Une police peut souvent faire ou défaire un site Web. Les polices jouent un rôle important dans l’attrait visuel d’un site Web, et choisir la bonne police peut contribuer grandement à rendre un site plus attrayant pour vos utilisateurs. Il y a plusieurs choses à considérer lors du choix d’une police pour votre site Web, y compris la lisibilité et l’attrait visuel. Il est également important de choisir une police sécurisée pour le Web afin qu’elle fonctionne bien sur tous les appareils, navigateurs et systèmes d’exploitation.
5 types de polices Web
Les polices sont généralement classées en cinq catégories. Ils ont tous des caractéristiques distinctives et sont utilisés à des fins différentes. Les cinq catégories sont Serif, Sans-serif, Monospace, Cursive et Fantasy.
Empattement
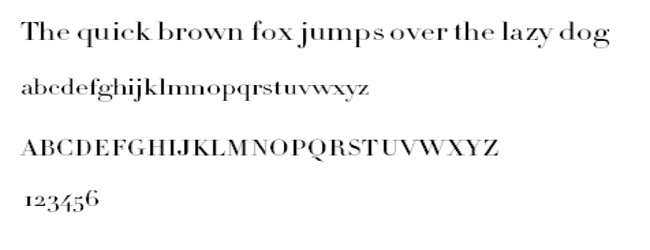
 Les polices Serif sont reconnaissables aux petits traits supplémentaires sur les bords des lettres. Les polices Serif sont souvent utilisées sur les sites Web car elles sont très lisibles. Ils ont également l’air formel et sont utilisés dans la rédaction académique, les médias imprimés, etc. Certaines des polices Serif les plus utilisées sont Times New Roman, Cambria et Garamond.
Les polices Serif sont reconnaissables aux petits traits supplémentaires sur les bords des lettres. Les polices Serif sont souvent utilisées sur les sites Web car elles sont très lisibles. Ils ont également l’air formel et sont utilisés dans la rédaction académique, les médias imprimés, etc. Certaines des polices Serif les plus utilisées sont Times New Roman, Cambria et Garamond.
Sans empattement
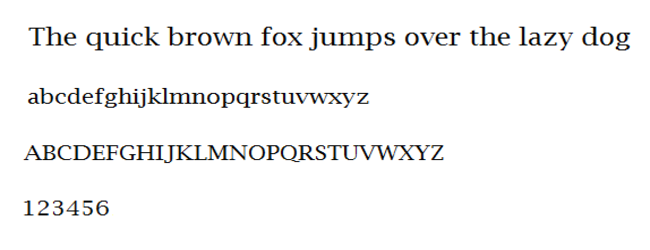
 Les polices Sans-serif n’ont pas les traits supplémentaires qui sont ajoutés aux polices Serif. Les polices de cette famille ont une sensation minimaliste et de grands espaces entre les lettres, ce qui en fait des polices très lisibles. Ils sont souvent utilisés pour le contenu imprimé et numérique.
Les polices Sans-serif n’ont pas les traits supplémentaires qui sont ajoutés aux polices Serif. Les polices de cette famille ont une sensation minimaliste et de grands espaces entre les lettres, ce qui en fait des polices très lisibles. Ils sont souvent utilisés pour le contenu imprimé et numérique.
Monospace
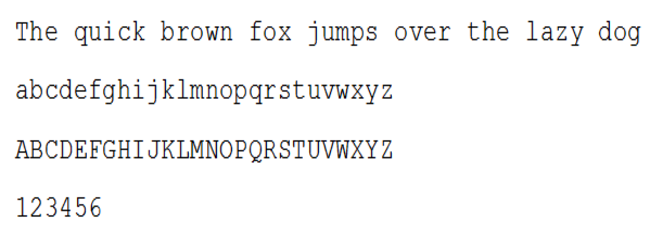
 Les polices Monospace ont de grands espaces très distinctifs entre les lettres, ce qui leur donne un aspect très propre. Ils sont souvent associés aux machines à écrire et aux terminaux informatiques, car c’est là que les utilisateurs les rencontrent le plus souvent. Courier est l’une des polices Monospace les plus utilisées.
Les polices Monospace ont de grands espaces très distinctifs entre les lettres, ce qui leur donne un aspect très propre. Ils sont souvent associés aux machines à écrire et aux terminaux informatiques, car c’est là que les utilisateurs les rencontrent le plus souvent. Courier est l’une des polices Monospace les plus utilisées.
Cursif
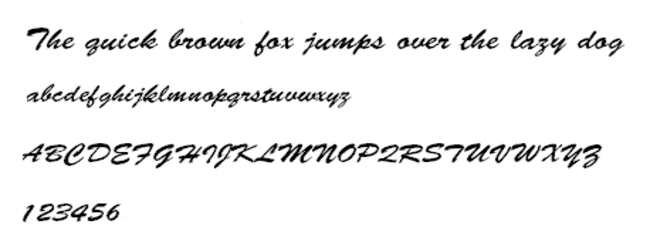
 Comme leur nom l’indique, les polices cursives imitent l’écriture manuscrite, avec des lettres en boucle ensemble de manière fluide. Les polices cursives sont rarement utilisées dans les blocs de texte car elles peuvent être difficiles à lire. Au lieu de cela, ils sont plus souvent utilisés pour les articles de titre de blog et les en-têtes.
Comme leur nom l’indique, les polices cursives imitent l’écriture manuscrite, avec des lettres en boucle ensemble de manière fluide. Les polices cursives sont rarement utilisées dans les blocs de texte car elles peuvent être difficiles à lire. Au lieu de cela, ils sont plus souvent utilisés pour les articles de titre de blog et les en-têtes.
Fantaisie
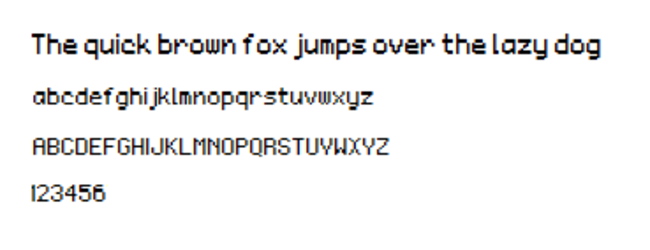
 Les polices Fantasy ont un look très distinctif et créatif. Ils sont très décoratifs, ce qui les rend bons pour les titres de films (par exemple Harry Potter), les titres de romans, les jeux vidéo, etc.
Les polices Fantasy ont un look très distinctif et créatif. Ils sont très décoratifs, ce qui les rend bons pour les titres de films (par exemple Harry Potter), les titres de romans, les jeux vidéo, etc.
Polices HTML
Vous pouvez trouver 20 polices sécurisées pour le Web que vous pouvez utiliser pour votre site Web ci-dessous.
Arial
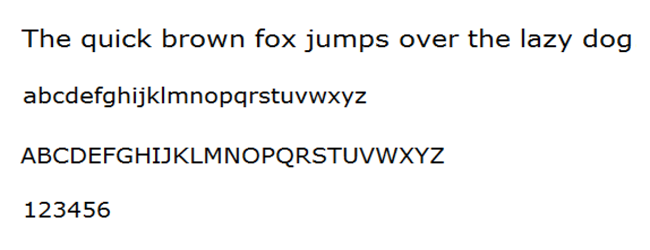
 L’Arial appartient à la catégorie des polices Sans-serif. C’est une police classique qui convient principalement à tous les sites Web. C’est une police très minimaliste avec un look épuré. Il est facile à lire, c’est pourquoi il est souvent utilisé dans les médias imprimés tels que les journaux. Vous ne pouvez pas vous tromper avec Arial, donc si vous cherchez une police pour donner à votre site un aspect propre et poli, c’est un bon choix.
L’Arial appartient à la catégorie des polices Sans-serif. C’est une police classique qui convient principalement à tous les sites Web. C’est une police très minimaliste avec un look épuré. Il est facile à lire, c’est pourquoi il est souvent utilisé dans les médias imprimés tels que les journaux. Vous ne pouvez pas vous tromper avec Arial, donc si vous cherchez une police pour donner à votre site un aspect propre et poli, c’est un bon choix.
Arial Étroit
 Arial Narrow est un style de la famille des polices Arial. Comme son nom l’indique, la police semble étroite, comme si les lettres avaient été rapprochées. Il a un look assez minimaliste, ce qui en fait un bon choix pour les sites Web qui ont besoin d’un look simple et poli.
Arial Narrow est un style de la famille des polices Arial. Comme son nom l’indique, la police semble étroite, comme si les lettres avaient été rapprochées. Il a un look assez minimaliste, ce qui en fait un bon choix pour les sites Web qui ont besoin d’un look simple et poli.
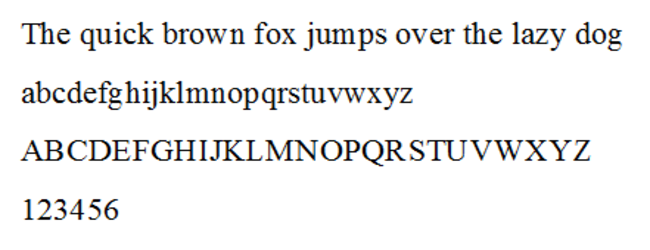
Fois
 Times est une autre police classique qui est rapidement devenue la police par défaut pour les médias imprimés et la rédaction académique. C’est l’une des polices que la plupart des gens ont l’habitude de voir, c’est donc un bon choix si vous voulez que votre site Web ait un sentiment familier. C’est aussi une excellente police pour les sites qui ont beaucoup de texte (par exemple, les blogs).
Times est une autre police classique qui est rapidement devenue la police par défaut pour les médias imprimés et la rédaction académique. C’est l’une des polices que la plupart des gens ont l’habitude de voir, c’est donc un bon choix si vous voulez que votre site Web ait un sentiment familier. C’est aussi une excellente police pour les sites qui ont beaucoup de texte (par exemple, les blogs).
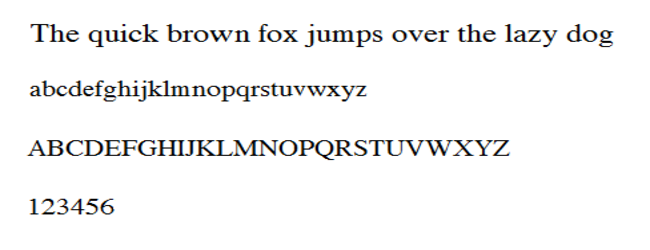
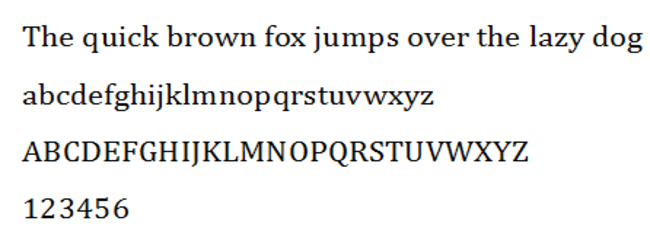
Times New Roman
 Times New Roman est une variante de la police Times. C’est peut-être la police la plus utilisée dans l’ensemble, car elle est acceptée comme police par défaut pour la rédaction académique et les médias imprimés. C’est un bon choix si vous voulez que votre site ait l’air professionnel et poli.
Times New Roman est une variante de la police Times. C’est peut-être la police la plus utilisée dans l’ensemble, car elle est acceptée comme police par défaut pour la rédaction académique et les médias imprimés. C’est un bon choix si vous voulez que votre site ait l’air professionnel et poli.
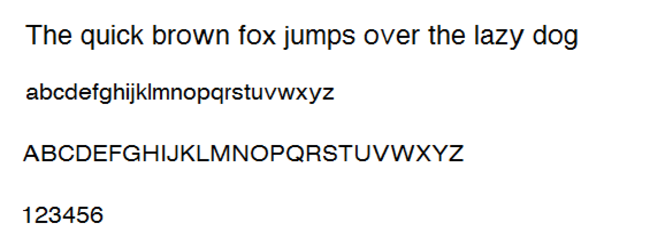
Helvetica
 Helvetica est une police de caractères sans empattement largement utilisée. Vous reconnaîtrez peut-être qu’il est utilisé pour des mots-symboles commerciaux pour des marques populaires telles que Adult Swim, Panasonic, Skype, Verizon et Funimation. Il est également souvent utilisé pour les avertissements sanitaires sur les produits du tabac dans l’UE, ainsi que pour les formulaires d’impôt fédéral sur le revenu aux États-Unis. Helvetica est une police très polyvalente qui a un look épuré. Il convient à toutes sortes de sites Web.
Helvetica est une police de caractères sans empattement largement utilisée. Vous reconnaîtrez peut-être qu’il est utilisé pour des mots-symboles commerciaux pour des marques populaires telles que Adult Swim, Panasonic, Skype, Verizon et Funimation. Il est également souvent utilisé pour les avertissements sanitaires sur les produits du tabac dans l’UE, ainsi que pour les formulaires d’impôt fédéral sur le revenu aux États-Unis. Helvetica est une police très polyvalente qui a un look épuré. Il convient à toutes sortes de sites Web.
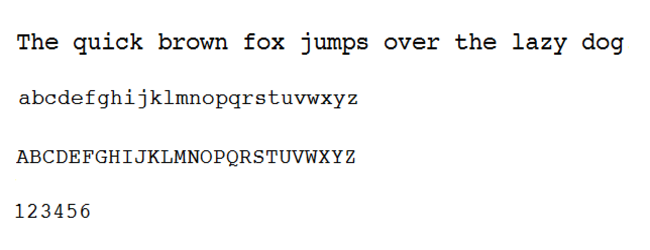
Courrier
 Courier a un look très distinctif, avec de grands espaces entre les lettres. Courier est un excellent choix si votre site est lié aux films, car c’est la police par défaut pour les scénarios de films. Cependant, il n’est généralement pas utilisé pour de longs morceaux de texte. Il est préférable de l’utiliser pour les titres sur les sites Web car il est plus décoratif que tout.
Courier a un look très distinctif, avec de grands espaces entre les lettres. Courier est un excellent choix si votre site est lié aux films, car c’est la police par défaut pour les scénarios de films. Cependant, il n’est généralement pas utilisé pour de longs morceaux de texte. Il est préférable de l’utiliser pour les titres sur les sites Web car il est plus décoratif que tout.
Courrier Nouveau
 Courier Now est comme une version plus mince de la police Courier. Vous pouvez la reconnaître comme la police système par défaut dans les appareils électroniques.
Courier Now est comme une version plus mince de la police Courier. Vous pouvez la reconnaître comme la police système par défaut dans les appareils électroniques.
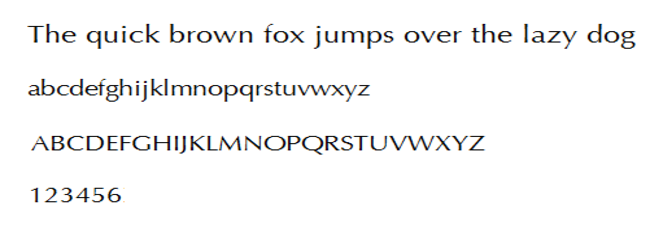
Candara
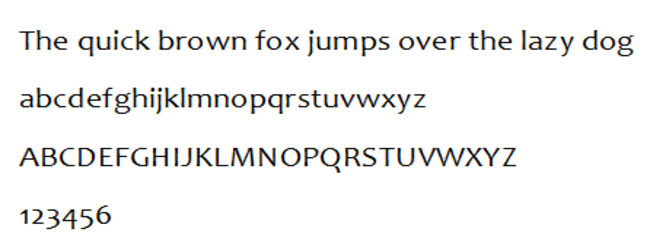
 Candara est classé comme une police de caractères humaniste sans empattement et a été initialement publié avec Windows Vista. Il fait partie de la collection de polices ClearType de Microsoft.
Candara est classé comme une police de caractères humaniste sans empattement et a été initialement publié avec Windows Vista. Il fait partie de la collection de polices ClearType de Microsoft.
C’est une police claire et très lisible, ce qui la rend parfaite pour les affichages et les titres d’articles de blog. Cependant, il a un peu une sensation de vieille école.
Verdana
 Verdana est une police sans empattement. C’est une police très claire et lisible avec de grands espaces entre les lettres. La police a été utilisée par le géant scandinave du meuble IKEA pendant des années, mais elle est récemment passée à une autre.
Verdana est une police sans empattement. C’est une police très claire et lisible avec de grands espaces entre les lettres. La police a été utilisée par le géant scandinave du meuble IKEA pendant des années, mais elle est récemment passée à une autre.
C’est une bonne police pour les longs blocs de texte et les titres. Si vous avez besoin de mettre beaucoup de texte dans un petit espace, Verdana est un bon choix car il est toujours très lisible lorsqu’il est de petite taille.
Calibri
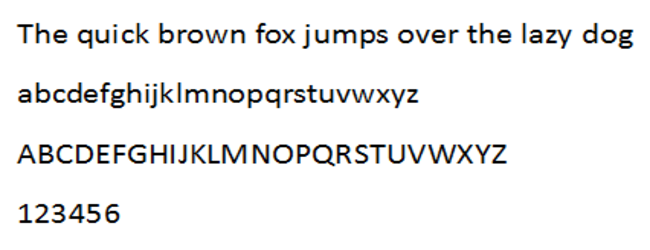
 Calibri est une police de caractères sans empattement. C’est actuellement la police de caractères par défaut de Microsoft Office et d’autres logiciels Microsoft et ce depuis 2007, bien que Microsoft envisage de la modifier. Calibri a un look moderne avec une sensation chaleureuse en raison des lignes arrondies. Il convient à de nombreuses tailles de texte en raison de sa lisibilité. Parce qu’il a un look propre, il peut être utilisé pour tous les types de sites Web.
Calibri est une police de caractères sans empattement. C’est actuellement la police de caractères par défaut de Microsoft Office et d’autres logiciels Microsoft et ce depuis 2007, bien que Microsoft envisage de la modifier. Calibri a un look moderne avec une sensation chaleureuse en raison des lignes arrondies. Il convient à de nombreuses tailles de texte en raison de sa lisibilité. Parce qu’il a un look propre, il peut être utilisé pour tous les types de sites Web.
Optima
 Optima est une police sans empattement. Il a un look épuré avec une sensation classique mais élégante. Il est utilisé par certaines marques haut de gamme comme Marks and Spencer.
Optima est une police sans empattement. Il a un look épuré avec une sensation classique mais élégante. Il est utilisé par certaines marques haut de gamme comme Marks and Spencer.
c’est une police très polyvalente qui convient particulièrement aux articles de blog, aux livres et aux pages de destination.
Cambria
 Cambria est une police à empattement. Il a une sensation très moderne, et les empattements horizontaux en font une police très claire et lisible. Il est également assez polyvalent et est idéal si vous avez besoin de placer de grands blocs de texte dans de petits espaces.
Cambria est une police à empattement. Il a une sensation très moderne, et les empattements horizontaux en font une police très claire et lisible. Il est également assez polyvalent et est idéal si vous avez besoin de placer de grands blocs de texte dans de petits espaces.
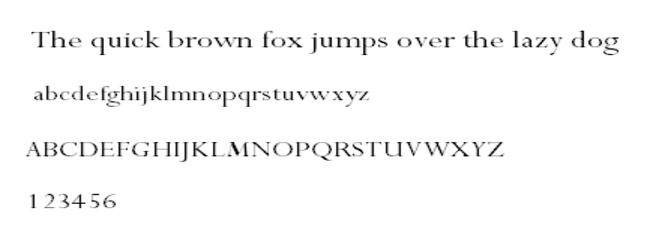
Perpetua
 Perpetua est une police de caractères à empattement. Il est formel et élégant avec une apparence classique. Perpetua est un choix populaire pour l’impression de livres fins et a une sensation créative. C’est aussi une bonne police pour les textes éducatifs et informatifs.
Perpetua est une police de caractères à empattement. Il est formel et élégant avec une apparence classique. Perpetua est un choix populaire pour l’impression de livres fins et a une sensation créative. C’est aussi une bonne police pour les textes éducatifs et informatifs.
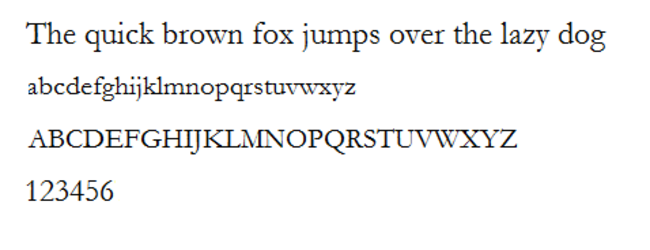
Garamond
 Garamond est une police à empattement. Il a un peu un sentiment antique, et vous le reconnaîtrez peut-être dans des livres imprimés comme Harry Potter. C’est un choix de police courant pour les livres imprimés et les affichages numériques.
Garamond est une police à empattement. Il a un peu un sentiment antique, et vous le reconnaîtrez peut-être dans des livres imprimés comme Harry Potter. C’est un choix de police courant pour les livres imprimés et les affichages numériques.
Didot
 Didot est une police à empattement. Il a un design classique qui n’a pas l’air dépassé. Il a un aspect formel et esthétiquement agréable, c’est donc un bon choix de police pour les en-têtes et les slogans. Il est également souvent utilisé pour les logos. Didot a été utilisé pour le logo de CBC News dans le passé. C’est aussi la police utilisée dans le logo actuel de The Late Show with Stephen Colbert.
Didot est une police à empattement. Il a un design classique qui n’a pas l’air dépassé. Il a un aspect formel et esthétiquement agréable, c’est donc un bon choix de police pour les en-têtes et les slogans. Il est également souvent utilisé pour les logos. Didot a été utilisé pour le logo de CBC News dans le passé. C’est aussi la police utilisée dans le logo actuel de The Late Show with Stephen Colbert.
Script de pinceau
 Brush Script est une police cursive qui imite les traits manuscrits. Il se sent décontracté / informel et doit être utilisé avec parcimonie. C’est une bonne police pour les affiches, les pop-ups et les pages de destination. Mais il doit être évité sur les sites Web en gros blocs de texte car il devient difficile à lire, surtout lorsqu’il s’agit d’un texte de petite taille.
Brush Script est une police cursive qui imite les traits manuscrits. Il se sent décontracté / informel et doit être utilisé avec parcimonie. C’est une bonne police pour les affiches, les pop-ups et les pages de destination. Mais il doit être évité sur les sites Web en gros blocs de texte car il devient difficile à lire, surtout lorsqu’il s’agit d’un texte de petite taille.
Lucida Bright
 Lucida Bright est une police à empattement. Il a l’air officiel et propre, c’est pourquoi c’est un bon choix pour la documentation officielle, les magazines et même les rapports d’affaires.
Lucida Bright est une police à empattement. Il a l’air officiel et propre, c’est pourquoi c’est un bon choix pour la documentation officielle, les magazines et même les rapports d’affaires.
Monaco
 Monaco est une police de caractères sans empattement mono-espacée qui est souvent utilisée dans macOS. Bien qu’il s’agisse d’une police assez simple, elle se démarque également. C’est un bon choix pour les pages de destination, les pop-ups, etc., surtout lorsque vous souhaitez attirer l’attention.
Monaco est une police de caractères sans empattement mono-espacée qui est souvent utilisée dans macOS. Bien qu’il s’agisse d’une police assez simple, elle se démarque également. C’est un bon choix pour les pages de destination, les pop-ups, etc., surtout lorsque vous souhaitez attirer l’attention.
Copperplate
 Copperplate est une police monotone et n’utilise que des lettres majuscules. C’est une excellente option pour les en-têtes et les titres sur les sites Web, mais il est également souvent utilisé pour les cartes de visite. La police a été largement présentée dans l’émission Who Wants to be a Millionaire.
Copperplate est une police monotone et n’utilise que des lettres majuscules. C’est une excellente option pour les en-têtes et les titres sur les sites Web, mais il est également souvent utilisé pour les cartes de visite. La police a été largement présentée dans l’émission Who Wants to be a Millionaire.
Main De Bradley
 Bradey Hand est une police cursive qui ressemble à l’écriture manuscrite. C’est un bon choix pour le texte décoratif pour la publicité et l’image de marque, mais doit être utilisé avec parcimonie. Il a une sensation décontractée et plus personnelle, c’est donc un bon choix lorsque vous voulez créer un sentiment plus confortable.
Bradey Hand est une police cursive qui ressemble à l’écriture manuscrite. C’est un bon choix pour le texte décoratif pour la publicité et l’image de marque, mais doit être utilisé avec parcimonie. Il a une sensation décontractée et plus personnelle, c’est donc un bon choix lorsque vous voulez créer un sentiment plus confortable.
Comment ajouter des polices HTML
Vous pouvez ajouter des polices HTML à votre site Web WordPress manuellement ou à l’aide de plugins.
Ajouter des polices HTML manuellement
Il est généralement plus facile et plus rapide d’utiliser des plugins, mais si vous ne souhaitez pas ajouter encore plus de plugins à votre site Web WordPress, vous pouvez ajouter des polices HTML manuellement.
- Téléchargez la police de votre choix auprès d’un fournisseur de polices Web.
- Convertissez la police dans un format convivial pour le Web à l’aide de l’outil Webfont Generator.
- Téléchargez la police convertie et téléchargez-la dans le répertoire wp-content/themes/your-theme/fonts.
Ajouter des polices HTML à l’aide de plugins
L’utilisation de plugins pour ajouter des polices est beaucoup plus facile, surtout si vous n’avez pas beaucoup d’expérience pour le faire manuellement. Il existe de nombreux plugins de police HTML que vous pouvez ajouter à votre site Web WordPress.
Vous pouvez installer des plugins WordPress de plusieurs façons, et ce n’est pas difficile. Voici comment vous pouvez installer des plugins via l’écran d’administration WordPress:
- Plugins -> Ajouter nouveau.
- À l’aide de la galerie de plugins ou de la fonction de recherche, recherchez le ou les plugins que vous souhaitez utiliser et cliquez sur Installer maintenant.
- Une fois le plugin installé, vous devez appuyer sur Activer pour l’activer.
Il est également possible d’installer des plugins WordPress que vous avez obtenus à partir de sources tierces. Cependant, vous devez faire très attention aux plugins que vous installez et à partir desquels vous les téléchargez, car les acteurs malveillants essaient souvent d’utiliser des plugins pour télécharger du code malveillant sur des sites Web. Ne téléchargez que des plugins de confiance à partir de sources fiables. Pour ajouter un plugin que vous avez téléchargé à partir d’une source tierce, suivez les instructions ci-dessous :
- Téléchargez le fichier ZIP du plugin à partir d’une source fiable.
- Plugins -> Ajouter un nouveau plugin -> Upload.
- Faites glisser le fichier ZIP ou téléchargez-le.
- Cliquez sur Installer maintenant.
- Cliquez sur Activer le plugin.