Font sering kali dapat membuat atau merusak situs web. Font memainkan peran penting dalam daya tarik visual situs web, dan memilih font yang benar dapat sangat membantu membuat situs lebih menarik bagi pengguna Anda. Ada beberapa hal yang perlu dipertimbangkan ketika memilih font untuk situs web Anda, termasuk keterbacaan dan daya tarik visual. Penting juga untuk memilih font yang aman untuk web sehingga berfungsi dengan baik di semua perangkat, browser, dan sistem operasi.
5 jenis font web
Font umumnya diklasifikasikan ke dalam lima kategori. Mereka semua memiliki karakteristik yang khas dan digunakan untuk tujuan yang berbeda. Kelima kategori tersebut adalah Serif, Sans-serif, Monospace, Cursive, dan Fantasy.
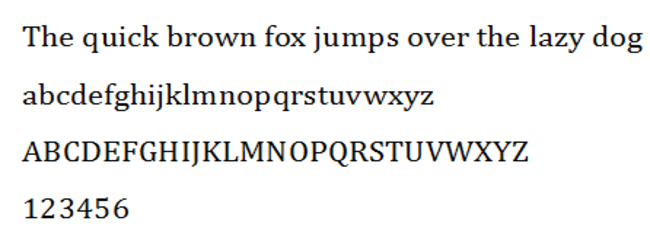
Serif
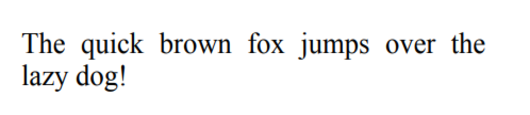
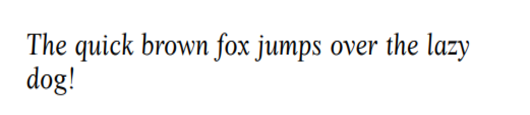
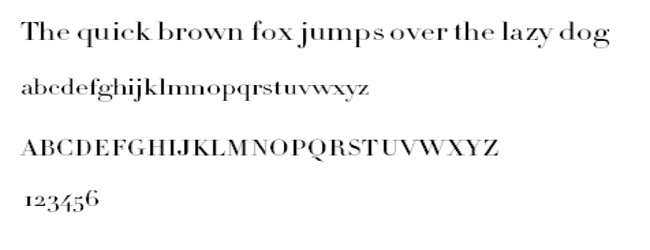
 Font serif dapat dikenali oleh goresan ekstra kecil di tepi huruf. Font serif sering digunakan di situs web karena sangat mudah dibaca. Mereka juga terlihat formal dan digunakan dalam penulisan akademik, media cetak, dll. Beberapa font Serif yang paling banyak digunakan adalah Times New Roman, Cambria, dan Garamond.
Font serif dapat dikenali oleh goresan ekstra kecil di tepi huruf. Font serif sering digunakan di situs web karena sangat mudah dibaca. Mereka juga terlihat formal dan digunakan dalam penulisan akademik, media cetak, dll. Beberapa font Serif yang paling banyak digunakan adalah Times New Roman, Cambria, dan Garamond.
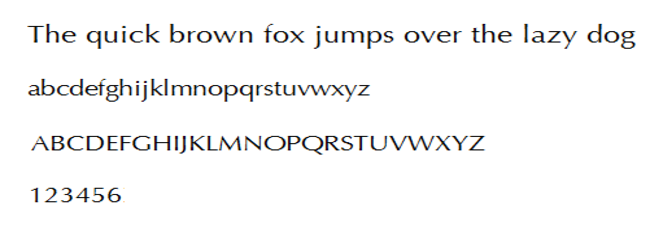
Sans-serif
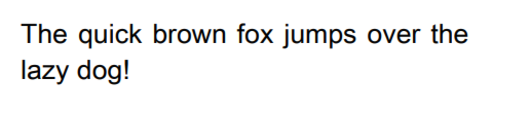
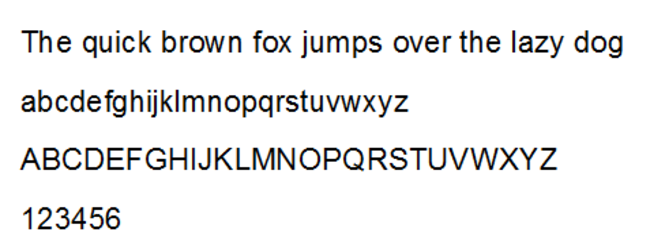
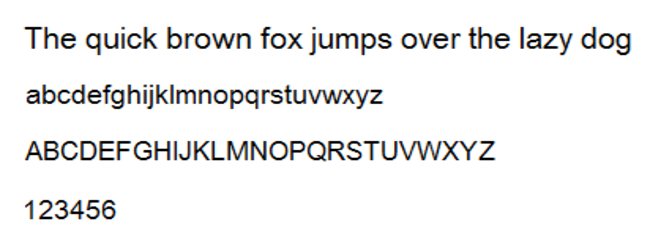
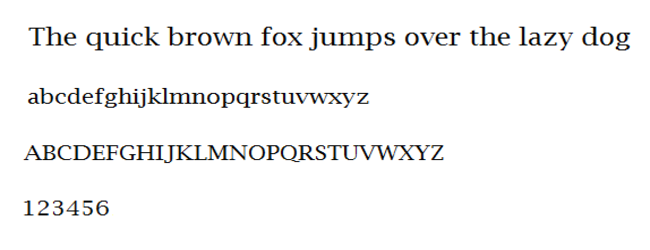
 Font Sans-serif tidak memiliki goresan tambahan yang ditambahkan ke font Serif. Font dari keluarga ini memiliki nuansa minimalis dan ruang lebar di antara huruf-huruf, yang membuatnya menjadi font yang sangat terbaca. Mereka sering digunakan untuk konten cetak dan digital.
Font Sans-serif tidak memiliki goresan tambahan yang ditambahkan ke font Serif. Font dari keluarga ini memiliki nuansa minimalis dan ruang lebar di antara huruf-huruf, yang membuatnya menjadi font yang sangat terbaca. Mereka sering digunakan untuk konten cetak dan digital.
Monospace
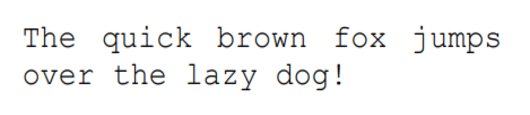
 Font monospace memiliki spasi yang sangat khas dan lebar di antara huruf-huruf, memberi mereka tampilan yang sangat bersih. Mereka sering dikaitkan dengan mesin tik dan terminal komputer karena di situlah pengguna paling sering menemukannya. Kurir adalah salah satu font Monospace yang paling banyak digunakan.
Font monospace memiliki spasi yang sangat khas dan lebar di antara huruf-huruf, memberi mereka tampilan yang sangat bersih. Mereka sering dikaitkan dengan mesin tik dan terminal komputer karena di situlah pengguna paling sering menemukannya. Kurir adalah salah satu font Monospace yang paling banyak digunakan.
Kursif
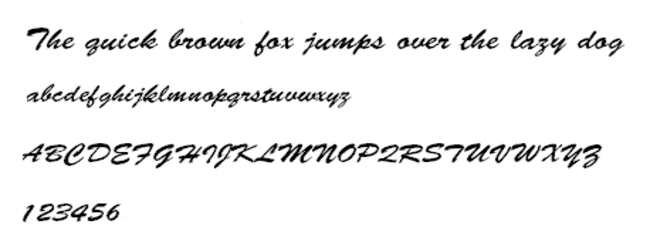
 Sesuai dengan namanya, font Kursif meniru tulisan tangan, dengan huruf-huruf yang dilingkari bersama dengan cara yang mengalir. Font kursif jarang digunakan dalam blok teks karena sulit dibaca. Sebaliknya, mereka lebih sering digunakan untuk posting judul dan header blog.
Sesuai dengan namanya, font Kursif meniru tulisan tangan, dengan huruf-huruf yang dilingkari bersama dengan cara yang mengalir. Font kursif jarang digunakan dalam blok teks karena sulit dibaca. Sebaliknya, mereka lebih sering digunakan untuk posting judul dan header blog.
Fantasi
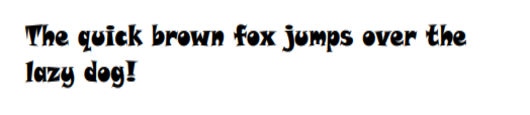
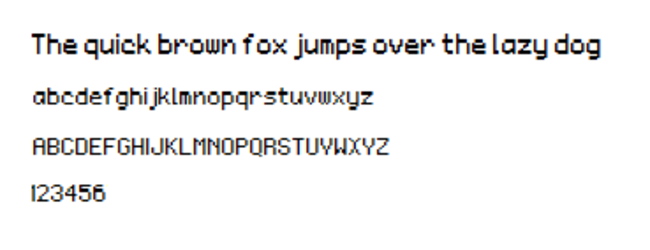
 Font fantasi memiliki tampilan yang sangat khas dan kreatif. Mereka sangat dekoratif, yang membuatnya bagus untuk judul film (misalnya Harry Potter), judul novel, video game, dll.
Font fantasi memiliki tampilan yang sangat khas dan kreatif. Mereka sangat dekoratif, yang membuatnya bagus untuk judul film (misalnya Harry Potter), judul novel, video game, dll.
Font HTML
Anda dapat menemukan 20 font aman web yang dapat Anda gunakan untuk situs web Anda di bawah ini.
Arial
 Arial termasuk dalam kategori font Sans-serif. Ini adalah font klasik yang sebagian besar cocok untuk semua situs web. Ini adalah font yang sangat minimalis dengan tampilan yang bersih. Sangat mudah dibaca, itulah sebabnya sering digunakan di media cetak seperti surat kabar. Anda tidak bisa salah dengan Arial, jadi jika Anda mencari font untuk memberikan tampilan yang bersih dan halus pada situs Anda, ini adalah pilihan yang baik.
Arial termasuk dalam kategori font Sans-serif. Ini adalah font klasik yang sebagian besar cocok untuk semua situs web. Ini adalah font yang sangat minimalis dengan tampilan yang bersih. Sangat mudah dibaca, itulah sebabnya sering digunakan di media cetak seperti surat kabar. Anda tidak bisa salah dengan Arial, jadi jika Anda mencari font untuk memberikan tampilan yang bersih dan halus pada situs Anda, ini adalah pilihan yang baik.
Arial Sempit
 Arial Narrow adalah gaya keluarga font Arial. Sesuai dengan namanya, font tampak sempit, seperti huruf-huruf yang didorong bersama. Ini memiliki tampilan yang cukup minimalis, yang menjadikannya pilihan yang baik untuk situs web yang membutuhkan tampilan sederhana dan dipoles.
Arial Narrow adalah gaya keluarga font Arial. Sesuai dengan namanya, font tampak sempit, seperti huruf-huruf yang didorong bersama. Ini memiliki tampilan yang cukup minimalis, yang menjadikannya pilihan yang baik untuk situs web yang membutuhkan tampilan sederhana dan dipoles.
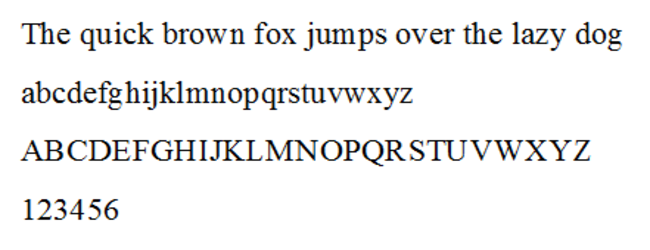
Kali
 Times adalah font klasik lain yang dengan cepat menjadi font default untuk media cetak dan penulisan akademis. Ini adalah salah satu font yang biasa dilihat kebanyakan orang sehingga ini adalah pilihan yang baik jika Anda ingin situs web Anda memiliki perasaan yang akrab. Ini juga merupakan font yang bagus untuk situs yang memiliki banyak teks (misalnya blog).
Times adalah font klasik lain yang dengan cepat menjadi font default untuk media cetak dan penulisan akademis. Ini adalah salah satu font yang biasa dilihat kebanyakan orang sehingga ini adalah pilihan yang baik jika Anda ingin situs web Anda memiliki perasaan yang akrab. Ini juga merupakan font yang bagus untuk situs yang memiliki banyak teks (misalnya blog).
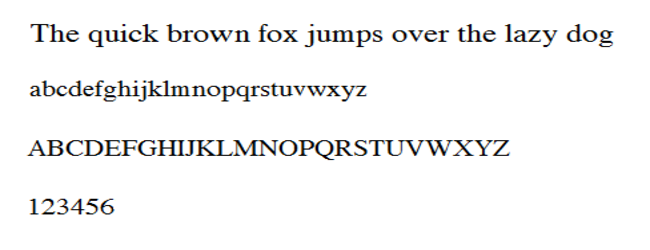
Kali Romawi Baru
 Times New Roman adalah varian dari font Times. Ini mungkin font yang paling banyak digunakan secara keseluruhan karena diterima sebagai font default untuk penulisan akademis dan media cetak. Ini adalah pilihan yang baik jika Anda ingin situs Anda terlihat profesional dan dipoles.
Times New Roman adalah varian dari font Times. Ini mungkin font yang paling banyak digunakan secara keseluruhan karena diterima sebagai font default untuk penulisan akademis dan media cetak. Ini adalah pilihan yang baik jika Anda ingin situs Anda terlihat profesional dan dipoles.
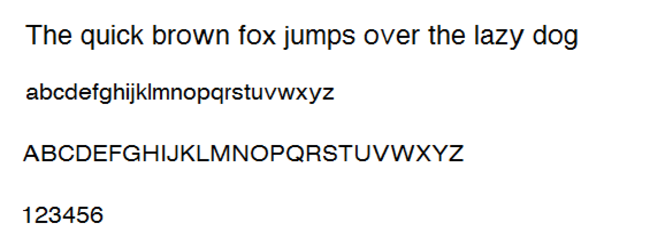
Helvetica
 Helvetica adalah jenis huruf sans-serif yang banyak digunakan. Anda mungkin mengenalinya digunakan untuk tanda kata komersial untuk merek populer seperti Adult Swim, Panasonic, Skype, Verizon, dan Funimation. Ini juga sering digunakan untuk peringatan kesehatan tentang produk tembakau di UE, serta untuk formulir pajak penghasilan federal di AS. Helvetica adalah font yang sangat serbaguna yang memiliki tampilan bersih. Ini cocok untuk semua jenis situs web.
Helvetica adalah jenis huruf sans-serif yang banyak digunakan. Anda mungkin mengenalinya digunakan untuk tanda kata komersial untuk merek populer seperti Adult Swim, Panasonic, Skype, Verizon, dan Funimation. Ini juga sering digunakan untuk peringatan kesehatan tentang produk tembakau di UE, serta untuk formulir pajak penghasilan federal di AS. Helvetica adalah font yang sangat serbaguna yang memiliki tampilan bersih. Ini cocok untuk semua jenis situs web.
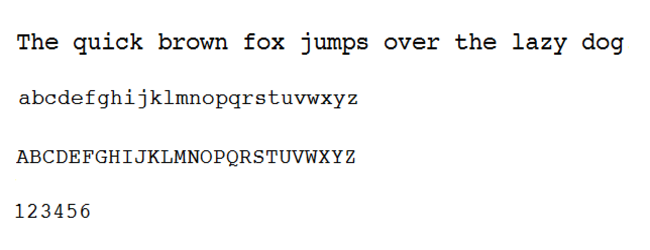
Kurir
 Kurir memiliki tampilan yang sangat khas, dengan spasi besar di antara huruf-huruf. Kurir adalah pilihan tepat jika situs Anda terkait dengan film karena ini adalah font default untuk skenario film. Namun, umumnya tidak digunakan untuk potongan teks yang panjang. Ini lebih baik digunakan untuk judul di situs web karena lebih dekoratif dari apa pun.
Kurir memiliki tampilan yang sangat khas, dengan spasi besar di antara huruf-huruf. Kurir adalah pilihan tepat jika situs Anda terkait dengan film karena ini adalah font default untuk skenario film. Namun, umumnya tidak digunakan untuk potongan teks yang panjang. Ini lebih baik digunakan untuk judul di situs web karena lebih dekoratif dari apa pun.
Kurir Baru
 Courier Now seperti versi font Courier yang lebih tipis. Anda dapat mengenalinya sebagai font sistem default di perangkat elektronik.
Courier Now seperti versi font Courier yang lebih tipis. Anda dapat mengenalinya sebagai font sistem default di perangkat elektronik.
Candara
 Candara diklasifikasikan sebagai jenis huruf sans-serif humanis dan awalnya dirilis dengan Windows Vista. Ini adalah bagian dari koleksi font ClearType Microsoft.
Candara diklasifikasikan sebagai jenis huruf sans-serif humanis dan awalnya dirilis dengan Windows Vista. Ini adalah bagian dari koleksi font ClearType Microsoft.
Ini adalah font yang jelas dan sangat mudah dibaca, yang membuatnya sempurna untuk tampilan dan judul posting blog. Namun, ia memiliki sedikit nuansa jadul.
Verdana
 Verdana adalah font sans-serif. Ini adalah font yang sangat jelas dan mudah dibaca dengan spasi besar di antara huruf-huruf. Font ini digunakan oleh raksasa furnitur Skandinavia IKEA selama bertahun-tahun tetapi baru-baru ini beralih ke yang lain.
Verdana adalah font sans-serif. Ini adalah font yang sangat jelas dan mudah dibaca dengan spasi besar di antara huruf-huruf. Font ini digunakan oleh raksasa furnitur Skandinavia IKEA selama bertahun-tahun tetapi baru-baru ini beralih ke yang lain.
Ini adalah font yang bagus untuk blok teks dan judul yang panjang. Jika Anda perlu meletakkan banyak teks di ruang kecil, Verdana adalah pilihan yang baik karena masih sangat mudah dibaca ketika dalam ukuran kecil.
Kaliberri
 Calibri adalah jenis huruf sans-serif. Saat ini adalah jenis huruf default Microsoft Office dan perangkat lunak Microsoft lainnya dan telah sejak 2007, meskipun Microsoft berencana untuk mengubahnya. Calibri memiliki tampilan modern dengan nuansa hangat karena garis-garisnya yang membulat. Ini cocok untuk banyak ukuran teks karena keterbacaannya. Karena memiliki tampilan yang bersih, dapat digunakan untuk semua jenis situs web.
Calibri adalah jenis huruf sans-serif. Saat ini adalah jenis huruf default Microsoft Office dan perangkat lunak Microsoft lainnya dan telah sejak 2007, meskipun Microsoft berencana untuk mengubahnya. Calibri memiliki tampilan modern dengan nuansa hangat karena garis-garisnya yang membulat. Ini cocok untuk banyak ukuran teks karena keterbacaannya. Karena memiliki tampilan yang bersih, dapat digunakan untuk semua jenis situs web.
Optima
 Optima adalah jenis huruf sans-serif. Ini memiliki tampilan yang bersih dengan nuansa klasik namun elegan. Ini digunakan oleh beberapa merek kelas atas seperti Marks and Spencer.
Optima adalah jenis huruf sans-serif. Ini memiliki tampilan yang bersih dengan nuansa klasik namun elegan. Ini digunakan oleh beberapa merek kelas atas seperti Marks and Spencer.
ini adalah font yang sangat serbaguna yang sangat sesuai dengan posting blog, buku, dan halaman arahan.
Cambria
 Cambria adalah font serif. Ini memiliki nuansa yang sangat modern, dan serif horizontal menjadikannya font yang sangat jelas dan terbaca. Ini juga cukup serbaguna dan sangat bagus jika Anda perlu menempatkan blok teks besar di ruang kecil.
Cambria adalah font serif. Ini memiliki nuansa yang sangat modern, dan serif horizontal menjadikannya font yang sangat jelas dan terbaca. Ini juga cukup serbaguna dan sangat bagus jika Anda perlu menempatkan blok teks besar di ruang kecil.
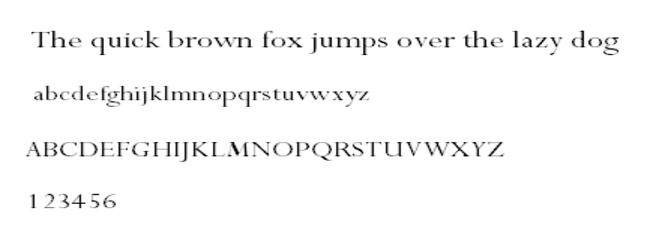
Perpetua
 Perpetua adalah jenis huruf serif. Ini formal dan elegan dengan penampilan klasik. Perpetua adalah pilihan populer untuk pencetakan buku yang bagus dan memiliki nuansa kreatif untuk itu. Ini juga merupakan font yang bagus untuk teks pendidikan dan informasi.
Perpetua adalah jenis huruf serif. Ini formal dan elegan dengan penampilan klasik. Perpetua adalah pilihan populer untuk pencetakan buku yang bagus dan memiliki nuansa kreatif untuk itu. Ini juga merupakan font yang bagus untuk teks pendidikan dan informasi.
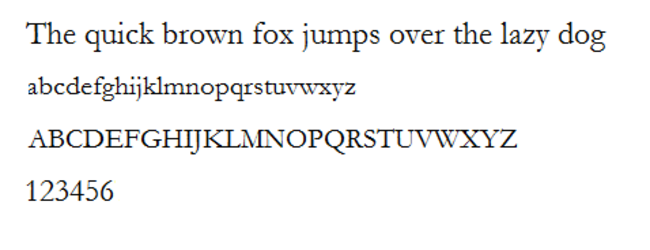
Garamond
 Garamond adalah font serif. Ini memiliki sedikit perasaan antik untuk itu, dan Anda mungkin mengenalinya dari buku-buku cetak seperti Harry Potter. Ini adalah pilihan font umum untuk buku cetak dan tampilan digital.
Garamond adalah font serif. Ini memiliki sedikit perasaan antik untuk itu, dan Anda mungkin mengenalinya dari buku-buku cetak seperti Harry Potter. Ini adalah pilihan font umum untuk buku cetak dan tampilan digital.
Didot
 Didot adalah font serif. Ini memiliki desain klasik yang tidak terlihat ketinggalan jaman. Ini memiliki tampilan formal yang menyenangkan secara estetika sehingga merupakan pilihan font yang baik untuk header dan tagline. Ini juga sering digunakan untuk logo. Didot digunakan untuk logo CBC News di masa lalu. Ini juga merupakan font yang digunakan dalam logo saat ini untuk The Late Show with Stephen Colbert.
Didot adalah font serif. Ini memiliki desain klasik yang tidak terlihat ketinggalan jaman. Ini memiliki tampilan formal yang menyenangkan secara estetika sehingga merupakan pilihan font yang baik untuk header dan tagline. Ini juga sering digunakan untuk logo. Didot digunakan untuk logo CBC News di masa lalu. Ini juga merupakan font yang digunakan dalam logo saat ini untuk The Late Show with Stephen Colbert.
Skrip Kuas
 Brush Script adalah font kursif yang meniru goresan tulisan tangan. Rasanya kasual/informal dan harus digunakan dengan hemat. Ini adalah font yang bagus untuk poster, pop-up, dan halaman arahan. Tetapi itu harus dihindari di situs web dalam blok teks besar karena menjadi sulit untuk dibaca, terutama ketika dalam ukuran teks kecil.
Brush Script adalah font kursif yang meniru goresan tulisan tangan. Rasanya kasual/informal dan harus digunakan dengan hemat. Ini adalah font yang bagus untuk poster, pop-up, dan halaman arahan. Tetapi itu harus dihindari di situs web dalam blok teks besar karena menjadi sulit untuk dibaca, terutama ketika dalam ukuran teks kecil.
Lucida Cerah
 Lucida Bright adalah font serif. Ini terlihat resmi dan bersih, itulah sebabnya ini adalah pilihan yang baik untuk dokumentasi resmi, majalah, dan bahkan laporan bisnis.
Lucida Bright adalah font serif. Ini terlihat resmi dan bersih, itulah sebabnya ini adalah pilihan yang baik untuk dokumentasi resmi, majalah, dan bahkan laporan bisnis.
Monako
 Monaco adalah jenis huruf sans-serif monospaced yang sering digunakan di macOS. Meskipun ini adalah font yang cukup sederhana, itu juga menonjol. Ini adalah pilihan yang baik untuk halaman arahan, pop-up, dll., Terutama ketika Anda ingin menarik perhatian.
Monaco adalah jenis huruf sans-serif monospaced yang sering digunakan di macOS. Meskipun ini adalah font yang cukup sederhana, itu juga menonjol. Ini adalah pilihan yang baik untuk halaman arahan, pop-up, dll., Terutama ketika Anda ingin menarik perhatian.
Pelat tembaga
 Copperplate adalah font monoton dan hanya menggunakan huruf kapital. Ini adalah pilihan yang bagus untuk header dan judul di situs web tetapi juga sering digunakan untuk kartu nama. Font tersebut banyak ditampilkan di acara Who Wants to be a Millionaire.
Copperplate adalah font monoton dan hanya menggunakan huruf kapital. Ini adalah pilihan yang bagus untuk header dan judul di situs web tetapi juga sering digunakan untuk kartu nama. Font tersebut banyak ditampilkan di acara Who Wants to be a Millionaire.
Tangan Bradley
 Bradey Hand adalah font kursif yang menyerupai tulisan tangan. Ini adalah pilihan yang baik untuk teks dekoratif untuk iklan dan branding tetapi harus digunakan dengan hemat. Ini memiliki nuansa kasual dan lebih pribadi sehingga merupakan pilihan yang baik ketika Anda ingin menciptakan perasaan yang lebih nyaman.
Bradey Hand adalah font kursif yang menyerupai tulisan tangan. Ini adalah pilihan yang baik untuk teks dekoratif untuk iklan dan branding tetapi harus digunakan dengan hemat. Ini memiliki nuansa kasual dan lebih pribadi sehingga merupakan pilihan yang baik ketika Anda ingin menciptakan perasaan yang lebih nyaman.
Bagaimana cara menambahkan font HTML
Anda dapat menambahkan font HTML ke situs WordPress Anda baik secara manual atau menggunakan plugin.
Menambahkan font HTML secara manual
Umumnya lebih mudah dan lebih cepat untuk menggunakan plugin tetapi jika Anda tidak ingin menambahkan lebih banyak plugin ke situs WordPress Anda, Anda dapat menambahkan font HTML secara manual.
- Unduh font pilihan Anda dari penyedia font web.
- Ubah font menjadi format yang ramah web menggunakan alat Generator Webfont.
- Unduh font yang dikonversi, dan unggah ke direktori wp-content/themes/your-theme/fonts.
Tambahkan font HTML menggunakan plugin
Menggunakan plugin untuk menambahkan font jauh lebih mudah, terutama jika Anda tidak memiliki banyak pengalaman dengan melakukannya secara manual. Ada banyak plugin font HTML yang dapat Anda tambahkan ke situs WordPress Anda.
Anda dapat menginstal plugin WordPress dalam beberapa cara, dan itu tidak sulit. Inilah cara Anda dapat menginstal plugin melalui layar admin WordPress:
- Plugin -> Tambahkan Baru.
- Menggunakan galeri plugin atau fungsi pencarian, temukan plugin yang ingin Anda gunakan dan klik Instal Sekarang.
- Setelah plugin diinstal, Anda perlu menekan Aktifkan untuk menyalakannya.
Dimungkinkan juga untuk menginstal plugin WordPress yang Anda peroleh dari sumber pihak ketiga. Namun, Anda harus sangat berhati-hati tentang plugin mana yang Anda instal dan dari mana Anda mengunduhnya karena aktor jahat sering mencoba menggunakan plugin untuk mengunggah kode berbahaya ke situs web. Hanya unduh plugin tepercaya dari sumber yang dapat dipercaya. Untuk menambahkan plugin yang Anda unduh dari sumber pihak ketiga, gunakan petunjuk di bawah ini:
- Unduh file ZIP plugin dari sumber yang dapat dipercaya.
- Plugin -> Tambahkan Plugin Unggah -> Baru.
- Seret file ZIP atau unggah.
- Klik Instal Sekarang.
- Klik Aktifkan Plugin.