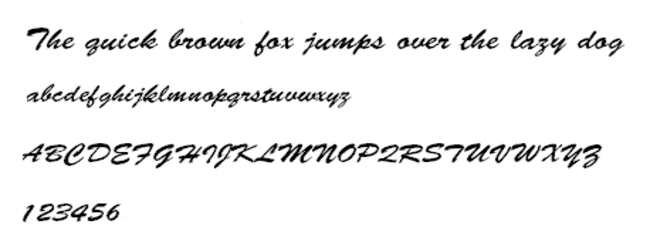
 Som namnet antyder imiterar kursiva teckensnitt handskrift, med bokstäver som slingrar sig ihop på ett flytande sätt. Kursiva teckensnitt används sällan i textblock eftersom de kan vara svåra att läsa. Istället används de oftare för blogginlägg och rubriker.
Som namnet antyder imiterar kursiva teckensnitt handskrift, med bokstäver som slingrar sig ihop på ett flytande sätt. Kursiva teckensnitt används sällan i textblock eftersom de kan vara svåra att läsa. Istället används de oftare för blogginlägg och rubriker.
Fantasi
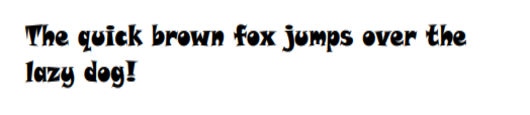
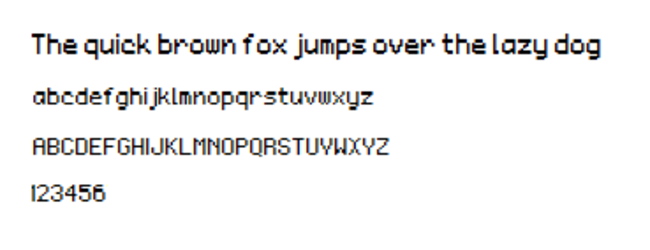
 Fantasy-teckensnitt har ett mycket distinkt, kreativt utseende. De är väldigt dekorativa, vilket gör dem bra för filmtitlar (t.ex. Harry Potter), romantitlar, videospel etc.
Fantasy-teckensnitt har ett mycket distinkt, kreativt utseende. De är väldigt dekorativa, vilket gör dem bra för filmtitlar (t.ex. Harry Potter), romantitlar, videospel etc.
HTML-teckensnitt
Du hittar 20 webbsäkra teckensnitt som du kan använda för din webbplats nedan.
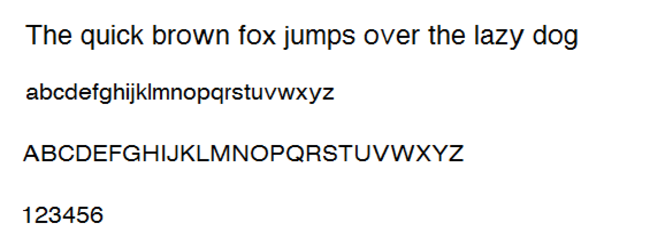
Arial
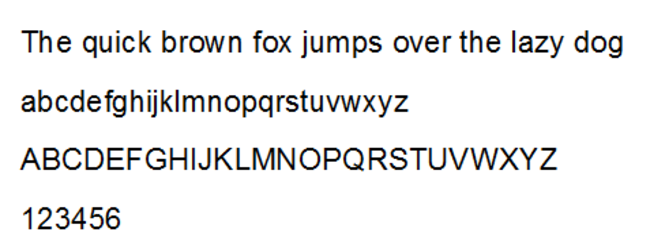
 Arial tillhör teckensnittskategorin Sans-serif. Det är ett klassiskt teckensnitt som mest passar alla webbplatser. Det är ett mycket minimalistiskt teckensnitt med ett rent utseende. Det är lätt att läsa, varför det ofta används i tryckta medier som tidningar. Du kan inte gå fel med Arial, så om du letar efter ett teckensnitt för att ge din webbplats ett rent och polerat utseende är detta ett bra val.
Arial tillhör teckensnittskategorin Sans-serif. Det är ett klassiskt teckensnitt som mest passar alla webbplatser. Det är ett mycket minimalistiskt teckensnitt med ett rent utseende. Det är lätt att läsa, varför det ofta används i tryckta medier som tidningar. Du kan inte gå fel med Arial, så om du letar efter ett teckensnitt för att ge din webbplats ett rent och polerat utseende är detta ett bra val.
Arial Smal
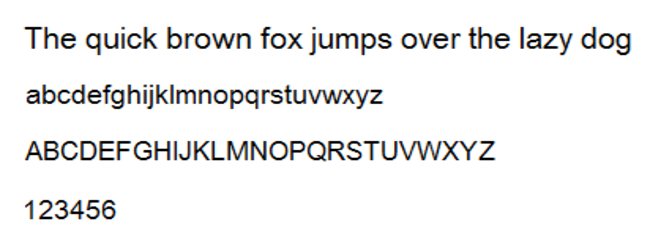
 Arial Narrow är en stil i typsnittsfamiljen Arial. Som namnet antyder verkar teckensnittet smalt, som om bokstäverna trycktes ihop. Den har ett ganska minimalistiskt utseende, vilket gör det till ett bra val för webbplatser som behöver ett enkelt, polerat utseende.
Arial Narrow är en stil i typsnittsfamiljen Arial. Som namnet antyder verkar teckensnittet smalt, som om bokstäverna trycktes ihop. Den har ett ganska minimalistiskt utseende, vilket gör det till ett bra val för webbplatser som behöver ett enkelt, polerat utseende.
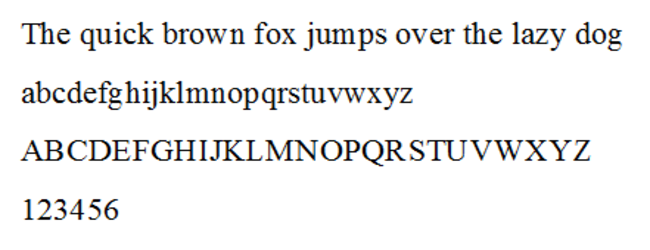
Gånger
 Times är ett annat klassiskt teckensnitt som snabbt blev standardteckensnittet för tryckta medier och akademiskt skrivande. Detta är ett av de teckensnitt som de flesta är vana vid att se så det är ett bra val om du vill att din webbplats ska ha en bekant känsla. Det är också ett bra teckensnitt för webbplatser som har mycket text (t.ex. bloggar).
Times är ett annat klassiskt teckensnitt som snabbt blev standardteckensnittet för tryckta medier och akademiskt skrivande. Detta är ett av de teckensnitt som de flesta är vana vid att se så det är ett bra val om du vill att din webbplats ska ha en bekant känsla. Det är också ett bra teckensnitt för webbplatser som har mycket text (t.ex. bloggar).
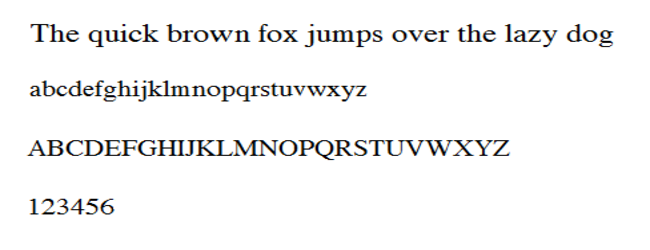
Times Nya Roman
 Times New Roman är en variant av typsnittet Times. Det är kanske det mest använda teckensnittet totalt sett eftersom det accepteras som standardteckensnitt för akademiskt skrivande och tryckta medier. Det är ett bra val om du vill att din webbplats ska se professionell och polerad ut.
Times New Roman är en variant av typsnittet Times. Det är kanske det mest använda teckensnittet totalt sett eftersom det accepteras som standardteckensnitt för akademiskt skrivande och tryckta medier. Det är ett bra val om du vill att din webbplats ska se professionell och polerad ut.
Helvetica
 Helvetica är ett allmänt använt sans-serif typsnitt. Du kanske känner igen att den används för kommersiella ordmärken för populära märken som Adult Swim, Panasonic, Skype, Verizon och Funimation. Det används också ofta för hälsovarningar på tobaksvaror i EU, liksom för federala inkomstskatteformulär i USA. Helvetica är ett mycket mångsidigt teckensnitt som har ett rent utseende. Den är lämplig för alla typer av webbplatser.
Helvetica är ett allmänt använt sans-serif typsnitt. Du kanske känner igen att den används för kommersiella ordmärken för populära märken som Adult Swim, Panasonic, Skype, Verizon och Funimation. Det används också ofta för hälsovarningar på tobaksvaror i EU, liksom för federala inkomstskatteformulär i USA. Helvetica är ett mycket mångsidigt teckensnitt som har ett rent utseende. Den är lämplig för alla typer av webbplatser.
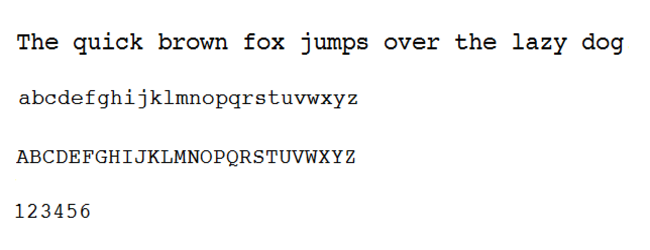
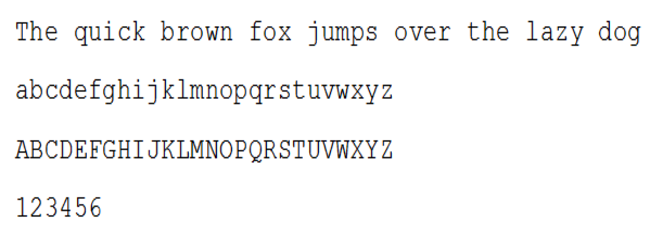
Kurir
 Courier har ett mycket distinkt utseende, med stora mellanslag mellan bokstäverna. Courier är ett utmärkt val om din webbplats är relaterad till filmer eftersom det är standardteckensnittet för filmmanus. Det används dock vanligtvis inte för långa textstycken. Det används bättre för titlar på webbplatser eftersom det är mer dekorativt än någonting.
Courier har ett mycket distinkt utseende, med stora mellanslag mellan bokstäverna. Courier är ett utmärkt val om din webbplats är relaterad till filmer eftersom det är standardteckensnittet för filmmanus. Det används dock vanligtvis inte för långa textstycken. Det används bättre för titlar på webbplatser eftersom det är mer dekorativt än någonting.
Courier Ny
 Courier Now är som en tunnare version av Courier-teckensnittet. Du kanske känner igen det som standardsystemteckensnittet i elektroniska enheter.
Courier Now är som en tunnare version av Courier-teckensnittet. Du kanske känner igen det som standardsystemteckensnittet i elektroniska enheter.
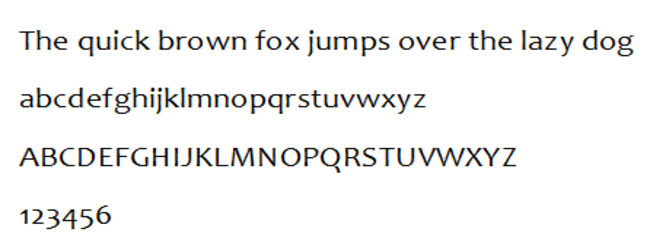
Candara
 Candara klassificeras som ett humanistiskt sans-serif-typsnitt och släpptes ursprungligen med Windows Vista. Det är en del av Microsofts ClearType-teckensnittssamling.
Candara klassificeras som ett humanistiskt sans-serif-typsnitt och släpptes ursprungligen med Windows Vista. Det är en del av Microsofts ClearType-teckensnittssamling.
Det är ett tydligt, mycket läsbart teckensnitt, vilket gör det perfekt för skärmar och blogginläggstitlar. Det har dock lite av en gammaldags känsla.
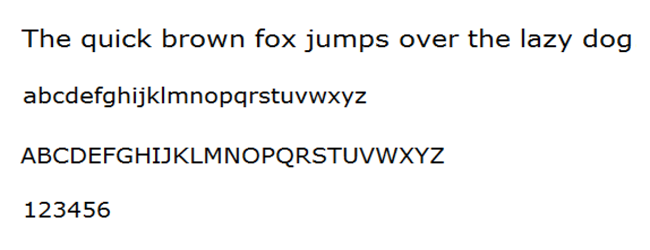
Verdana
 Verdana är ett sans-serif-teckensnitt. Det är ett mycket tydligt, läsbart teckensnitt med stora mellanslag mellan bokstäverna. Typsnittet användes av den skandinaviska möbeljätten IKEA i flera år men bytte nyligen till ett annat.
Verdana är ett sans-serif-teckensnitt. Det är ett mycket tydligt, läsbart teckensnitt med stora mellanslag mellan bokstäverna. Typsnittet användes av den skandinaviska möbeljätten IKEA i flera år men bytte nyligen till ett annat.
Det är ett bra teckensnitt för både långa textblock och rubriker. Om du behöver lägga mycket text i ett litet utrymme är Verdana ett bra val eftersom det fortfarande är mycket läsbart när det är i en liten storlek.
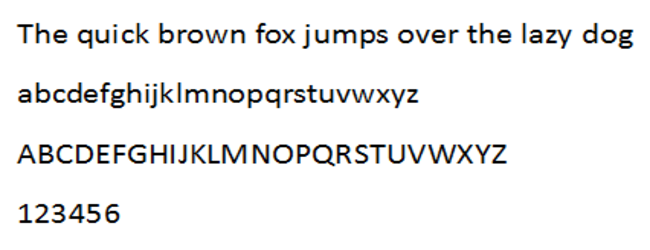
Calibri
 Calibri är ett sans-serif typsnitt. Det är för närvarande standardtypsnittet för Microsoft Office och annan Microsoft-programvara och har varit det sedan 2007, även om Microsoft planerar att ändra det. Calibri har ett modernt utseende med en varm känsla på grund av de rundade linjerna. Den är lämplig för många textstorlekar på grund av dess läsbarhet. Eftersom den har ett rent utseende kan den användas för alla typer av webbplatser.
Calibri är ett sans-serif typsnitt. Det är för närvarande standardtypsnittet för Microsoft Office och annan Microsoft-programvara och har varit det sedan 2007, även om Microsoft planerar att ändra det. Calibri har ett modernt utseende med en varm känsla på grund av de rundade linjerna. Den är lämplig för många textstorlekar på grund av dess läsbarhet. Eftersom den har ett rent utseende kan den användas för alla typer av webbplatser.
Optima
 Optima är ett sans-serif typsnitt. Den har ett rent utseende med en klassisk men ändå elegant känsla. Den används av vissa avancerade märken som Marks and Spencer.
Optima är ett sans-serif typsnitt. Den har ett rent utseende med en klassisk men ändå elegant känsla. Den används av vissa avancerade märken som Marks and Spencer.
det är ett mycket mångsidigt teckensnitt som särskilt passar blogginlägg, böcker och målsidor.
Cambria
 Cambria är ett serif-teckensnitt. Den har en mycket modern känsla, och de horisontella seriferna gör det till ett mycket tydligt, läsbart teckensnitt. Det är också ganska mångsidigt och är bra om du behöver placera stora textblock i små utrymmen.
Cambria är ett serif-teckensnitt. Den har en mycket modern känsla, och de horisontella seriferna gör det till ett mycket tydligt, läsbart teckensnitt. Det är också ganska mångsidigt och är bra om du behöver placera stora textblock i små utrymmen.
Perpetua
 Perpetua är ett serif typsnitt. Det är formellt och elegant med ett klassiskt utseende. Perpetua är ett populärt val för fin boktryck och har en kreativ känsla. Det är också ett bra teckensnitt för pedagogiska och informativa texter.
Perpetua är ett serif typsnitt. Det är formellt och elegant med ett klassiskt utseende. Perpetua är ett populärt val för fin boktryck och har en kreativ känsla. Det är också ett bra teckensnitt för pedagogiska och informativa texter.
Garamond
 Garamond är ett serif-teckensnitt. Det har lite av en antik känsla, och du kanske känner igen det från tryckta böcker som Harry Potter. Det är ett vanligt teckensnittsval för tryckta böcker och digitala skärmar.
Garamond är ett serif-teckensnitt. Det har lite av en antik känsla, och du kanske känner igen det från tryckta böcker som Harry Potter. Det är ett vanligt teckensnittsval för tryckta böcker och digitala skärmar.
Didot
 Didot är ett serif-teckensnitt. Den har en klassisk design som inte ser föråldrad ut. Den har ett formellt, estetiskt tilltalande utseende så det är ett bra teckensnittsval för rubriker och taglines. Det används också ofta för logotyper. Didot användes tidigare för CBC News-logotypen. Det är också teckensnittet som används i den nuvarande logotypen för The Late Show med Stephen Colbert.
Didot är ett serif-teckensnitt. Den har en klassisk design som inte ser föråldrad ut. Den har ett formellt, estetiskt tilltalande utseende så det är ett bra teckensnittsval för rubriker och taglines. Det används också ofta för logotyper. Didot användes tidigare för CBC News-logotypen. Det är också teckensnittet som används i den nuvarande logotypen för The Late Show med Stephen Colbert.
Pensel skript
 Brush Script är ett kursivt teckensnitt som efterliknar handskrivna slag. Det känns avslappnat/informellt och bör användas sparsamt. Det är ett bra teckensnitt för affischer, popup-fönster och målsidor. Men det bör undvikas på webbplatser i stora textblock eftersom det blir svårt att läsa, särskilt när det är i liten textstorlek.
Brush Script är ett kursivt teckensnitt som efterliknar handskrivna slag. Det känns avslappnat/informellt och bör användas sparsamt. Det är ett bra teckensnitt för affischer, popup-fönster och målsidor. Men det bör undvikas på webbplatser i stora textblock eftersom det blir svårt att läsa, särskilt när det är i liten textstorlek.
Lucida Ljus
 Lucida Bright är ett serif-teckensnitt. Det ser officiellt och rent ut, varför det är ett bra val för officiell dokumentation, tidskrifter och till och med affärsrapporter.
Lucida Bright är ett serif-teckensnitt. Det ser officiellt och rent ut, varför det är ett bra val för officiell dokumentation, tidskrifter och till och med affärsrapporter.
Monaco
 Monaco är ett monospaced sans-serif typsnitt som ofta används i macOS. Även om det är ett ganska enkelt teckensnitt, sticker det också ut. Det är ett bra val för målsidor, popup-fönster etc., särskilt när du vill uppmärksamma.
Monaco är ett monospaced sans-serif typsnitt som ofta används i macOS. Även om det är ett ganska enkelt teckensnitt, sticker det också ut. Det är ett bra val för målsidor, popup-fönster etc., särskilt när du vill uppmärksamma.
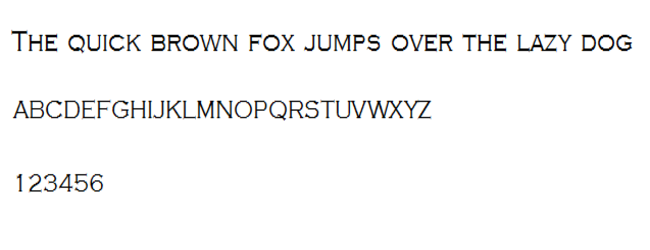
Kopparplåt
 Copperplate är ett monotont teckensnitt och använder endast stora bokstäver. Det är ett bra alternativ för rubriker och titlar på webbplatser men används också ofta för visitkort. Teckensnittet presenterades starkt på showen Who Wants to be a Millionaire.
Copperplate är ett monotont teckensnitt och använder endast stora bokstäver. Det är ett bra alternativ för rubriker och titlar på webbplatser men används också ofta för visitkort. Teckensnittet presenterades starkt på showen Who Wants to be a Millionaire.
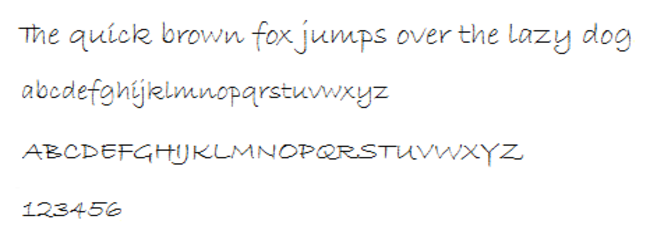
Bradley Hand
 Bradey Hand är ett kursivt teckensnitt som liknar handskrift. Det är ett bra val för dekorativ text för reklam och varumärke men bör användas sparsamt. Den har en avslappnad och mer personlig känsla så det är ett bra val när du vill skapa en mer mysig känsla.
Bradey Hand är ett kursivt teckensnitt som liknar handskrift. Det är ett bra val för dekorativ text för reklam och varumärke men bör användas sparsamt. Den har en avslappnad och mer personlig känsla så det är ett bra val när du vill skapa en mer mysig känsla.
Så här lägger du till HTML-teckensnitt
Du kan lägga till HTML-teckensnitt på din WordPress-webbplats antingen manuellt eller med hjälp av plugins.
Lägga till HTML-teckensnitt manuellt
Det är i allmänhet enklare och snabbare att använda plugins, men om du inte vill lägga till ännu fler plugins till din WordPress-webbplats kan du lägga till HTML-teckensnitt manuellt.
- Ladda ner det teckensnitt du väljer från en webbteckensnittsleverantör.
- Konvertera teckensnittet till ett webbvänligt format med hjälp av verktyget Webfont Generator.
- Ladda ner det konverterade teckensnittet och ladda upp det till wp-content / themes / your-theme / fonts-katalogen.
Lägg till HTML-teckensnitt med hjälp av plugins
Att använda plugins för att lägga till teckensnitt är mycket lättare, särskilt om du inte har mycket erfarenhet av att göra det manuellt. Det finns många HTML-teckensnittsplugins som du kan lägga till på din WordPress-webbplats.
Du kan installera WordPress-plugins på ett par sätt, och det är inte svårt. Så här kan du installera plugins via WordPress-administratörsskärmen:
- Plugins -> Lägg till ny.
- Använd galleriet med plugins eller sökfunktionen, hitta de plugin (er) du vill använda och klicka på Installera nu.
- När plugin-programmet är installerat måste du trycka på Aktivera för att slå på det.
Det är också möjligt att installera WordPress-plugins som du fått från tredjepartskällor. Du måste dock vara mycket försiktig med vilka plugins du installerar och var du laddar ner dem från eftersom skadliga aktörer ofta försöker använda plugins för att ladda upp skadlig kod till webbplatser. Ladda bara ner betrodda plugins från pålitliga källor. För att lägga till ett plugin som du laddade ner från en tredjepartskälla, använd instruktionerna nedan:
- Ladda ner pluginens ZIP-fil från en pålitlig källa.
- Plugins -> Lägg till nytt -> Ladda upp plugin.
- Dra antingen ZIP-filen eller ladda upp den.
- Klicka på Installera nu.
- Klicka på Aktivera plugin.