Czcionka często może tworzyć lub łamać witrynę. Czcionki odgrywają znaczącą rolę w atrakcyjności wizualnej witryny, a wybór właściwej czcionki może znacznie przyczynić się do uczynienia witryny bardziej atrakcyjną dla użytkowników. Istnieje kilka rzeczy, które należy wziąć pod uwagę przy wyborze czcionki dla swojej witryny, w tym czytelność i atrakcyjność wizualna. Ważne jest również, aby wybrać bezpieczną czcionkę internetową, aby działała dobrze na wszystkich urządzeniach, przeglądarkach i systemach operacyjnych.
5 rodzajów czcionek internetowych
Czcionki są zazwyczaj klasyfikowane w pięciu kategoriach. Wszystkie mają charakterystyczne cechy i są wykorzystywane do różnych celów. Pięć kategorii to Szeryf, Bezszeryfowy, Monospace, Kursywa i Fantasy.
Szeryf
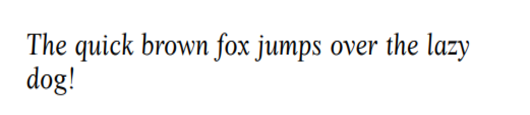
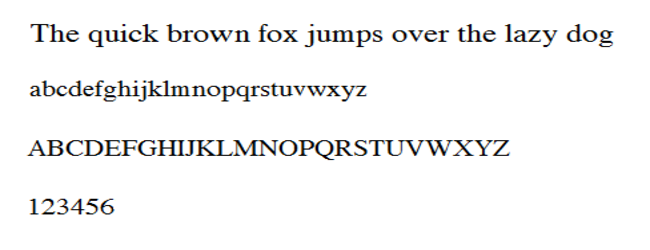
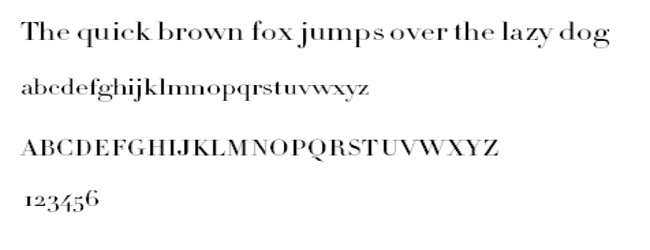
 Czcionki szeryfowe są rozpoznawalne dzięki małym dodatkowym pociągnięciom na krawędziach liter. Czcionki szeryfowe są często używane na stronach internetowych, ponieważ są bardzo czytelne. Wyglądają również formalnie i są używane w piśmie akademickim, mediach drukowanych itp. Niektóre z najczęściej używanych czcionek szeryfowych to Times New Roman, Cambria i Garamond.
Czcionki szeryfowe są rozpoznawalne dzięki małym dodatkowym pociągnięciom na krawędziach liter. Czcionki szeryfowe są często używane na stronach internetowych, ponieważ są bardzo czytelne. Wyglądają również formalnie i są używane w piśmie akademickim, mediach drukowanych itp. Niektóre z najczęściej używanych czcionek szeryfowych to Times New Roman, Cambria i Garamond.
Bezszeryfowy
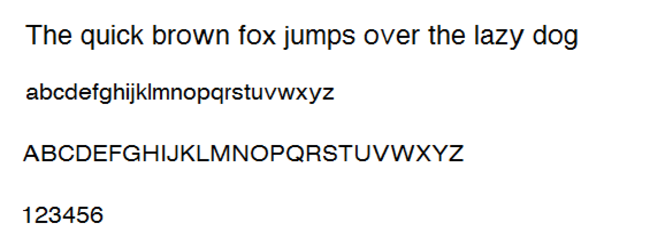
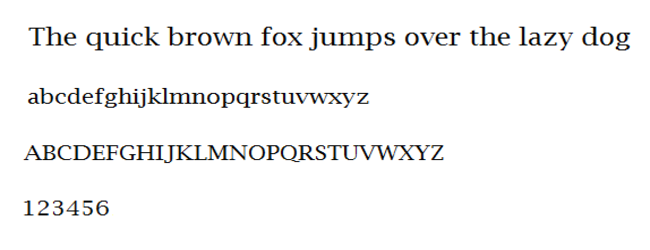
 Czcionki bezszeryfowe nie mają dodatkowych obrysów dodawanych do czcionek szeryfowych. Czcionki z tej rodziny mają minimalistyczny charakter i szerokie przestrzenie między literami, co czyni je bardzo czytelnymi czcionkami. Są one często używane do druku i treści cyfrowych.
Czcionki bezszeryfowe nie mają dodatkowych obrysów dodawanych do czcionek szeryfowych. Czcionki z tej rodziny mają minimalistyczny charakter i szerokie przestrzenie między literami, co czyni je bardzo czytelnymi czcionkami. Są one często używane do druku i treści cyfrowych.
Monospace
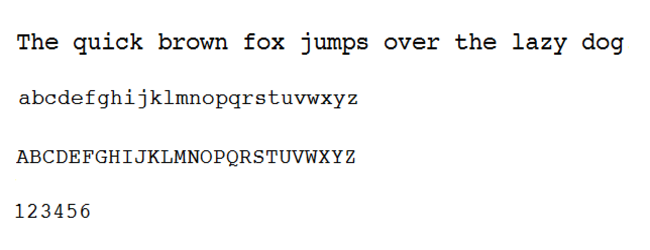
 Czcionki monospace mają bardzo charakterystyczne, szerokie przestrzenie między literami, nadając im bardzo czysty wygląd. Często kojarzone są z maszynami do pisania i terminalami komputerowymi, ponieważ to właśnie tam użytkownicy spotykają się z nimi najczęściej. Courier to jedna z najczęściej używanych czcionek Monospace.
Czcionki monospace mają bardzo charakterystyczne, szerokie przestrzenie między literami, nadając im bardzo czysty wygląd. Często kojarzone są z maszynami do pisania i terminalami komputerowymi, ponieważ to właśnie tam użytkownicy spotykają się z nimi najczęściej. Courier to jedna z najczęściej używanych czcionek Monospace.
Kursywa
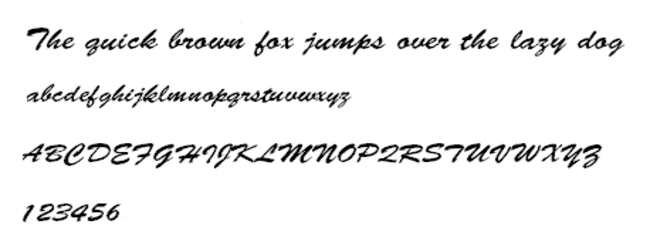
 Jak sama nazwa wskazuje, czcionki kursywne imitują pismo odręczne, a litery zapętlają się w płynny sposób. Czcionki kursywne są rzadko używane w blokach tekstu, ponieważ mogą być trudne do odczytania. Zamiast tego są one częściej używane w postach tytułowych i nagłówkach blogów.
Jak sama nazwa wskazuje, czcionki kursywne imitują pismo odręczne, a litery zapętlają się w płynny sposób. Czcionki kursywne są rzadko używane w blokach tekstu, ponieważ mogą być trudne do odczytania. Zamiast tego są one częściej używane w postach tytułowych i nagłówkach blogów.
Fantasy
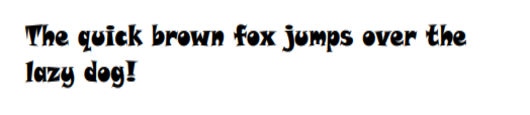
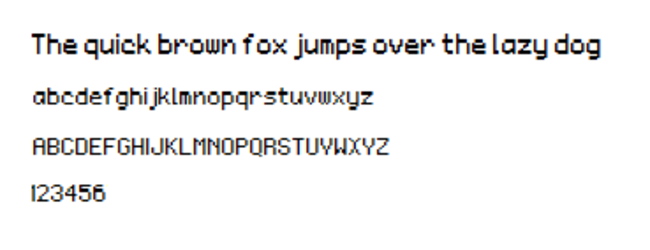
 Czcionki fantasy mają bardzo charakterystyczny, kreatywny wygląd. Są bardzo dekoracyjne, co czyni je dobrymi do tytułów filmów (np. Harry Potter), tytułów powieści, gier wideo itp.
Czcionki fantasy mają bardzo charakterystyczny, kreatywny wygląd. Są bardzo dekoracyjne, co czyni je dobrymi do tytułów filmów (np. Harry Potter), tytułów powieści, gier wideo itp.
Czcionki HTML
Poniżej znajdziesz 20 bezpiecznych czcionek internetowych, których możesz użyć w swojej witrynie.
Arial •
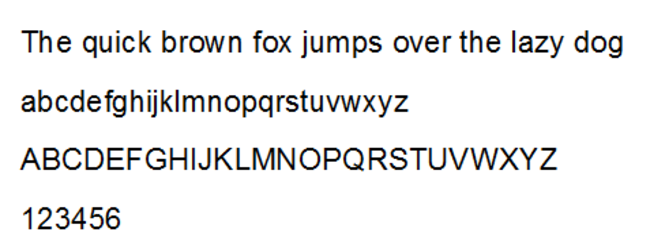
 Arial należy do kategorii czcionek bezszeryfowych. Jest to klasyczna czcionka, która jest najbardziej odpowiednia dla wszystkich stron internetowych. To bardzo minimalistyczna czcionka o czystym wyglądzie. Jest łatwy do odczytania, dlatego jest często używany w mediach drukowanych, takich jak gazety. Nie możesz się pomylić z Arial, więc jeśli szukasz czcionki, która nada Twojej witrynie czysty i dopracowany wygląd, jest to dobry wybór.
Arial należy do kategorii czcionek bezszeryfowych. Jest to klasyczna czcionka, która jest najbardziej odpowiednia dla wszystkich stron internetowych. To bardzo minimalistyczna czcionka o czystym wyglądzie. Jest łatwy do odczytania, dlatego jest często używany w mediach drukowanych, takich jak gazety. Nie możesz się pomylić z Arial, więc jeśli szukasz czcionki, która nada Twojej witrynie czysty i dopracowany wygląd, jest to dobry wybór.
Arial Wąski
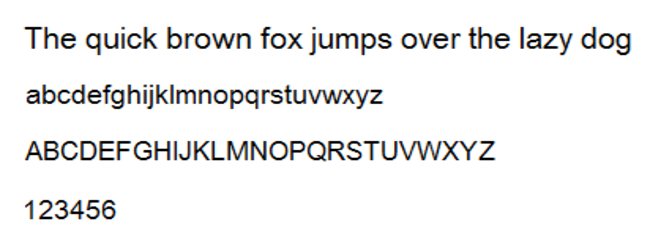
 Arial Narrow to styl z rodziny czcionek Arial. Jak sama nazwa wskazuje, czcionka wydaje się wąska, tak jak litery zostały zepchnięte razem. Ma dość minimalistyczny wygląd, co czyni go dobrym wyborem dla stron internetowych, które potrzebują prostego, dopracowanego wyglądu.
Arial Narrow to styl z rodziny czcionek Arial. Jak sama nazwa wskazuje, czcionka wydaje się wąska, tak jak litery zostały zepchnięte razem. Ma dość minimalistyczny wygląd, co czyni go dobrym wyborem dla stron internetowych, które potrzebują prostego, dopracowanego wyglądu.
Razy
 Times to kolejna klasyczna czcionka, która szybko stała się domyślną czcionką dla mediów drukowanych i pism akademickich. Jest to jedna z czcionek, do których większość ludzi jest przyzwyczajona, więc jest to dobry wybór, jeśli chcesz, aby Twoja witryna miała znajome uczucie. Jest to również świetna czcionka dla witryn, które mają dużo tekstu (np. Blogi).
Times to kolejna klasyczna czcionka, która szybko stała się domyślną czcionką dla mediów drukowanych i pism akademickich. Jest to jedna z czcionek, do których większość ludzi jest przyzwyczajona, więc jest to dobry wybór, jeśli chcesz, aby Twoja witryna miała znajome uczucie. Jest to również świetna czcionka dla witryn, które mają dużo tekstu (np. Blogi).
Times New Roman
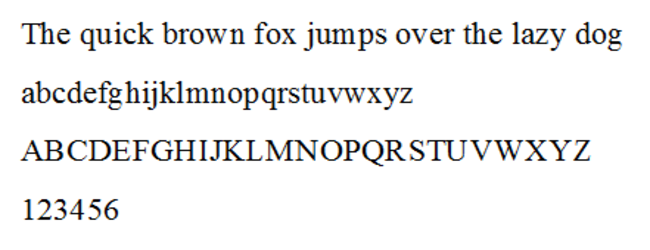
 Times New Roman jest wariantem czcionki Times. Jest to prawdopodobnie najczęściej używana czcionka, ponieważ jest akceptowana jako domyślna czcionka do pisania akademickiego i mediów drukowanych. To dobry wybór, jeśli chcesz, aby Twoja witryna wyglądała profesjonalnie i dopracowana.
Times New Roman jest wariantem czcionki Times. Jest to prawdopodobnie najczęściej używana czcionka, ponieważ jest akceptowana jako domyślna czcionka do pisania akademickiego i mediów drukowanych. To dobry wybór, jeśli chcesz, aby Twoja witryna wyglądała profesjonalnie i dopracowana.
Helvetica
 Helvetica to szeroko stosowany krój pisma bezszeryfowego. Możesz rozpoznać, że jest używany do komercyjnych znaków słownych dla popularnych marek, takich jak Adult Swim, Panasonic, Skype, Verizon i Funimation. Jest również często używany do ostrzeżeń zdrowotnych na wyrobach tytoniowych w UE, a także do federalnych formularzy podatku dochodowego w USA. Helvetica to bardzo wszechstronna czcionka, która ma czysty wygląd. Nadaje się do wszystkich rodzajów stron internetowych.
Helvetica to szeroko stosowany krój pisma bezszeryfowego. Możesz rozpoznać, że jest używany do komercyjnych znaków słownych dla popularnych marek, takich jak Adult Swim, Panasonic, Skype, Verizon i Funimation. Jest również często używany do ostrzeżeń zdrowotnych na wyrobach tytoniowych w UE, a także do federalnych formularzy podatku dochodowego w USA. Helvetica to bardzo wszechstronna czcionka, która ma czysty wygląd. Nadaje się do wszystkich rodzajów stron internetowych.
Kurier
 Courier ma bardzo charakterystyczny wygląd, z dużymi spacjami między literami. Courier to świetny wybór, jeśli Twoja witryna jest związana z filmami, ponieważ jest to domyślna czcionka dla scenariuszy filmowych. Jednak zwykle nie jest używany do długich fragmentów tekstu. Lepiej jest używać go do tytułów na stronach internetowych, ponieważ jest bardziej dekoracyjny niż cokolwiek innego.
Courier ma bardzo charakterystyczny wygląd, z dużymi spacjami między literami. Courier to świetny wybór, jeśli Twoja witryna jest związana z filmami, ponieważ jest to domyślna czcionka dla scenariuszy filmowych. Jednak zwykle nie jest używany do długich fragmentów tekstu. Lepiej jest używać go do tytułów na stronach internetowych, ponieważ jest bardziej dekoracyjny niż cokolwiek innego.
Kurier Nowość
 Courier Now jest jak cieńsza wersja czcionki Courier. Możesz rozpoznać ją jako domyślną czcionkę systemową w urządzeniach elektronicznych.
Courier Now jest jak cieńsza wersja czcionki Courier. Możesz rozpoznać ją jako domyślną czcionkę systemową w urządzeniach elektronicznych.
Candara •
 Candara jest klasyfikowana jako humanistyczny krój pisma bezszeryfowego i została początkowo wydana w systemie Windows Vista. Jest częścią kolekcji czcionek ClearType firmy Microsoft.
Candara jest klasyfikowana jako humanistyczny krój pisma bezszeryfowego i została początkowo wydana w systemie Windows Vista. Jest częścią kolekcji czcionek ClearType firmy Microsoft.
Jest to przejrzysta, bardzo czytelna czcionka, dzięki czemu idealnie nadaje się do wyświetlania i tytułów postów na blogu. Ma jednak trochę staroświeckiego charakteru.
Verdana •
 Verdana to czcionka bezszeryfowa. Jest to bardzo wyraźna, czytelna czcionka z dużymi spacjami między literami. Czcionka była używana przez skandynawskiego giganta meblowego IKEA przez lata, ale ostatnio przeszła na inną.
Verdana to czcionka bezszeryfowa. Jest to bardzo wyraźna, czytelna czcionka z dużymi spacjami między literami. Czcionka była używana przez skandynawskiego giganta meblowego IKEA przez lata, ale ostatnio przeszła na inną.
Jest to dobra czcionka zarówno dla długich bloków tekstu, jak i nagłówków. Jeśli chcesz umieścić dużo tekstu na małej przestrzeni, Verdana jest dobrym wyborem, ponieważ nadal jest bardzo czytelna, gdy jest w małym rozmiarze.
Czcionka Calibri
 Calibri to bezszeryfowy krój pisma. Obecnie jest to domyślny krój pisma pakietu Microsoft Office i innego oprogramowania firmy Microsoft i jest od 2007 roku, chociaż Microsoft planuje go zmienić. Calibri ma nowoczesny wygląd z ciepłym uczuciem ze względu na zaokrąglone linie. Nadaje się do wielu rozmiarów tekstu ze względu na jego czytelność. Ponieważ ma czysty wygląd, może być używany do wszystkich typów stron internetowych.
Calibri to bezszeryfowy krój pisma. Obecnie jest to domyślny krój pisma pakietu Microsoft Office i innego oprogramowania firmy Microsoft i jest od 2007 roku, chociaż Microsoft planuje go zmienić. Calibri ma nowoczesny wygląd z ciepłym uczuciem ze względu na zaokrąglone linie. Nadaje się do wielu rozmiarów tekstu ze względu na jego czytelność. Ponieważ ma czysty wygląd, może być używany do wszystkich typów stron internetowych.
Optima
 Optima to krój pisma bezszeryfowego. Ma czysty wygląd z klasycznym, ale eleganckim charakterem. Jest używany przez niektóre wysokiej klasy marki, takie jak Marks i Spencer.
Optima to krój pisma bezszeryfowego. Ma czysty wygląd z klasycznym, ale eleganckim charakterem. Jest używany przez niektóre wysokiej klasy marki, takie jak Marks i Spencer.
jest to bardzo wszechstronna czcionka, która szczególnie pasuje do postów na blogu, książek i stron docelowych.
Cambria
 Cambria to czcionka szeryfowa. Ma bardzo nowoczesny charakter, a poziome szeryfy sprawiają, że jest to bardzo wyraźna, czytelna czcionka. Jest również dość wszechstronny i świetny, jeśli chcesz umieścić duże bloki tekstu w małych przestrzeniach.
Cambria to czcionka szeryfowa. Ma bardzo nowoczesny charakter, a poziome szeryfy sprawiają, że jest to bardzo wyraźna, czytelna czcionka. Jest również dość wszechstronny i świetny, jeśli chcesz umieścić duże bloki tekstu w małych przestrzeniach.
Perpetua
 Perpetua to krój szeryfowy. Jest formalny i elegancki z klasycznym wyglądem. Perpetua jest popularnym wyborem do drukowania książek i ma kreatywny charakter. Jest to również dobra czcionka do tekstów edukacyjnych i informacyjnych.
Perpetua to krój szeryfowy. Jest formalny i elegancki z klasycznym wyglądem. Perpetua jest popularnym wyborem do drukowania książek i ma kreatywny charakter. Jest to również dobra czcionka do tekstów edukacyjnych i informacyjnych.
Garamond
 Garamond to czcionka szeryfowa. Ma w sobie trochę antycznego uczucia i możesz go rozpoznać po drukowanych książkach, takich jak Harry Potter. Jest to powszechny wybór czcionek do drukowanych książek i wyświetlaczy cyfrowych.
Garamond to czcionka szeryfowa. Ma w sobie trochę antycznego uczucia i możesz go rozpoznać po drukowanych książkach, takich jak Harry Potter. Jest to powszechny wybór czcionek do drukowanych książek i wyświetlaczy cyfrowych.
Didot •
 Didot to czcionka szeryfowa. Ma klasyczny design, który nie wygląda na przestarzały. Ma formalny, estetyczny wygląd, więc jest dobrym wyborem czcionek dla nagłówków i sloganów. Jest również często używany do logo. Didot był używany do logo CBC News w przeszłości. Jest to również czcionka użyta w obecnym logo The Late Show with Stephen Colbert.
Didot to czcionka szeryfowa. Ma klasyczny design, który nie wygląda na przestarzały. Ma formalny, estetyczny wygląd, więc jest dobrym wyborem czcionek dla nagłówków i sloganów. Jest również często używany do logo. Didot był używany do logo CBC News w przeszłości. Jest to również czcionka użyta w obecnym logo The Late Show with Stephen Colbert.
Skrypt pędzla
 Brush Script to czcionka kursywa, która naśladuje odręczne pociągnięcia. Wydaje się swobodny / nieformalny i powinien być używany oszczędnie. To dobra czcionka na plakaty, wyskakujące okienka i strony docelowe. Należy go jednak unikać na stronach internetowych w dużych blokach tekstu, ponieważ staje się trudny do odczytania, szczególnie w przypadku małego rozmiaru tekstu.
Brush Script to czcionka kursywa, która naśladuje odręczne pociągnięcia. Wydaje się swobodny / nieformalny i powinien być używany oszczędnie. To dobra czcionka na plakaty, wyskakujące okienka i strony docelowe. Należy go jednak unikać na stronach internetowych w dużych blokach tekstu, ponieważ staje się trudny do odczytania, szczególnie w przypadku małego rozmiaru tekstu.
Lucida Jasna
 Lucida Bright to czcionka szeryfowa. Wygląda oficjalnie i czysto, dlatego jest dobrym wyborem dla oficjalnej dokumentacji, czasopism, a nawet raportów biznesowych.
Lucida Bright to czcionka szeryfowa. Wygląda oficjalnie i czysto, dlatego jest dobrym wyborem dla oficjalnej dokumentacji, czasopism, a nawet raportów biznesowych.
Monako
 Monaco to jednoszeryfowy krój pisma, który jest często używany w systemie macOS. Chociaż jest to dość prosta czcionka, wyróżnia się również. Jest to dobry wybór dla stron docelowych, wyskakujących okienek itp., Zwłaszcza gdy chcesz zwrócić na siebie uwagę.
Monaco to jednoszeryfowy krój pisma, który jest często używany w systemie macOS. Chociaż jest to dość prosta czcionka, wyróżnia się również. Jest to dobry wybór dla stron docelowych, wyskakujących okienek itp., Zwłaszcza gdy chcesz zwrócić na siebie uwagę.
Miedzioryt
 Copperplate jest czcionką monotonną i używa tylko wielkich liter. Jest to świetna opcja dla nagłówków i tytułów na stronach internetowych, ale jest również często używana do wizytówek. Czcionka pojawiła się głównie w serialu Who Wants to be a Millionaire.
Copperplate jest czcionką monotonną i używa tylko wielkich liter. Jest to świetna opcja dla nagłówków i tytułów na stronach internetowych, ale jest również często używana do wizytówek. Czcionka pojawiła się głównie w serialu Who Wants to be a Millionaire.
Bradley Ręka
 Bradey Hand to czcionka kursywa, która przypomina pismo odręczne. Jest to dobry wybór dla tekstu dekoracyjnego do reklamy i brandingu, ale powinien być używany oszczędnie. Ma swobodny i bardziej osobisty charakter, więc jest to dobry wybór, gdy chcesz stworzyć bardziej przytulne uczucie.
Bradey Hand to czcionka kursywa, która przypomina pismo odręczne. Jest to dobry wybór dla tekstu dekoracyjnego do reklamy i brandingu, ale powinien być używany oszczędnie. Ma swobodny i bardziej osobisty charakter, więc jest to dobry wybór, gdy chcesz stworzyć bardziej przytulne uczucie.
Jak dodać czcionki HTML
Możesz dodać czcionki HTML do swojej witryny WordPress ręcznie lub za pomocą wtyczek.
Ręczne dodawanie czcionek HTML
Ogólnie rzecz biorąc, korzystanie z wtyczek jest łatwiejsze i szybsze, ale jeśli nie chcesz dodawać jeszcze więcej wtyczek do swojej witryny WordPress, możesz dodać czcionki HTML ręcznie.
- Pobierz wybraną czcionkę od dostawcy czcionek internetowych.
- Przekonwertuj czcionkę na format przyjazny dla Internetu za pomocą narzędzia Webfont Generator.
- Pobierz przekonwertowaną czcionkę i prześlij ją do katalogu wp-content/themes/your-theme/fonts.
Dodawanie czcionek HTML za pomocą wtyczek
Używanie wtyczek do dodawania czcionek jest znacznie łatwiejsze, szczególnie jeśli nie masz dużego doświadczenia w robieniu tego ręcznie. Istnieje wiele wtyczek czcionek HTML, które możesz dodać do swojej witryny WordPress.
Możesz zainstalować wtyczki WordPress na kilka sposobów i nie jest to trudne. Oto jak możesz zainstalować wtyczki za pomocą ekranu administratora WordPress:
- Plugins -> Dodaj nowy.
- Korzystając z galerii wtyczek lub funkcji wyszukiwania, znajdź wtyczki, których chcesz użyć, i kliknij Zainstaluj teraz.
- Po zainstalowaniu wtyczki musisz nacisnąć Aktywuj, aby ją włączyć.
Możliwe jest również zainstalowanie wtyczek WordPress, które uzyskałeś ze źródeł zewnętrznych. Musisz jednak bardzo uważać na to, które wtyczki instalujesz i skąd je pobierasz, ponieważ złośliwi aktorzy często próbują używać wtyczek do przesyłania złośliwego kodu na strony internetowe. Pobieraj tylko zaufane wtyczki z wiarygodnych źródeł. Aby dodać wtyczkę pobraną ze źródła zewnętrznego, wykonaj poniższe instrukcje:
- Pobierz plik ZIP wtyczki z wiarygodnego źródła.
- Plugins -> Dodaj nową -> Upload Plugin.
- Przeciągnij plik ZIP lub prześlij go.
- Kliknij przycisk Zainstaluj teraz.
- Kliknij Aktywuj wtyczkę.