Een lettertype kan vaak een website maken of breken. Lettertypen spelen een belangrijke rol in de visuele aantrekkingskracht van een website en het kiezen van het juiste lettertype kan een lange weg gaan naar het aantrekkelijker maken van een site voor uw gebruikers. Er zijn verschillende dingen om te overwegen bij het kiezen van een lettertype voor uw website, waaronder leesbaarheid en visuele aantrekkingskracht. Het is ook belangrijk om een webveilig lettertype te kiezen, zodat het goed werkt op alle apparaten, browsers en besturingssystemen.
5 soorten weblettertypen
Lettertypen worden over het algemeen ingedeeld in vijf categorieën. Ze hebben allemaal onderscheidende kenmerken en worden voor verschillende doeleinden gebruikt. De vijf categorieën zijn Serif, Sans-serif, Monospace, Cursive en Fantasy.
Schreef
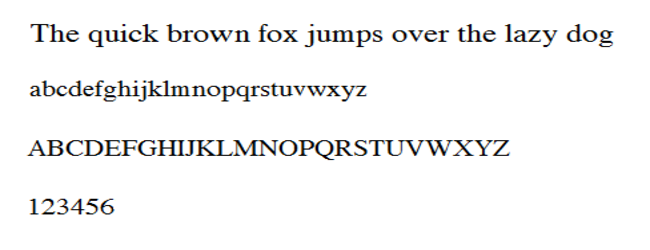
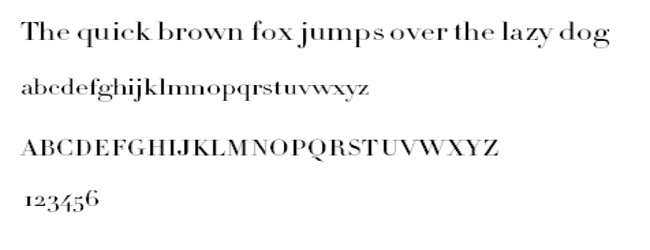
 Serif fonts zijn herkenbaar aan de kleine extra lijnen aan de randen van letters. Serif-lettertypen worden vaak gebruikt op websites omdat ze zeer leesbaar zijn. Ze zien er ook formeel uit en worden gebruikt in academisch schrijven, gedrukte media, enz. Enkele van de meest gebruikte Serif-lettertypen zijn Times New Roman, Cambria en Garamond.
Serif fonts zijn herkenbaar aan de kleine extra lijnen aan de randen van letters. Serif-lettertypen worden vaak gebruikt op websites omdat ze zeer leesbaar zijn. Ze zien er ook formeel uit en worden gebruikt in academisch schrijven, gedrukte media, enz. Enkele van de meest gebruikte Serif-lettertypen zijn Times New Roman, Cambria en Garamond.
Schreefloos
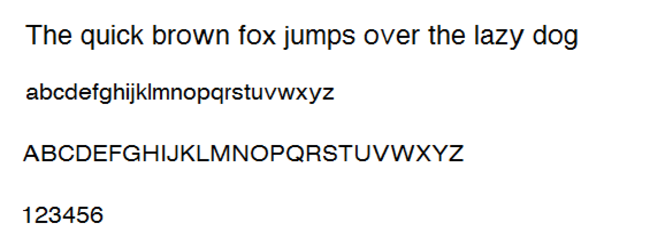
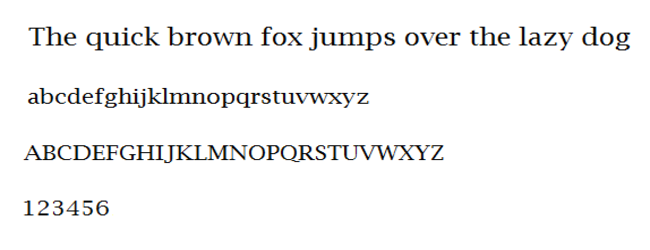
 Schreefloze lettertypen hebben niet de extra lijnen die aan Serif-lettertypen worden toegevoegd. Lettertypen uit deze familie hebben een minimalistisch gevoel en grote spaties tussen letters, waardoor ze zeer leesbare lettertypen zijn. Ze worden vaak gebruikt voor gedrukte en digitale inhoud.
Schreefloze lettertypen hebben niet de extra lijnen die aan Serif-lettertypen worden toegevoegd. Lettertypen uit deze familie hebben een minimalistisch gevoel en grote spaties tussen letters, waardoor ze zeer leesbare lettertypen zijn. Ze worden vaak gebruikt voor gedrukte en digitale inhoud.
Monospace
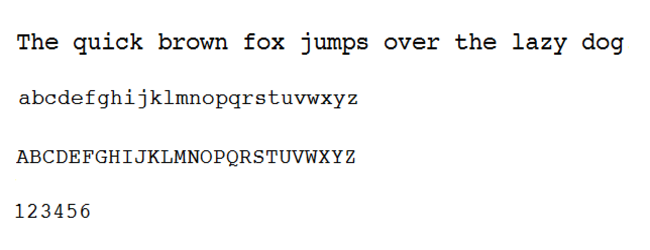
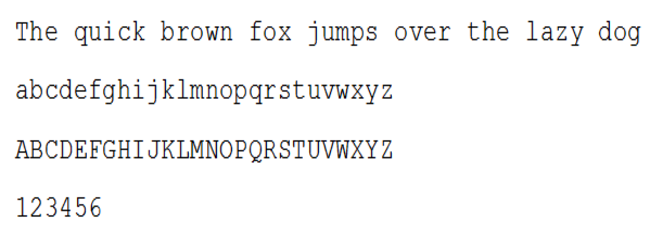
 Monospace-lettertypen hebben zeer onderscheidende, brede spaties tussen letters, waardoor ze er heel schoon uitzien. Ze worden vaak geassocieerd met typemachines en computerterminals, omdat gebruikers ze daar het vaakst tegenkomen. Courier is een van de meest gebruikte Monospace-lettertypen.
Monospace-lettertypen hebben zeer onderscheidende, brede spaties tussen letters, waardoor ze er heel schoon uitzien. Ze worden vaak geassocieerd met typemachines en computerterminals, omdat gebruikers ze daar het vaakst tegenkomen. Courier is een van de meest gebruikte Monospace-lettertypen.
Cursief
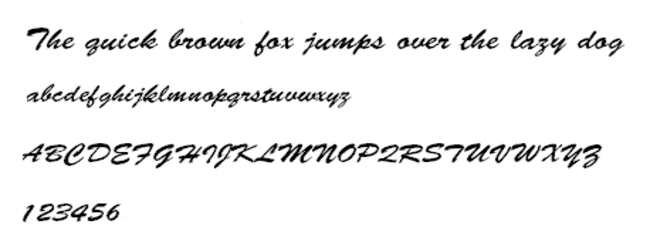
 Zoals de naam al aangeeft, imiteren cursieve lettertypen handschrift, waarbij letters op een vloeiende manier aan elkaar worden gedraaid. Cursieve lettertypen worden zelden gebruikt in tekstblokken omdat ze moeilijk te lezen kunnen zijn. In plaats daarvan worden ze vaker gebruikt voor blogtitelposts en kopteksten.
Zoals de naam al aangeeft, imiteren cursieve lettertypen handschrift, waarbij letters op een vloeiende manier aan elkaar worden gedraaid. Cursieve lettertypen worden zelden gebruikt in tekstblokken omdat ze moeilijk te lezen kunnen zijn. In plaats daarvan worden ze vaker gebruikt voor blogtitelposts en kopteksten.
Fantasie
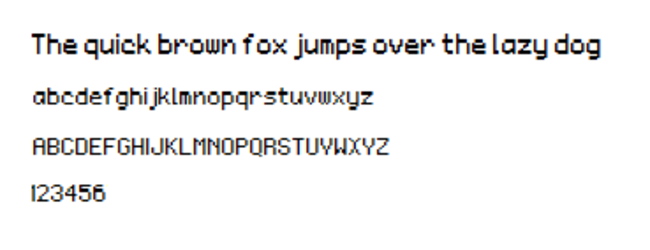
 Fantasielettertypen hebben een zeer onderscheidende, creatieve uitstraling. Ze zijn erg decoratief, waardoor ze goed zijn voor filmtitels (bijv. Harry Potter), romantitels, videogames, enz.
Fantasielettertypen hebben een zeer onderscheidende, creatieve uitstraling. Ze zijn erg decoratief, waardoor ze goed zijn voor filmtitels (bijv. Harry Potter), romantitels, videogames, enz.
HTML-lettertypen
Hieronder vindt u 20 webveilige lettertypen die u voor uw website kunt gebruiken.
Ariël
 De Arial behoort tot de schreefloze lettertypecategorie. Het is een klassiek lettertype dat vooral geschikt is voor alle websites. Het is een zeer minimalistisch lettertype met een strakke uitstraling. Het is gemakkelijk te lezen, daarom wordt het vaak gebruikt in gedrukte media zoals kranten. Je kunt niet fout gaan met Arial, dus als je op zoek bent naar een lettertype om je site een schoon en gepolijst uiterlijk te geven, is dit een goede keuze.
De Arial behoort tot de schreefloze lettertypecategorie. Het is een klassiek lettertype dat vooral geschikt is voor alle websites. Het is een zeer minimalistisch lettertype met een strakke uitstraling. Het is gemakkelijk te lezen, daarom wordt het vaak gebruikt in gedrukte media zoals kranten. Je kunt niet fout gaan met Arial, dus als je op zoek bent naar een lettertype om je site een schoon en gepolijst uiterlijk te geven, is dit een goede keuze.
Arial Smal
 Arial Narrow is een stijl uit de Arial lettertypefamilie. Zoals de naam al aangeeft, lijkt het lettertype smal, alsof de letters tegen elkaar zijn geduwd. Het heeft een vrij minimalistische uitstraling, waardoor het een goede keuze is voor websites die een eenvoudige, gepolijste look nodig hebben.
Arial Narrow is een stijl uit de Arial lettertypefamilie. Zoals de naam al aangeeft, lijkt het lettertype smal, alsof de letters tegen elkaar zijn geduwd. Het heeft een vrij minimalistische uitstraling, waardoor het een goede keuze is voor websites die een eenvoudige, gepolijste look nodig hebben.
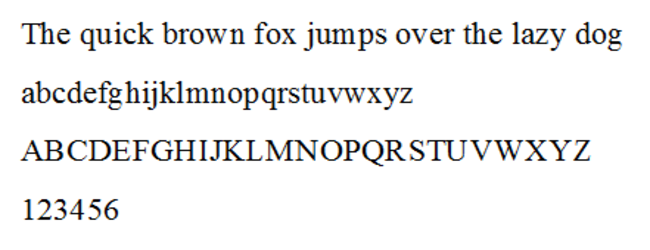
Keer
 Times is een ander klassiek lettertype dat al snel het standaardlettertype werd voor gedrukte media en academisch schrijven. Dit is een van de lettertypen die de meeste mensen gewend zijn te zien, dus het is een goede keuze als u wilt dat uw website een vertrouwd gevoel heeft. Het is ook een geweldig lettertype voor sites die veel tekst hebben (bijvoorbeeld blogs).
Times is een ander klassiek lettertype dat al snel het standaardlettertype werd voor gedrukte media en academisch schrijven. Dit is een van de lettertypen die de meeste mensen gewend zijn te zien, dus het is een goede keuze als u wilt dat uw website een vertrouwd gevoel heeft. Het is ook een geweldig lettertype voor sites die veel tekst hebben (bijvoorbeeld blogs).
Tijden Nieuwe Roman
 Times New Roman is een variant van het lettertype Times. Het is misschien wel het meest gebruikte lettertype in het algemeen omdat het wordt geaccepteerd als het standaardlettertype voor academisch schrijven en gedrukte media. Het is een goede keuze als u wilt dat uw site er professioneel en gepolijst uitziet.
Times New Roman is een variant van het lettertype Times. Het is misschien wel het meest gebruikte lettertype in het algemeen omdat het wordt geaccepteerd als het standaardlettertype voor academisch schrijven en gedrukte media. Het is een goede keuze als u wilt dat uw site er professioneel en gepolijst uitziet.
Helvetica
 Helvetica is een veel gebruikt schreefloos lettertype. U herkent het misschien dat het wordt gebruikt voor commerciële woordmerken voor populaire merken zoals Adult Swim, Panasonic, Skype, Verizon en Funimation. Het wordt ook vaak gebruikt voor gezondheidswaarschuwingen op tabaksproducten in de EU, evenals voor federale inkomstenbelastingformulieren in de VS. Helvetica is een zeer veelzijdig lettertype dat er strak uitziet. Het is geschikt voor allerlei soorten websites.
Helvetica is een veel gebruikt schreefloos lettertype. U herkent het misschien dat het wordt gebruikt voor commerciële woordmerken voor populaire merken zoals Adult Swim, Panasonic, Skype, Verizon en Funimation. Het wordt ook vaak gebruikt voor gezondheidswaarschuwingen op tabaksproducten in de EU, evenals voor federale inkomstenbelastingformulieren in de VS. Helvetica is een zeer veelzijdig lettertype dat er strak uitziet. Het is geschikt voor allerlei soorten websites.
Koerier
 Courier heeft een zeer onderscheidend uiterlijk, met grote spaties tussen letters. Courier is een goede keuze als uw site gerelateerd is aan films, omdat dit het standaardlettertype is voor filmscenario’s. Het wordt echter over het algemeen niet gebruikt voor lange stukken tekst. Het kan beter worden gebruikt voor titels op websites, omdat het decoratiever is dan wat dan ook.
Courier heeft een zeer onderscheidend uiterlijk, met grote spaties tussen letters. Courier is een goede keuze als uw site gerelateerd is aan films, omdat dit het standaardlettertype is voor filmscenario’s. Het wordt echter over het algemeen niet gebruikt voor lange stukken tekst. Het kan beter worden gebruikt voor titels op websites, omdat het decoratiever is dan wat dan ook.
Koerier Nieuw
 Courier Now is als een dunnere versie van het Courier-lettertype. U herkent het misschien als het standaard systeemlettertype in elektronische apparaten.
Courier Now is als een dunnere versie van het Courier-lettertype. U herkent het misschien als het standaard systeemlettertype in elektronische apparaten.
Candara
 Candara is geclassificeerd als een humanistisch schreefloos lettertype en werd aanvankelijk uitgebracht met Windows Vista. Het maakt deel uit van de ClearType-lettertypeverzameling van Microsoft.
Candara is geclassificeerd als een humanistisch schreefloos lettertype en werd aanvankelijk uitgebracht met Windows Vista. Het maakt deel uit van de ClearType-lettertypeverzameling van Microsoft.
Het is een duidelijk, zeer leesbaar lettertype, waardoor het perfect is voor weergaven en titels van blogposts. Het heeft echter een beetje een old-school gevoel.
Verdana
 Verdana is een schreefloos lettertype. Het is een zeer duidelijk, leesbaar lettertype met grote spaties tussen letters. Het lettertype werd jarenlang gebruikt door de Scandinavische meubelgigant IKEA, maar is onlangs overgestapt naar een ander.
Verdana is een schreefloos lettertype. Het is een zeer duidelijk, leesbaar lettertype met grote spaties tussen letters. Het lettertype werd jarenlang gebruikt door de Scandinavische meubelgigant IKEA, maar is onlangs overgestapt naar een ander.
Het is een goed lettertype voor zowel lange blokken tekst als koppen. Als je veel tekst in een kleine ruimte moet plaatsen, is Verdana een goede keuze omdat het nog steeds zeer leesbaar is in een klein formaat.
Kalibiel
 Calibri is een schreefloos lettertype. Het is momenteel het standaard lettertype van Microsoft Office en andere Microsoft-software en is dat al sinds 2007, hoewel Microsoft van plan is het te veranderen. Calibri heeft een moderne uitstraling met een warme uitstraling door de afgeronde lijnen. Het is geschikt voor veel tekstformaten vanwege de leesbaarheid. Omdat het een schone uitstraling heeft, kan het voor alle soorten websites worden gebruikt.
Calibri is een schreefloos lettertype. Het is momenteel het standaard lettertype van Microsoft Office en andere Microsoft-software en is dat al sinds 2007, hoewel Microsoft van plan is het te veranderen. Calibri heeft een moderne uitstraling met een warme uitstraling door de afgeronde lijnen. Het is geschikt voor veel tekstformaten vanwege de leesbaarheid. Omdat het een schone uitstraling heeft, kan het voor alle soorten websites worden gebruikt.
Optima
 Optima is een schreefloos lettertype. Het heeft een strakke uitstraling met een klassieke maar elegante uitstraling. Het wordt gebruikt door sommige high-end merken zoals Marks and Spencer.
Optima is een schreefloos lettertype. Het heeft een strakke uitstraling met een klassieke maar elegante uitstraling. Het wordt gebruikt door sommige high-end merken zoals Marks and Spencer.
het is een zeer veelzijdig lettertype dat vooral geschikt is voor blogposts, boeken en bestemmingspagina’s.
Cambria
 Cambria is een schreeflettertype. Het heeft een zeer moderne uitstraling en de horizontale schreef maakt het een zeer duidelijk, leesbaar lettertype. Het is ook vrij veelzijdig en is geweldig als je grote blokken tekst in kleine ruimtes moet plaatsen.
Cambria is een schreeflettertype. Het heeft een zeer moderne uitstraling en de horizontale schreef maakt het een zeer duidelijk, leesbaar lettertype. Het is ook vrij veelzijdig en is geweldig als je grote blokken tekst in kleine ruimtes moet plaatsen.
Perpetua
 Perpetua is een schreeflettertype. Het is formeel en elegant met een klassieke uitstraling. Perpetua is een populaire keuze voor het drukken van fijne boeken en heeft een creatieve uitstraling. Het is ook een goed lettertype voor educatieve en informatieve teksten.
Perpetua is een schreeflettertype. Het is formeel en elegant met een klassieke uitstraling. Perpetua is een populaire keuze voor het drukken van fijne boeken en heeft een creatieve uitstraling. Het is ook een goed lettertype voor educatieve en informatieve teksten.
Garamond
 Garamond is een schreeflettertype. Het heeft een beetje een antiek gevoel, en je herkent het misschien van gedrukte boeken zoals Harry Potter. Het is een veelgebruikte lettertypekeuze voor gedrukte boeken en digitale displays.
Garamond is een schreeflettertype. Het heeft een beetje een antiek gevoel, en je herkent het misschien van gedrukte boeken zoals Harry Potter. Het is een veelgebruikte lettertypekeuze voor gedrukte boeken en digitale displays.
Didot
 Didot is een schreeflettertype. Het heeft een klassiek ontwerp dat er niet verouderd uitziet. Het heeft een formele, esthetisch aantrekkelijke uitstraling, dus het is een goede lettertypekeuze voor kopteksten en taglines. Het wordt ook vaak gebruikt voor logo’s. Didot werd in het verleden gebruikt voor het CBC News-logo. Het is ook het lettertype dat wordt gebruikt in het huidige logo voor The Late Show with Stephen Colbert.
Didot is een schreeflettertype. Het heeft een klassiek ontwerp dat er niet verouderd uitziet. Het heeft een formele, esthetisch aantrekkelijke uitstraling, dus het is een goede lettertypekeuze voor kopteksten en taglines. Het wordt ook vaak gebruikt voor logo’s. Didot werd in het verleden gebruikt voor het CBC News-logo. Het is ook het lettertype dat wordt gebruikt in het huidige logo voor The Late Show with Stephen Colbert.
Penseelscript
 Penseelscript is een cursief lettertype dat handgeschreven lijnen nabootst. Het voelt casual/informeel aan en moet spaarzaam worden gebruikt. Het is een goed lettertype voor posters, pop-ups en bestemmingspagina’s. Maar het moet worden vermeden op websites in grote blokken tekst, omdat het moeilijk te lezen wordt, vooral in kleine tekstgrootte.
Penseelscript is een cursief lettertype dat handgeschreven lijnen nabootst. Het voelt casual/informeel aan en moet spaarzaam worden gebruikt. Het is een goed lettertype voor posters, pop-ups en bestemmingspagina’s. Maar het moet worden vermeden op websites in grote blokken tekst, omdat het moeilijk te lezen wordt, vooral in kleine tekstgrootte.
Lucida Helder
 Lucida Bright is een schreeflettertype. Het ziet er officieel en schoon uit, daarom is het een goede keuze voor officiële documentatie, tijdschriften en zelfs zakelijke rapporten.
Lucida Bright is een schreeflettertype. Het ziet er officieel en schoon uit, daarom is het een goede keuze voor officiële documentatie, tijdschriften en zelfs zakelijke rapporten.
Monaco
 Monaco is een schreefloos lettertype met monospaced dat vaak wordt gebruikt in macOS. Hoewel het een vrij eenvoudig lettertype is, valt het ook op. Het is een goede keuze voor bestemmingspagina’s, pop-ups, enz., Vooral als u de aandacht wilt trekken.
Monaco is een schreefloos lettertype met monospaced dat vaak wordt gebruikt in macOS. Hoewel het een vrij eenvoudig lettertype is, valt het ook op. Het is een goede keuze voor bestemmingspagina’s, pop-ups, enz., Vooral als u de aandacht wilt trekken.
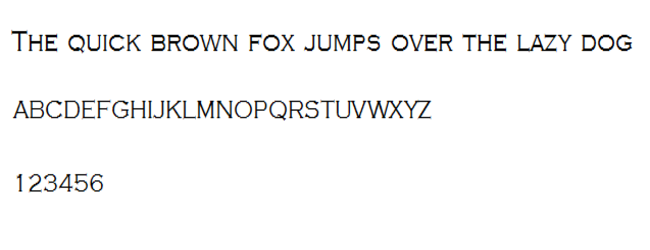
Copperplate
 Copperplate is een monotoon lettertype en gebruikt alleen hoofdletters. Het is een geweldige optie voor kopteksten en titels op websites, maar wordt ook vaak gebruikt voor visitekaartjes. Het lettertype was sterk te zien in de show Who Wants to be a Millionaire.
Copperplate is een monotoon lettertype en gebruikt alleen hoofdletters. Het is een geweldige optie voor kopteksten en titels op websites, maar wordt ook vaak gebruikt voor visitekaartjes. Het lettertype was sterk te zien in de show Who Wants to be a Millionaire.
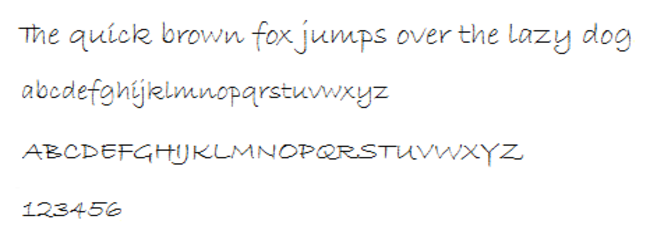
Bradley Hand
 Bradey Hand is een cursief lettertype dat lijkt op handschrift. Het is een goede keuze voor decoratieve tekst voor reclame en branding, maar moet spaarzaam worden gebruikt. Het heeft een ongedwongen en persoonlijker gevoel, dus het is een goede keuze wanneer je een gezelliger gevoel wilt creëren.
Bradey Hand is een cursief lettertype dat lijkt op handschrift. Het is een goede keuze voor decoratieve tekst voor reclame en branding, maar moet spaarzaam worden gebruikt. Het heeft een ongedwongen en persoonlijker gevoel, dus het is een goede keuze wanneer je een gezelliger gevoel wilt creëren.
HTML-lettertypen toevoegen
U kunt HTML-lettertypen handmatig of met behulp van plug-ins aan uw WordPress-website toevoegen.
HTML-lettertypen handmatig toevoegen
Het is over het algemeen gemakkelijker en sneller om plug-ins te gebruiken, maar als u niet nog meer plug-ins aan uw WordPress-website wilt toevoegen, kunt u HTML-lettertypen handmatig toevoegen.
- Download het lettertype van uw keuze van een weblettertypeprovider.
- Converteer het lettertype naar een webvriendelijke indeling met behulp van de Webfont Generator-tool.
- Download het geconverteerde lettertype en upload het naar de map wp-content/themes/your-theme/fonts.
HTML-lettertypen toevoegen met plug-ins
Het gebruik van plug-ins om lettertypen toe te voegen is veel eenvoudiger, vooral als u niet veel ervaring hebt met het handmatig doen. Er zijn veel HTML-lettertypeplug-ins die u aan uw WordPress-website kunt toevoegen.
U kunt WordPress-plug-ins op een aantal manieren installeren en het is niet moeilijk. Hier leest u hoe u plug-ins kunt installeren via het WordPress-beheerdersscherm:
- Plugins -> Nieuwe toevoegen.
- Zoek met behulp van de galerij met plug-ins of de zoekfunctie de plug-in(s) die u wilt gebruiken en klik op Nu installeren.
- Zodra de plug-in is geïnstalleerd, moet u op Activeren drukken om deze in te schakelen.
Het is ook mogelijk om WordPress-plug-ins te installeren die u hebt verkregen van bronnen van derden. U moet echter heel voorzichtig zijn met welke plug-ins u installeert en waar u ze downloadt, omdat kwaadwillende actoren vaak plug-ins proberen te gebruiken om kwaadaardige code naar websites te uploaden. Download alleen vertrouwde plug-ins van betrouwbare bronnen. Als u een plug-in wilt toevoegen die u hebt gedownload van een externe bron, gebruikt u de onderstaande instructies:
- Download het ZIP-bestand van de plug-in van een betrouwbare bron.
- Plugins -> Add New -> Upload Plugin.
- Sleep het ZIP-bestand of upload het.
- Klik op Nu installeren.
- Klik op Plug-in activeren.