A betűtípus gyakran létrehozhat vagy megszakíthat egy webhelyet. A betűtípusok jelentős szerepet játszanak a webhely vizuális vonzerejében, és a megfelelő betűtípus kiválasztása nagyban hozzájárulhat ahhoz, hogy a webhely vonzóbbá váljon a felhasználók számára. Számos dolgot kell figyelembe vennie, amikor kiválasztja webhelye betűtípusát, beleértve az olvashatóságot és a vizuális vonzerőt. Az is fontos, hogy webes betűtípust válasszon, hogy az minden eszközön, böngészőben és operációs rendszeren jól működjön.
5 féle webes betűtípus
A betűtípusokat általában öt kategóriába sorolják. Mindegyikük megkülönböztető tulajdonságokkal rendelkezik, és különböző célokra használják. Az öt kategória a Serif, a Sans-serif, a Monospace, a Cursive és a Fantasy.
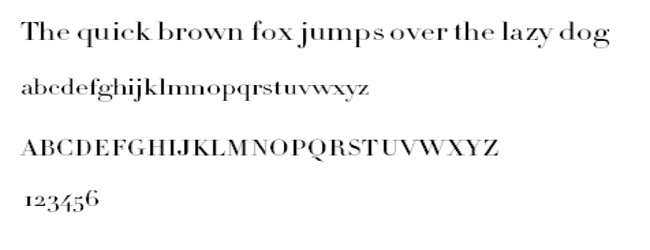
Betűtalp
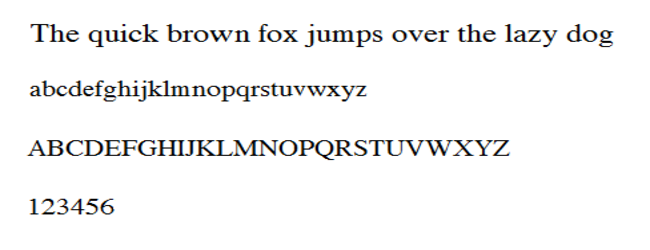
 A Serif betűtípusok felismerhetők a betűk szélein lévő kis extra vonásokból. A Serif betűtípusokat gyakran használják a webhelyeken, mert nagyon olvashatók. Formálisnak is tűnnek, és akadémiai írásban, nyomtatott médiában stb. Használják őket. A legszélesebb körben használt Serif betűtípusok közé tartozik a Times New Roman, a Cambria és a Garamond.
A Serif betűtípusok felismerhetők a betűk szélein lévő kis extra vonásokból. A Serif betűtípusokat gyakran használják a webhelyeken, mert nagyon olvashatók. Formálisnak is tűnnek, és akadémiai írásban, nyomtatott médiában stb. Használják őket. A legszélesebb körben használt Serif betűtípusok közé tartozik a Times New Roman, a Cambria és a Garamond.
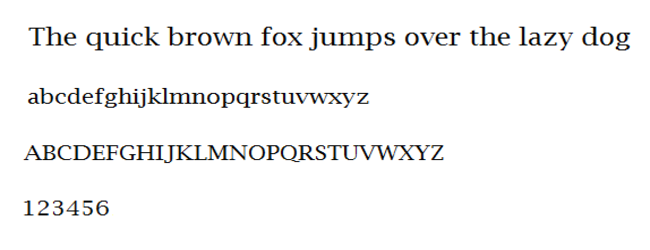
Szansz-serif
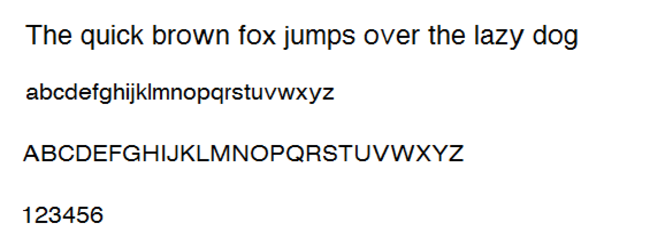
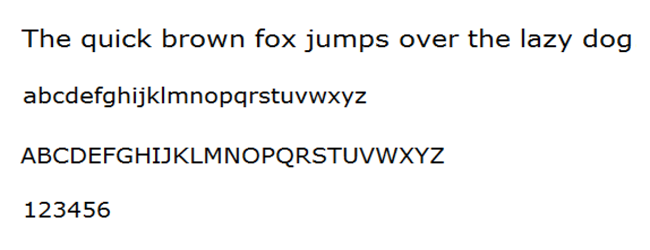
 A Sans-serif betűtípusok nem rendelkeznek a Serif betűtípusokhoz hozzáadott további vonatokkal. Az ebbe a családba tartozó betűtípusok minimalista érzettel és széles szóközökkel rendelkeznek a betűk között, ami rendkívül olvasható betűtípusokat tesz lehetővé. Gyakran használják őket nyomtatott és digitális tartalmakhoz.
A Sans-serif betűtípusok nem rendelkeznek a Serif betűtípusokhoz hozzáadott további vonatokkal. Az ebbe a családba tartozó betűtípusok minimalista érzettel és széles szóközökkel rendelkeznek a betűk között, ami rendkívül olvasható betűtípusokat tesz lehetővé. Gyakran használják őket nyomtatott és digitális tartalmakhoz.
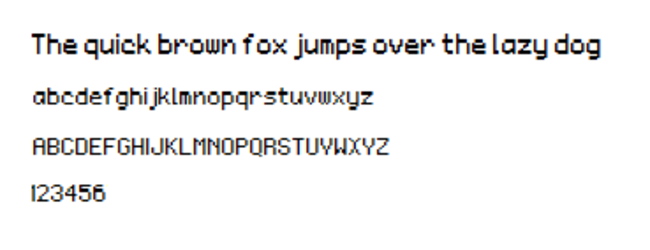
Monospace
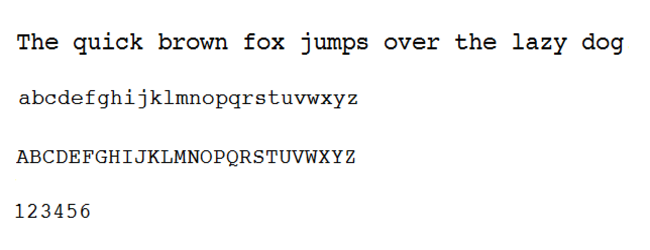
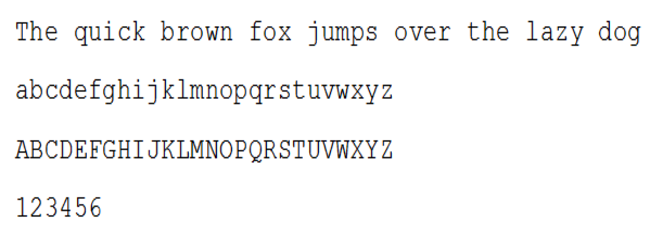
 A monotér betűtípusok nagyon jellegzetes, széles szóközökkel rendelkeznek a betűk között, így nagyon letisztult megjelenést kölcsönöznek nekik. Gyakran társítják őket írógépekhez és számítógépes terminálokhoz, mert a felhasználók itt találkoznak velük leggyakrabban. A Courier az egyik legszélesebb körben használt Monospace betűtípus.
A monotér betűtípusok nagyon jellegzetes, széles szóközökkel rendelkeznek a betűk között, így nagyon letisztult megjelenést kölcsönöznek nekik. Gyakran társítják őket írógépekhez és számítógépes terminálokhoz, mert a felhasználók itt találkoznak velük leggyakrabban. A Courier az egyik legszélesebb körben használt Monospace betűtípus.
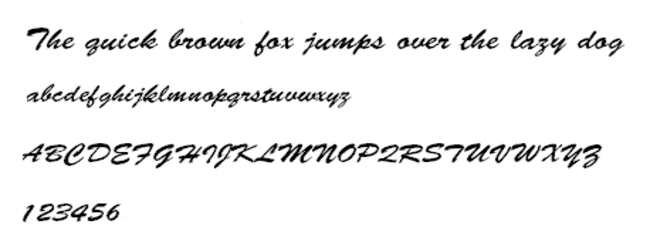
Kurzív
 Ahogy a neve is mutatja, a Cursive betűtípusok a kézírást utánozzák, a betűk áramló módon hurkolódnak össze. A kurzív betűtípusokat ritkán használják szövegblokkokban, mert nehezen olvashatók. Ehelyett gyakrabban használják őket blogcím-bejegyzésekhez és fejlécekhez.
Ahogy a neve is mutatja, a Cursive betűtípusok a kézírást utánozzák, a betűk áramló módon hurkolódnak össze. A kurzív betűtípusokat ritkán használják szövegblokkokban, mert nehezen olvashatók. Ehelyett gyakrabban használják őket blogcím-bejegyzésekhez és fejlécekhez.
Fantázia
 A fantasy betűtípusok nagyon jellegzetes, kreatív megjelenésűek. Nagyon dekoratívak, ami jót tesz nekik filmcímekhez (pl. Harry Potter), regénycímekhez, videojátékokhoz stb.
A fantasy betűtípusok nagyon jellegzetes, kreatív megjelenésűek. Nagyon dekoratívak, ami jót tesz nekik filmcímekhez (pl. Harry Potter), regénycímekhez, videojátékokhoz stb.
HTML betűtípusok
Az alábbiakban 20 webes betűtípust talál, amelyeket webhelyéhez használhat.
Arial ·
 Az Arial a Sans-serif betűtípus kategóriába tartozik. Ez egy klasszikus betűtípus, amely többnyire minden webhelyhez alkalmas. Ez egy nagyon minimalista betűtípus, letisztult megjelenéssel. Könnyen olvasható, ezért gyakran használják nyomtatott médiában, például újságokban. Az Ariallal nem tévedhet, ezért ha olyan betűtípust keres, amely tiszta és csiszolt megjelenést kölcsönöz webhelyének, ez jó választás.
Az Arial a Sans-serif betűtípus kategóriába tartozik. Ez egy klasszikus betűtípus, amely többnyire minden webhelyhez alkalmas. Ez egy nagyon minimalista betűtípus, letisztult megjelenéssel. Könnyen olvasható, ezért gyakran használják nyomtatott médiában, például újságokban. Az Ariallal nem tévedhet, ezért ha olyan betűtípust keres, amely tiszta és csiszolt megjelenést kölcsönöz webhelyének, ez jó választás.
Arial keskeny
 Az Arial Narrow az Arial betűtípus család stílusa. Ahogy a neve is mutatja, a betűtípus keskenynek tűnik, mintha a betűket összenyomták volna. Elég minimalista megjelenésű, ami jó választássá teszi olyan webhelyek számára, amelyek egyszerű, csiszolt megjelenést igényelnek.
Az Arial Narrow az Arial betűtípus család stílusa. Ahogy a neve is mutatja, a betűtípus keskenynek tűnik, mintha a betűket összenyomták volna. Elég minimalista megjelenésű, ami jó választássá teszi olyan webhelyek számára, amelyek egyszerű, csiszolt megjelenést igényelnek.
Szer
 A Times egy másik klasszikus betűtípus, amely gyorsan a nyomtatott média és az akadémiai írás alapértelmezett betűtípusává vált. Ez az egyik olyan betűtípus, amelyet a legtöbb ember megszokott, ezért jó választás, ha azt szeretné, hogy webhelyének ismerős érzése legyen. Ez egy nagyszerű betűtípus olyan webhelyek számára is, amelyek sok szöveget tartalmaznak (pl. Blogok).
A Times egy másik klasszikus betűtípus, amely gyorsan a nyomtatott média és az akadémiai írás alapértelmezett betűtípusává vált. Ez az egyik olyan betűtípus, amelyet a legtöbb ember megszokott, ezért jó választás, ha azt szeretné, hogy webhelyének ismerős érzése legyen. Ez egy nagyszerű betűtípus olyan webhelyek számára is, amelyek sok szöveget tartalmaznak (pl. Blogok).
Times Új római
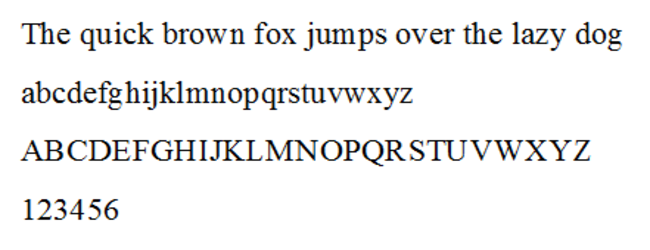
 A Times New Roman a Times betűtípus egyik változata. Ez talán a legszélesebb körben használt betűtípus összességében, mert az akadémiai írás és a nyomtatott média alapértelmezett betűtípusaként fogadják el. Jó választás, ha azt szeretné, hogy webhelye professzionálisnak és csiszoltnak tűnjön.
A Times New Roman a Times betűtípus egyik változata. Ez talán a legszélesebb körben használt betűtípus összességében, mert az akadémiai írás és a nyomtatott média alapértelmezett betűtípusaként fogadják el. Jó választás, ha azt szeretné, hogy webhelye professzionálisnak és csiszoltnak tűnjön.
Helvetica
 A Helvetica egy széles körben használt sans-serif betűtípus. Felismerheti, hogy kereskedelmi szóvédjegyekhez használják olyan népszerű márkák számára, mint az Adult Swim, a Panasonic, a Skype, a Verizon és a Funimation. Gyakran használják a dohánytermékekre vonatkozó egészségügyi figyelmeztetésekhez az EU-ban, valamint szövetségi jövedelemadó-űrlapokhoz az Egyesült Államokban. A Helvetica egy nagyon sokoldalú betűtípus, amely letisztult megjelenésű. Mindenféle weboldalhoz alkalmas.
A Helvetica egy széles körben használt sans-serif betűtípus. Felismerheti, hogy kereskedelmi szóvédjegyekhez használják olyan népszerű márkák számára, mint az Adult Swim, a Panasonic, a Skype, a Verizon és a Funimation. Gyakran használják a dohánytermékekre vonatkozó egészségügyi figyelmeztetésekhez az EU-ban, valamint szövetségi jövedelemadó-űrlapokhoz az Egyesült Államokban. A Helvetica egy nagyon sokoldalú betűtípus, amely letisztult megjelenésű. Mindenféle weboldalhoz alkalmas.
Futár
 A Courier nagyon jellegzetes megjelenésű, nagy szóközökkel a betűk között. A Courier nagyszerű választás, ha webhelye filmekhez kapcsolódik, mert ez az alapértelmezett betűtípus a film forgatókönyveihez. Hosszú szövegrészekhez azonban általában nem használják. Jobb, ha a webhelyeken található címekhez használják, mivel mindennél dekoratívabb.
A Courier nagyon jellegzetes megjelenésű, nagy szóközökkel a betűk között. A Courier nagyszerű választás, ha webhelye filmekhez kapcsolódik, mert ez az alapértelmezett betűtípus a film forgatókönyveihez. Hosszú szövegrészekhez azonban általában nem használják. Jobb, ha a webhelyeken található címekhez használják, mivel mindennél dekoratívabb.
Futár Új
 A Courier Now olyan, mint a Courier betűtípus vékonyabb változata. Felismerheti, hogy ez az elektronikus eszközök alapértelmezett rendszer betűtípusa.
A Courier Now olyan, mint a Courier betűtípus vékonyabb változata. Felismerheti, hogy ez az elektronikus eszközök alapértelmezett rendszer betűtípusa.
Candara
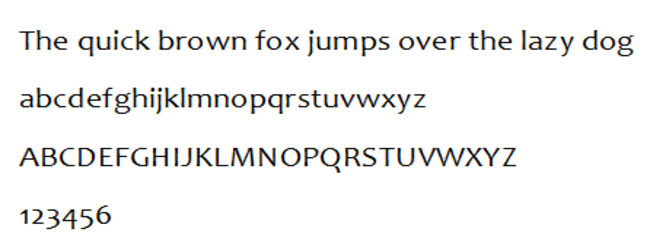
 A Candara humanista sans-serif betűtípusnak minősül, és eredetileg a Windows Vista rendszerrel együtt jelent meg. Ez a Microsoft ClearType betűtípus-gyűjteményének része.
A Candara humanista sans-serif betűtípusnak minősül, és eredetileg a Windows Vista rendszerrel együtt jelent meg. Ez a Microsoft ClearType betűtípus-gyűjteményének része.
Ez egy tiszta, jól olvasható betűtípus, amely tökéletessé teszi a kijelzőkhöz és a blogbejegyzések címeihez. Van azonban egy kis régimódi hangulata.
Verdana ·
 A Verdana egy sans-serif betűtípus. Ez egy nagyon világos, olvasható betűtípus, nagy szóközökkel a betűk között. A betűtípust a skandináv bútoróriás, az IKEA évekig használta, de nemrég váltott egy másikra.
A Verdana egy sans-serif betűtípus. Ez egy nagyon világos, olvasható betűtípus, nagy szóközökkel a betűk között. A betűtípust a skandináv bútoróriás, az IKEA évekig használta, de nemrég váltott egy másikra.
Ez egy jó betűtípus mind a hosszú szövegblokkokhoz, mind a címsorokhoz. Ha sok szöveget kell elhelyeznie egy kis helyre, a Verdana jó választás, mert kis méretben még mindig nagyon olvasható.
Calibri ·
 A Calibri egy sans-serif betűtípus. Jelenleg ez a Microsoft Office és más Microsoft szoftverek alapértelmezett betűtípusa, és 2007 óta az, bár a Microsoft azt tervezi, hogy megváltoztatja. A Calibri modern megjelenésű, meleg érzéssel rendelkezik a lekerekített vonalak miatt. Olvashatósága miatt sok szövegmérethez alkalmas. Mivel letisztult megjelenésű, minden típusú webhelyhez használható.
A Calibri egy sans-serif betűtípus. Jelenleg ez a Microsoft Office és más Microsoft szoftverek alapértelmezett betűtípusa, és 2007 óta az, bár a Microsoft azt tervezi, hogy megváltoztatja. A Calibri modern megjelenésű, meleg érzéssel rendelkezik a lekerekített vonalak miatt. Olvashatósága miatt sok szövegmérethez alkalmas. Mivel letisztult megjelenésű, minden típusú webhelyhez használható.
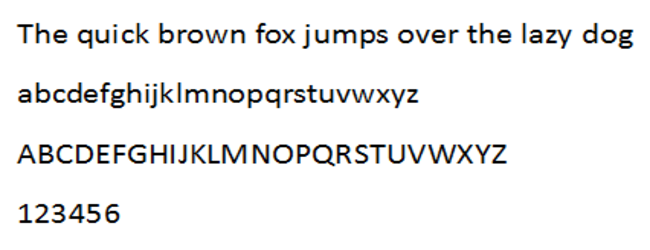
Optima
 Az Optima egy sans-serif betűtípus. Letisztult megjelenésű, klasszikus, mégis elegáns hangulattal. Néhány csúcskategóriás márka, például a Marks és a Spencer használja.
Az Optima egy sans-serif betűtípus. Letisztult megjelenésű, klasszikus, mégis elegáns hangulattal. Néhány csúcskategóriás márka, például a Marks és a Spencer használja.
ez egy nagyon sokoldalú betűtípus, amely különösen megfelel a blogbejegyzéseknek, könyveknek és céloldalaknak.
Cambria
 A Cambria egy serif betűtípus. Nagyon modern érzetű, és a vízszintes serifek nagyon világos, olvasható betűtípussá teszik. Ez is meglehetősen sokoldalú, és nagyszerű, ha nagy szövegblokkokat kell elhelyeznie kis helyeken.
A Cambria egy serif betűtípus. Nagyon modern érzetű, és a vízszintes serifek nagyon világos, olvasható betűtípussá teszik. Ez is meglehetősen sokoldalú, és nagyszerű, ha nagy szövegblokkokat kell elhelyeznie kis helyeken.
Perpetua
 A Perpetua egy serif betűtípus. Formális és elegáns, klasszikus megjelenéssel. A Perpetua népszerű választás a finom könyvnyomtatáshoz, és kreatív hangulatú. Ez egy jó betűtípus az oktatási és információs szövegekhez is.
A Perpetua egy serif betűtípus. Formális és elegáns, klasszikus megjelenéssel. A Perpetua népszerű választás a finom könyvnyomtatáshoz, és kreatív hangulatú. Ez egy jó betűtípus az oktatási és információs szövegekhez is.
Garamond
 A Garamond egy serif betűtípus. Van egy kis antik érzése, és felismerheti a nyomtatott könyvekből, például a Harry Potterből. Ez egy általános betűtípus-választás nyomtatott könyvekhez és digitális kijelzőkhöz.
A Garamond egy serif betűtípus. Van egy kis antik érzése, és felismerheti a nyomtatott könyvekből, például a Harry Potterből. Ez egy általános betűtípus-választás nyomtatott könyvekhez és digitális kijelzőkhöz.
Didot
 A Didot egy serif betűtípus. Klasszikus kialakítású, nem tűnik elavultnak. Formális, esztétikailag kellemes megjelenésű, így jó betűtípus-választás fejlécekhez és szlogenekhez. Gyakran használják logókhoz is. A Didot-t a múltban a CBC News logójához használták. Ez a betűtípus a The Late Show jelenlegi logójában is, Stephen Colberttel.
A Didot egy serif betűtípus. Klasszikus kialakítású, nem tűnik elavultnak. Formális, esztétikailag kellemes megjelenésű, így jó betűtípus-választás fejlécekhez és szlogenekhez. Gyakran használják logókhoz is. A Didot-t a múltban a CBC News logójához használták. Ez a betűtípus a The Late Show jelenlegi logójában is, Stephen Colberttel.
Ecset szkript
 A Brush Script egy kurzív betűtípus, amely utánozza a kézzel írt körvonalakat. Alkalminak/informálisnak tűnik, és takarékosan kell használni. Ez egy jó betűtípus plakátok, előugró ablakok és céloldalak számára. De el kell kerülni a weboldalakon nagy szövegblokkokban, mivel nehéz lesz olvasni, különösen kis szövegméret esetén.
A Brush Script egy kurzív betűtípus, amely utánozza a kézzel írt körvonalakat. Alkalminak/informálisnak tűnik, és takarékosan kell használni. Ez egy jó betűtípus plakátok, előugró ablakok és céloldalak számára. De el kell kerülni a weboldalakon nagy szövegblokkokban, mivel nehéz lesz olvasni, különösen kis szövegméret esetén.
Lucida Fényes
 A Lucida Bright egy serif betűtípus. Hivatalosnak és letisztultnak tűnik, ezért jó választás hivatalos dokumentációkhoz, magazinokhoz és még üzleti jelentésekhez is.
A Lucida Bright egy serif betűtípus. Hivatalosnak és letisztultnak tűnik, ezért jó választás hivatalos dokumentációkhoz, magazinokhoz és még üzleti jelentésekhez is.
Monaco
 Monaco egy monospaced sans-serif betűtípus, amelyet gyakran használnak a macOS-ban. Bár ez egy elég egyszerű betűtípus, kiemelkedik. Ez egy jó választás céloldalakhoz, előugró ablakokhoz stb., Különösen akkor, ha fel akarja hívni a figyelmet.
Monaco egy monospaced sans-serif betűtípus, amelyet gyakran használnak a macOS-ban. Bár ez egy elég egyszerű betűtípus, kiemelkedik. Ez egy jó választás céloldalakhoz, előugró ablakokhoz stb., Különösen akkor, ha fel akarja hívni a figyelmet.
Rézlemez
 A Copperplate monoton betűtípus, és csak nagybetűket használ. Ez egy nagyszerű lehetőség a webhelyek fejléceihez és címeihez, de gyakran használják névjegykártyákhoz is. A betűtípus erősen szerepelt a Who Wants to be a Millionaire című műsorban.
A Copperplate monoton betűtípus, és csak nagybetűket használ. Ez egy nagyszerű lehetőség a webhelyek fejléceihez és címeihez, de gyakran használják névjegykártyákhoz is. A betűtípus erősen szerepelt a Who Wants to be a Millionaire című műsorban.
Bradley kéz
 A Bradey Hand egy kurzív betűtípus, amely hasonlít a kézírásra. Jó választás dekoratív szöveghez reklámozáshoz és márkaépítéshez, de takarékosan kell használni. Alkalmi és személyesebb hangulata van, ezért jó választás, ha hangulatosabb érzést szeretne teremteni.
A Bradey Hand egy kurzív betűtípus, amely hasonlít a kézírásra. Jó választás dekoratív szöveghez reklámozáshoz és márkaépítéshez, de takarékosan kell használni. Alkalmi és személyesebb hangulata van, ezért jó választás, ha hangulatosabb érzést szeretne teremteni.
HTML betűtípusok hozzáadása
HTML betűtípusokat adhat hozzá a WordPress webhelyéhez manuálisan vagy bővítmények segítségével.
HTML-betűtípusok manuális hozzáadása
Általában könnyebb és gyorsabb a bővítmények használata, de ha nem szeretne még több bővítményt hozzáadni a WordPress webhelyéhez, akkor manuálisan is hozzáadhat HTML betűtípusokat.
- Töltse le a választott betűtípust egy webes betűtípus-szolgáltatótól.
- Alakítsa át a betűtípust webbarát formátumba a Webfont Generator eszközzel.
- Töltse le az átalakított betűtípust, és töltse fel a wp-content/themes/your-theme/fonts könyvtárba.
HTML-betűtípusok hozzáadása bővítmények használatával
A bővítmények használata betűtípusok hozzáadásához sokkal könnyebb, különösen, ha nincs sok tapasztalata a kézi kezeléssel kapcsolatban. Számos HTML betűtípus-bővítmény létezik, amelyeket hozzáadhat a WordPress webhelyéhez.
A WordPress bővítményeket többféleképpen is telepítheti, és ez nem nehéz. Így telepítheti a bővítményeket a WordPress adminisztrációs képernyőjén keresztül:
- Bővítmények -> Új hozzáadása.
- A bővítmények galériája vagy a keresési funkció segítségével keresse meg a használni kívánt bővítmény(eke)t, majd kattintson a Telepítés most gombra.
- A bővítmény telepítése után meg kell nyomnia az Aktiválás gombot a bekapcsoláshoz.
Lehetőség van a harmadik féltől származó forrásokból beszerzett WordPress bővítmények telepítésére is. Azonban nagyon óvatosnak kell lennie azzal kapcsolatban, hogy mely bővítményeket telepíti, és honnan tölti le őket, mert a rosszindulatú szereplők gyakran megpróbálnak bővítményeket használni rosszindulatú kódok feltöltésére a webhelyekre. Csak megbízható bővítményeket töltsön le megbízható forrásokból. Harmadik féltől származó forrásból letöltött bővítmény hozzáadásához kövesse az alábbi utasításokat:
- Töltse le a bővítmény ZIP-fájlját megbízható forrásból.
- Bővítmények -> Új -> feltöltési bővítmény hozzáadása.
- Húzza el a ZIP-fájlt, vagy töltse fel.
- Kattintson a Telepítés most gombra.
- Kattintson a Plugin aktiválása elemre.