Bir yazı tipi genellikle bir web sitesini oluşturabilir veya bozabilir. Yazı tipleri, bir web sitesinin görsel çekiciliğinde önemli bir rol oynar ve doğru yazı tipini seçmek, bir siteyi kullanıcılarınız için daha çekici hale getirmek için uzun bir yol kat edebilir. Web siteniz için bir yazı tipi seçerken, okunabilirlik ve görsel çekicilik de dahil olmak üzere göz önünde bulundurulması gereken birkaç şey vardır. Tüm cihazlarda, tarayıcılarda ve işletim sistemlerinde iyi çalışması için web için güvenli bir yazı tipi seçmek de önemlidir.
5 tür web fontu
Yazı tipleri genellikle beş kategoriye ayrılır. Hepsinin kendine özgü özellikleri vardır ve farklı amaçlar için kullanılırlar. Beş kategori Serif, Sans-serif, Monospace, Cursive, ve Fantasy’dir.
Serif
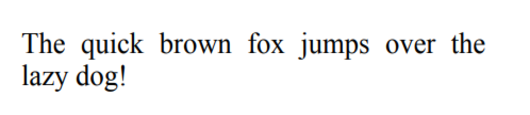
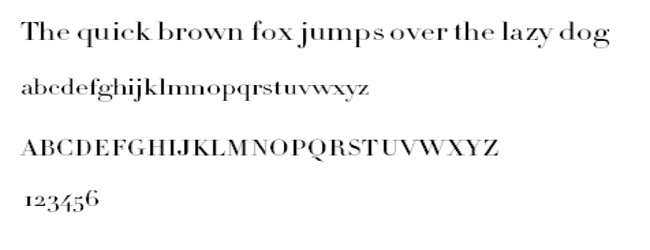
 Serif yazı tipleri, harflerin kenarlarındaki küçük ekstra konturlarla tanınabilir. Serif yazı tipleri genellikle web sitelerinde kullanılır çünkü oldukça okunaklı olurlar. Ayrıca resmi görünüyorlar ve akademik yazımda, basılı medyada vb. Kullanılıyorlar. En yaygın kullanılan Serif yazı tiplerinden bazıları Times New Roman, Cambria ve Garamond’dur.
Serif yazı tipleri, harflerin kenarlarındaki küçük ekstra konturlarla tanınabilir. Serif yazı tipleri genellikle web sitelerinde kullanılır çünkü oldukça okunaklı olurlar. Ayrıca resmi görünüyorlar ve akademik yazımda, basılı medyada vb. Kullanılıyorlar. En yaygın kullanılan Serif yazı tiplerinden bazıları Times New Roman, Cambria ve Garamond’dur.
Sans-şerif
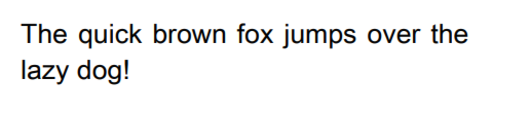
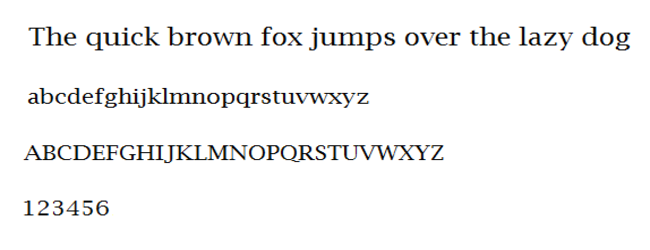
 Sans-serif yazı tiplerinde, Serif yazı tiplerine eklenen ek konturlar yoktur. Bu aileden gelen yazı tipleri minimalist bir his verir ve harfler arasında geniş boşluklar vardır, bu da onları oldukça okunaklı yazı tipleri yapar. Genellikle basılı ve dijital içerik için kullanılırlar.
Sans-serif yazı tiplerinde, Serif yazı tiplerine eklenen ek konturlar yoktur. Bu aileden gelen yazı tipleri minimalist bir his verir ve harfler arasında geniş boşluklar vardır, bu da onları oldukça okunaklı yazı tipleri yapar. Genellikle basılı ve dijital içerik için kullanılırlar.
Monospace
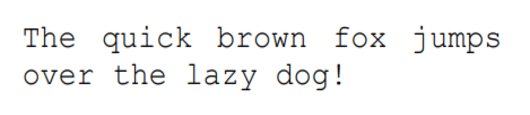
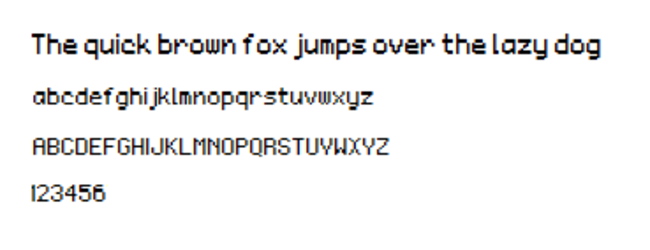
 Tek boşluklu yazı tipleri, harfler arasında çok farklı, geniş boşluklara sahiptir ve onlara çok temiz bir görünüm kazandırır. Genellikle daktilolar ve bilgisayar terminalleri ile ilişkilendirilirler, çünkü kullanıcıların onlarla en sık karşılaştıkları yer burasıdır. Courier, en yaygın kullanılan Monospace yazı tiplerinden biridir.
Tek boşluklu yazı tipleri, harfler arasında çok farklı, geniş boşluklara sahiptir ve onlara çok temiz bir görünüm kazandırır. Genellikle daktilolar ve bilgisayar terminalleri ile ilişkilendirilirler, çünkü kullanıcıların onlarla en sık karşılaştıkları yer burasıdır. Courier, en yaygın kullanılan Monospace yazı tiplerinden biridir.
Cursive
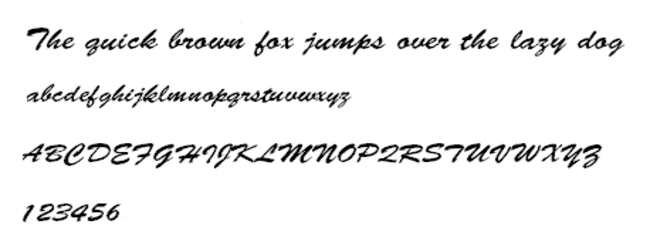
 Adından da anlaşılacağı gibi, bitişik el yazısı yazı tipleri el yazısını taklit eder, harfler akıcı bir şekilde bir araya gelir. Bitişik yazı tipleri metin bloklarında nadiren kullanılır, çünkü okunmaları zor olabilir. Bunun yerine, blog başlığı gönderileri ve üstbilgileri için daha sık kullanılırlar.
Adından da anlaşılacağı gibi, bitişik el yazısı yazı tipleri el yazısını taklit eder, harfler akıcı bir şekilde bir araya gelir. Bitişik yazı tipleri metin bloklarında nadiren kullanılır, çünkü okunmaları zor olabilir. Bunun yerine, blog başlığı gönderileri ve üstbilgileri için daha sık kullanılırlar.
Fantezi
 Fantezi yazı tipleri çok farklı, yaratıcı bir görünüme sahiptir. Çok dekoratiftirler, bu da onları film başlıkları (örneğin Harry Potter), roman başlıkları, video oyunları vb. İçin iyi kılar.
Fantezi yazı tipleri çok farklı, yaratıcı bir görünüme sahiptir. Çok dekoratiftirler, bu da onları film başlıkları (örneğin Harry Potter), roman başlıkları, video oyunları vb. İçin iyi kılar.
HTML yazı tipleri
Web siteniz için kullanabileceğiniz 20 adet web güvenli fontu aşağıda bulabilirsiniz.
Arial
 Arial, Sans-serif yazı tipi kategorisine aittir. Çoğunlukla tüm web siteleri için uygun olan klasik bir yazı tipidir. Temiz bir görünüme sahip çok minimalist bir yazı tipi. Okunması kolaydır, bu yüzden gazeteler gibi basılı medyada sıklıkla kullanılır. Arial ile yanlış gidemezsiniz, bu nedenle sitenize temiz ve cilalı bir görünüm kazandırmak için bir yazı tipi arıyorsanız, bu iyi bir seçimdir.
Arial, Sans-serif yazı tipi kategorisine aittir. Çoğunlukla tüm web siteleri için uygun olan klasik bir yazı tipidir. Temiz bir görünüme sahip çok minimalist bir yazı tipi. Okunması kolaydır, bu yüzden gazeteler gibi basılı medyada sıklıkla kullanılır. Arial ile yanlış gidemezsiniz, bu nedenle sitenize temiz ve cilalı bir görünüm kazandırmak için bir yazı tipi arıyorsanız, bu iyi bir seçimdir.
Arial Dar
 Arial Narrow, Arial yazı tipi ailesinin bir stilidir. Adından da anlaşılacağı gibi, yazı tipi harflerin birbirine itildiği gibi dar görünür. Oldukça minimalist bir görünüme sahiptir, bu da onu basit, cilalı bir görünüme ihtiyaç duyan web siteleri için iyi bir seçim haline getirir.
Arial Narrow, Arial yazı tipi ailesinin bir stilidir. Adından da anlaşılacağı gibi, yazı tipi harflerin birbirine itildiği gibi dar görünür. Oldukça minimalist bir görünüme sahiptir, bu da onu basit, cilalı bir görünüme ihtiyaç duyan web siteleri için iyi bir seçim haline getirir.
Kere
 Times, basılı medya ve akademik yazı için hızla varsayılan yazı tipi haline gelen başka bir klasik yazı tipidir. Bu, çoğu insanın görmeye alışkın olduğu yazı tiplerinden biridir, bu nedenle web sitenizin tanıdık bir his vermesini istiyorsanız iyi bir seçimdir. Ayrıca, çok fazla metin içeren siteler (ör. bloglar) için de harika bir yazı tipidir.
Times, basılı medya ve akademik yazı için hızla varsayılan yazı tipi haline gelen başka bir klasik yazı tipidir. Bu, çoğu insanın görmeye alışkın olduğu yazı tiplerinden biridir, bu nedenle web sitenizin tanıdık bir his vermesini istiyorsanız iyi bir seçimdir. Ayrıca, çok fazla metin içeren siteler (ör. bloglar) için de harika bir yazı tipidir.
Times Yeni Roma
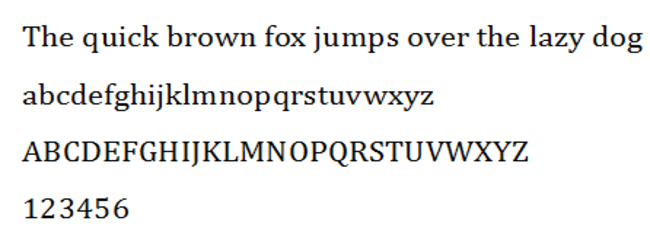
 Times New Roman, Times yazı tipinin bir çeşididir. Belki de genel olarak en yaygın kullanılan yazı tipidir, çünkü akademik yazı ve basılı medya için varsayılan yazı tipi olarak kabul edilir. Sitenizin profesyonel ve gösterişli görünmesini istiyorsanız iyi bir seçimdir.
Times New Roman, Times yazı tipinin bir çeşididir. Belki de genel olarak en yaygın kullanılan yazı tipidir, çünkü akademik yazı ve basılı medya için varsayılan yazı tipi olarak kabul edilir. Sitenizin profesyonel ve gösterişli görünmesini istiyorsanız iyi bir seçimdir.
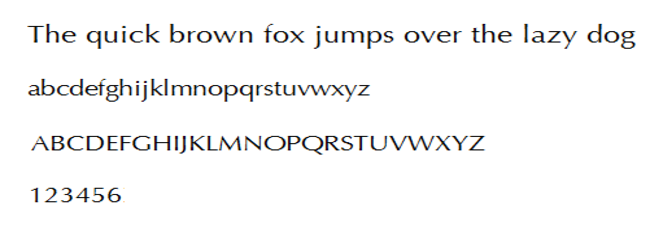
Helvetica
 Helvetica, yaygın olarak kullanılan bir sans-serif yazı tipidir. Adult Swim, Panasonic, Skype, Verizon ve Funimation gibi popüler markalar için ticari kelime işaretleri için kullanıldığını fark edebilirsiniz. Ayrıca, AB’deki tütün ürünleriyle ilgili sağlık uyarıları ve ABD’deki federal gelir vergisi formları için de sıklıkla kullanılır. Helvetica, temiz bir görünüme sahip çok yönlü bir yazı tipidir. Her türlü web sitesi için uygundur.
Helvetica, yaygın olarak kullanılan bir sans-serif yazı tipidir. Adult Swim, Panasonic, Skype, Verizon ve Funimation gibi popüler markalar için ticari kelime işaretleri için kullanıldığını fark edebilirsiniz. Ayrıca, AB’deki tütün ürünleriyle ilgili sağlık uyarıları ve ABD’deki federal gelir vergisi formları için de sıklıkla kullanılır. Helvetica, temiz bir görünüme sahip çok yönlü bir yazı tipidir. Her türlü web sitesi için uygundur.
Kurye
 Kurye, harfler arasında büyük boşluklarla çok farklı bir görünüme sahiptir. Kurye, siteniz filmlerle ilgiliyse mükemmel bir seçimdir, çünkü film senaryoları için varsayılan yazı tipidir. Ancak, genellikle uzun metin parçaları için kullanılmaz. Her şeyden daha dekoratif olduğu için web sitelerindeki başlıklar için daha iyi kullanılır.
Kurye, harfler arasında büyük boşluklarla çok farklı bir görünüme sahiptir. Kurye, siteniz filmlerle ilgiliyse mükemmel bir seçimdir, çünkü film senaryoları için varsayılan yazı tipidir. Ancak, genellikle uzun metin parçaları için kullanılmaz. Her şeyden daha dekoratif olduğu için web sitelerindeki başlıklar için daha iyi kullanılır.
Kurye Yeni
 Courier Now, Courier yazı tipinin daha ince bir versiyonu gibidir. Elektronik cihazlarda varsayılan sistem yazı tipi olarak tanıyabilirsiniz.
Courier Now, Courier yazı tipinin daha ince bir versiyonu gibidir. Elektronik cihazlarda varsayılan sistem yazı tipi olarak tanıyabilirsiniz.
Candara Adası
 Candara, hümanist bir sans-serif yazı tipi olarak sınıflandırılmıştır ve başlangıçta Windows Vista ile piyasaya sürülmüştür. Microsoft’un ClearType yazı tipi koleksiyonunun bir parçasıdır.
Candara, hümanist bir sans-serif yazı tipi olarak sınıflandırılmıştır ve başlangıçta Windows Vista ile piyasaya sürülmüştür. Microsoft’un ClearType yazı tipi koleksiyonunun bir parçasıdır.
Net, yüksek oranda okunabilir bir yazı tipidir, bu da onu ekranlar ve blog yazısı başlıkları için mükemmel kılar. Ancak, biraz eski okul hissi var.
Verdana Adası
 Verdana bir sans-serif yazı tipidir. Harfler arasında büyük boşluklar bulunan çok net, okunabilir bir yazı tipidir. Yazı tipi, İskandinav mobilya devi IKEA tarafından yıllarca kullanıldı, ancak yakın zamanda başka bir yazı tipine geçti.
Verdana bir sans-serif yazı tipidir. Harfler arasında büyük boşluklar bulunan çok net, okunabilir bir yazı tipidir. Yazı tipi, İskandinav mobilya devi IKEA tarafından yıllarca kullanıldı, ancak yakın zamanda başka bir yazı tipine geçti.
Hem uzun metin blokları hem de başlıklar için iyi bir yazı tipidir. Küçük bir alana çok fazla metin koymanız gerekiyorsa, Verdana iyi bir seçimdir çünkü küçük bir boyuttayken hala çok okunabilir.
Arjantin
 Calibri bir sans-serif yazı tipidir. Şu anda Microsoft Office ve diğer Microsoft yazılımlarının varsayılan yazı tipidir ve Microsoft bunu değiştirmeyi planlasa da, 2007’den beri kullanılmaktadır. Calibri, yuvarlak çizgileri nedeniyle sıcak bir his veren modern bir görünüme sahiptir. Okunabilirliği nedeniyle birçok metin boyutu için uygundur. Temiz bir görünüme sahip olduğu için, her türlü web sitesi için kullanılabilir.
Calibri bir sans-serif yazı tipidir. Şu anda Microsoft Office ve diğer Microsoft yazılımlarının varsayılan yazı tipidir ve Microsoft bunu değiştirmeyi planlasa da, 2007’den beri kullanılmaktadır. Calibri, yuvarlak çizgileri nedeniyle sıcak bir his veren modern bir görünüme sahiptir. Okunabilirliği nedeniyle birçok metin boyutu için uygundur. Temiz bir görünüme sahip olduğu için, her türlü web sitesi için kullanılabilir.
Optima
 Optima bir sans-serif yazı tipidir. Klasik ama zarif bir his ile temiz bir görünüme sahiptir. Marks ve Spencer gibi bazı üst düzey markalar tarafından kullanılır.
Optima bir sans-serif yazı tipidir. Klasik ama zarif bir his ile temiz bir görünüme sahiptir. Marks ve Spencer gibi bazı üst düzey markalar tarafından kullanılır.
özellikle blog yayınlarına, kitaplara ve açılış sayfalarına uyan çok yönlü bir yazı tipidir.
Cambria
 Cambria bir serif yazı tipidir. Çok modern bir his veriyor ve yatay serifler onu çok net, okunaklı bir yazı tipi haline getiriyor. Aynı zamanda oldukça çok yönlüdür ve küçük alanlara büyük metin blokları yerleştirmeniz gerekiyorsa harikadır.
Cambria bir serif yazı tipidir. Çok modern bir his veriyor ve yatay serifler onu çok net, okunaklı bir yazı tipi haline getiriyor. Aynı zamanda oldukça çok yönlüdür ve küçük alanlara büyük metin blokları yerleştirmeniz gerekiyorsa harikadır.
Perpetua
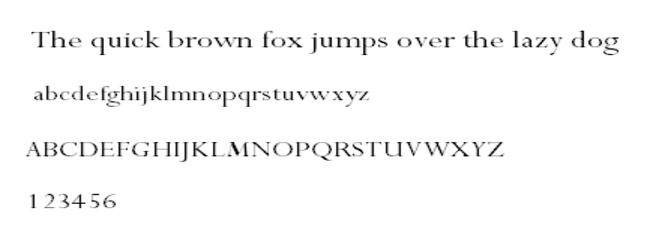
 Perpetua bir serif yazı tipidir. Klasik bir görünüme sahip resmi ve zariftir. Perpetua, iyi kitap baskısı için popüler bir seçimdir ve yaratıcı bir his verir. Aynı zamanda eğitici ve bilgilendirici metinler için iyi bir yazı tipidir.
Perpetua bir serif yazı tipidir. Klasik bir görünüme sahip resmi ve zariftir. Perpetua, iyi kitap baskısı için popüler bir seçimdir ve yaratıcı bir his verir. Aynı zamanda eğitici ve bilgilendirici metinler için iyi bir yazı tipidir.
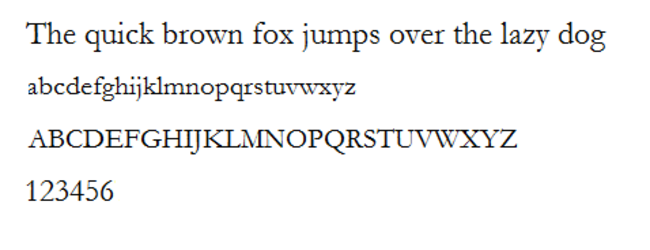
Garamond
 Garamond bir serif yazı tipidir. Biraz antika bir his uyandırıyor ve Harry Potter gibi basılı kitaplardan tanıyabilirsiniz. Basılı kitaplar ve dijital ekranlar için yaygın bir yazı tipi seçimidir.
Garamond bir serif yazı tipidir. Biraz antika bir his uyandırıyor ve Harry Potter gibi basılı kitaplardan tanıyabilirsiniz. Basılı kitaplar ve dijital ekranlar için yaygın bir yazı tipi seçimidir.
Arjantin
 Didot bir serif yazı tipidir. Modası geçmiş görünmeyen klasik bir tasarıma sahiptir. Resmi, estetik açıdan hoş bir görünüme sahiptir, bu nedenle başlıklar ve sloganlar için iyi bir yazı tipi seçimidir. Ayrıca logolar için de sıklıkla kullanılır. Didot geçmişte CBC News logosu için kullanılıyordu. Aynı zamanda Stephen Colbert ile The Late Show için mevcut logoda kullanılan yazı tipidir.
Didot bir serif yazı tipidir. Modası geçmiş görünmeyen klasik bir tasarıma sahiptir. Resmi, estetik açıdan hoş bir görünüme sahiptir, bu nedenle başlıklar ve sloganlar için iyi bir yazı tipi seçimidir. Ayrıca logolar için de sıklıkla kullanılır. Didot geçmişte CBC News logosu için kullanılıyordu. Aynı zamanda Stephen Colbert ile The Late Show için mevcut logoda kullanılan yazı tipidir.
Fırça Komut Dosyası
 Fırça Komut Dosyası, el yazısı konturlarını taklit eden bitişik el yazısı yazı tipidir. Rahat / gayri resmi hissettirir ve idareli kullanılmalıdır. Posterler, pop-up’lar ve açılış sayfaları için iyi bir yazı tipidir. Ancak, özellikle küçük metin boyutundayken, okunması zorlaştığından, büyük metin bloklarındaki web sitelerinde kaçınılmalıdır.
Fırça Komut Dosyası, el yazısı konturlarını taklit eden bitişik el yazısı yazı tipidir. Rahat / gayri resmi hissettirir ve idareli kullanılmalıdır. Posterler, pop-up’lar ve açılış sayfaları için iyi bir yazı tipidir. Ancak, özellikle küçük metin boyutundayken, okunması zorlaştığından, büyük metin bloklarındaki web sitelerinde kaçınılmalıdır.
Lucida Parlak
 Lucida Bright bir serif yazı tipidir. Resmi ve temiz görünüyor, bu yüzden resmi belgeler, dergiler ve hatta iş raporları için iyi bir seçimdir.
Lucida Bright bir serif yazı tipidir. Resmi ve temiz görünüyor, bu yüzden resmi belgeler, dergiler ve hatta iş raporları için iyi bir seçimdir.
Monako
 Monako, macOS’ta sıklıkla kullanılan tek aralıklı bir sans-serif yazı tipidir. Oldukça basit bir yazı tipi olsa da, aynı zamanda öne çıkıyor. Özellikle dikkat çekmek istediğinizde, açılış sayfaları, pop-up’lar vb. İçin iyi bir seçimdir.
Monako, macOS’ta sıklıkla kullanılan tek aralıklı bir sans-serif yazı tipidir. Oldukça basit bir yazı tipi olsa da, aynı zamanda öne çıkıyor. Özellikle dikkat çekmek istediğinizde, açılış sayfaları, pop-up’lar vb. İçin iyi bir seçimdir.
Bakır levha
 Copperplate monoton bir yazı tipidir ve yalnızca büyük harfler kullanır. Web sitelerindeki başlıklar ve başlıklar için mükemmel bir seçenektir, ancak genellikle kartvizitler için de kullanılır. Yazı tipi, Kim Milyoner Olmak İstiyor şovunda yoğun bir şekilde yer aldı.
Copperplate monoton bir yazı tipidir ve yalnızca büyük harfler kullanır. Web sitelerindeki başlıklar ve başlıklar için mükemmel bir seçenektir, ancak genellikle kartvizitler için de kullanılır. Yazı tipi, Kim Milyoner Olmak İstiyor şovunda yoğun bir şekilde yer aldı.
Bradley Eli
 Bradey Hand, el yazısına benzeyen bitişik el yazısı bir yazı tipidir. Reklam ve markalaşma için dekoratif metinler için iyi bir seçimdir, ancak dikkatli kullanılmalıdır. Rahat ve daha kişisel bir hissi vardır, bu nedenle daha rahat bir his yaratmak istediğinizde iyi bir seçimdir.
Bradey Hand, el yazısına benzeyen bitişik el yazısı bir yazı tipidir. Reklam ve markalaşma için dekoratif metinler için iyi bir seçimdir, ancak dikkatli kullanılmalıdır. Rahat ve daha kişisel bir hissi vardır, bu nedenle daha rahat bir his yaratmak istediğinizde iyi bir seçimdir.
HTML fontları nasıl eklenir?
HTML yazı tiplerini WordPress web sitenize manuel olarak veya eklentileri kullanarak ekleyebilirsiniz.
HTML fontlarını el ile ekleme
Eklentileri kullanmak genellikle daha kolay ve hızlıdır, ancak WordPress web sitenize daha fazla eklenti eklemek istemiyorsanız, HTML yazı tiplerini manuel olarak ekleyebilirsiniz.
- Seçtiğiniz fontu bir web font sağlayıcısından indirin.
- Webfont Oluşturucu aracını kullanarak fontu web dostu bir biçime dönüştürün.
- Dönüştürülen yazı tipini indirin ve wp-content / themes / temanız / fonts dizinine yükleyin.
Eklentileri kullanarak HTML fontları ekleme
Yazı tipleri eklemek için eklentileri kullanmak çok daha kolaydır, özellikle de manuel olarak yapma konusunda çok fazla deneyiminiz yoksa. WordPress web sitenize ekleyebileceğiniz birçok HTML yazı tipi eklentisi vardır.
WordPress eklentilerini birkaç şekilde yükleyebilirsiniz ve bu zor değildir. Eklentileri WordPress yönetici ekranı üzerinden nasıl yükleyeceğiniz aşağıda açıklanmıştır:
- Eklentiler -> Yeni Ekle.
- Eklentiler galerisini veya arama işlevini kullanarak, kullanmak istediğiniz eklentileri bulun ve Şimdi Yükle’yi tıklayın.
- Eklenti yüklendikten sonra, açmak için Etkinleştir’e basmanız gerekir.
Üçüncü taraf kaynaklardan edindiğiniz WordPress eklentilerini yüklemek de mümkündür. Ancak, hangi eklentileri yüklediğiniz ve bunları nereden indirdiğiniz konusunda çok dikkatli olmanız gerekir, çünkü kötü niyetli aktörler genellikle web sitelerine kötü amaçlı kod yüklemek için eklentileri kullanmaya çalışır. Yalnızca güvenilir kaynaklardan güvenilir eklentileri indirin. Üçüncü taraf bir kaynaktan indirdiğiniz bir eklentiyi eklemek için aşağıdaki talimatları kullanın:
- Eklentinin ZIP dosyasını güvenilir bir kaynaktan indirin.
- Eklentiler -> Yeni Ekle -> Yükle Eklentisi.
- ZIP dosyasını sürükleyin veya yükleyin.
- Şimdi Yükle’yi tıklatın.
- Eklentiyi Etkinleştir’i tıklayın.