Un font può spesso creare o distruggere un sito web. I font svolgono un ruolo significativo nell’attrattiva visiva di un sito Web e la scelta del font corretto può fare molto per rendere un sito più attraente per i tuoi utenti. Ci sono diverse cose da considerare quando si sceglie un font per il tuo sito web, tra cui leggibilità e appeal visivo. È anche importante scegliere un font sicuro per il Web in modo che funzioni bene su tutti i dispositivi, browser e sistemi operativi.
5 tipi di font web
I font sono generalmente classificati in cinque categorie. Tutti hanno caratteristiche distintive e sono utilizzati per scopi diversi. Le cinque categorie sono Serif, Sans-serif, Monospace, Cursive e Fantasy.
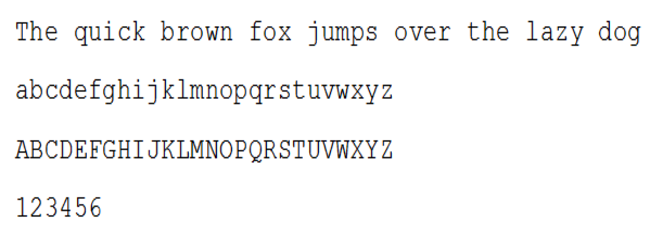
Serif
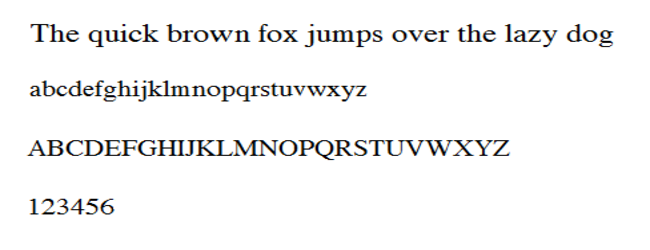
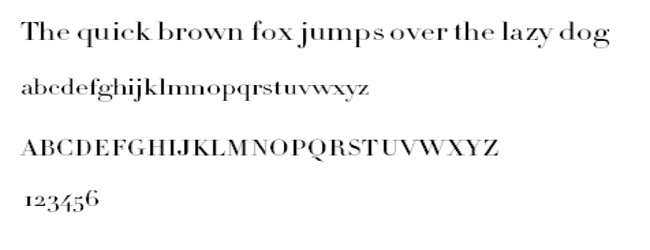
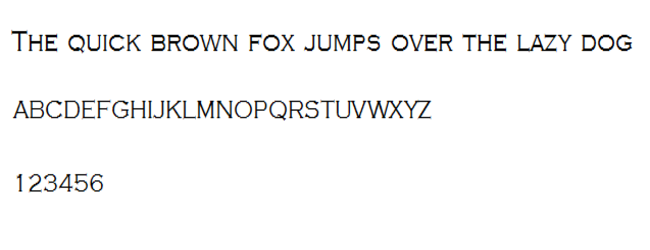
 I font Serif sono riconoscibili dai piccoli tratti extra sui bordi delle lettere. I font Serif sono spesso utilizzati sui siti web perché sono altamente leggibili. Sembrano anche formali e sono usati nella scrittura accademica, nei supporti di stampa, ecc. Alcuni dei font Serif più utilizzati sono Times New Roman, Cambria e Garamond.
I font Serif sono riconoscibili dai piccoli tratti extra sui bordi delle lettere. I font Serif sono spesso utilizzati sui siti web perché sono altamente leggibili. Sembrano anche formali e sono usati nella scrittura accademica, nei supporti di stampa, ecc. Alcuni dei font Serif più utilizzati sono Times New Roman, Cambria e Garamond.
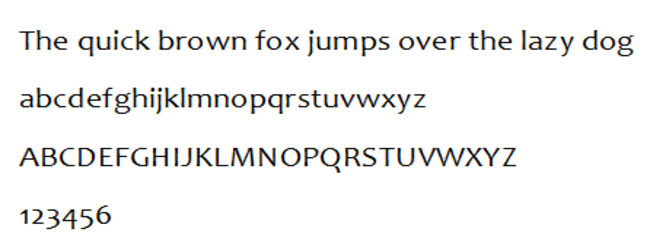
Sans-serif
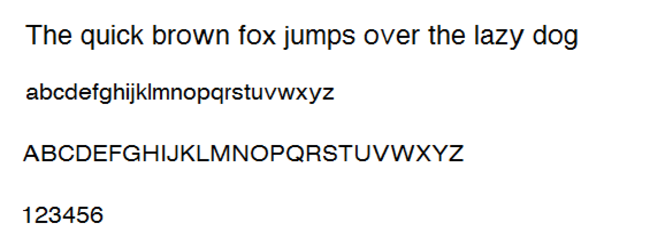
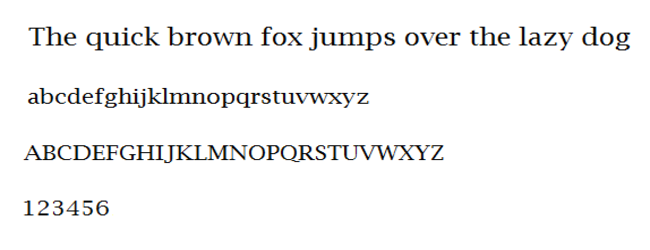
 I font Sans-serif non hanno i tratti aggiuntivi che vengono aggiunti ai font Serif. I font di questa famiglia hanno un aspetto minimalista e ampi spazi tra le lettere, il che li rende caratteri altamente leggibili. Sono spesso utilizzati per la stampa e i contenuti digitali.
I font Sans-serif non hanno i tratti aggiuntivi che vengono aggiunti ai font Serif. I font di questa famiglia hanno un aspetto minimalista e ampi spazi tra le lettere, il che li rende caratteri altamente leggibili. Sono spesso utilizzati per la stampa e i contenuti digitali.
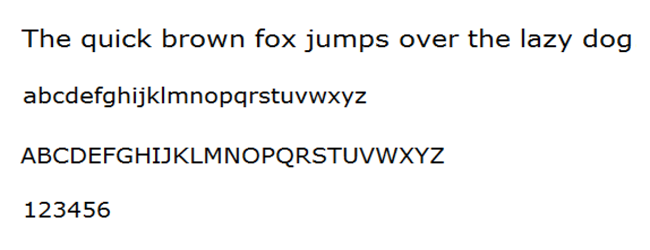
Monospace
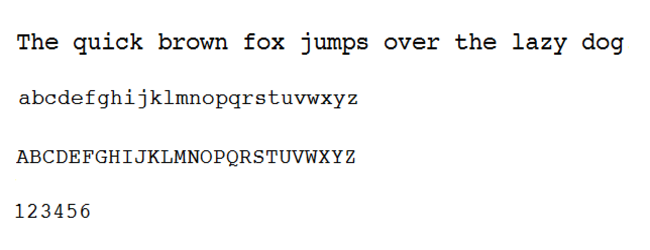
 I font monospazio hanno spazi molto distintivi e ampi tra le lettere, dando loro un aspetto molto pulito. Sono spesso associati a macchine da scrivere e terminali di computer perché è lì che gli utenti li incontrano più spesso. Courier è uno dei font Monospace più utilizzati.
I font monospazio hanno spazi molto distintivi e ampi tra le lettere, dando loro un aspetto molto pulito. Sono spesso associati a macchine da scrivere e terminali di computer perché è lì che gli utenti li incontrano più spesso. Courier è uno dei font Monospace più utilizzati.
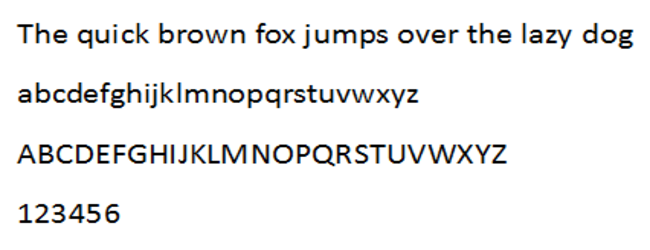
Corsivo
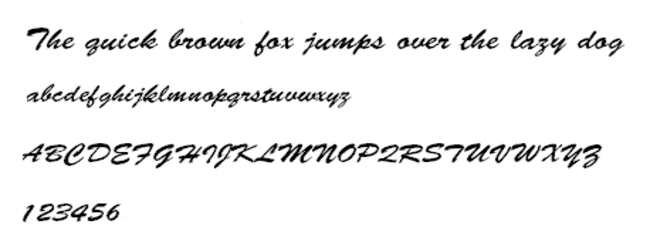
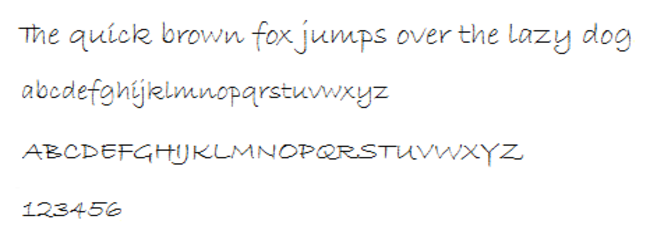
 Come suggerisce il nome, i caratteri corsivi imitano la scrittura a mano, con lettere che si ripetono insieme in modo fluido. I caratteri corsivi sono usati raramente nei blocchi di testo perché possono essere difficili da leggere. Invece, sono più spesso utilizzati per i post e le intestazioni dei titoli dei blog.
Come suggerisce il nome, i caratteri corsivi imitano la scrittura a mano, con lettere che si ripetono insieme in modo fluido. I caratteri corsivi sono usati raramente nei blocchi di testo perché possono essere difficili da leggere. Invece, sono più spesso utilizzati per i post e le intestazioni dei titoli dei blog.
Fantasia
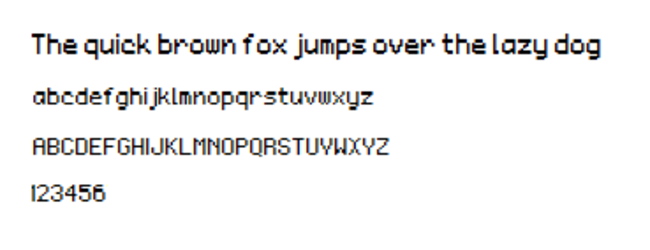
 I font fantasy hanno un aspetto molto distintivo e creativo. Sono molto decorativi, il che li rende buoni per titoli di film (ad esempio Harry Potter), titoli di romanzi, videogiochi, ecc.
I font fantasy hanno un aspetto molto distintivo e creativo. Sono molto decorativi, il che li rende buoni per titoli di film (ad esempio Harry Potter), titoli di romanzi, videogiochi, ecc.
Font HTML
Di seguito puoi trovare 20 font sicuri per il web che puoi utilizzare per il tuo sito web.
Arial ·
 L’Arial appartiene alla categoria dei font Sans-serif. È un font classico che è per lo più adatto a tutti i siti web. È un carattere molto minimalista con un aspetto pulito. È facile da leggere, motivo per cui è spesso usato nei media stampati come i giornali. Non puoi sbagliare con Arial, quindi se stai cercando un font per dare al tuo sito un aspetto pulito e lucido, questa è una buona scelta.
L’Arial appartiene alla categoria dei font Sans-serif. È un font classico che è per lo più adatto a tutti i siti web. È un carattere molto minimalista con un aspetto pulito. È facile da leggere, motivo per cui è spesso usato nei media stampati come i giornali. Non puoi sbagliare con Arial, quindi se stai cercando un font per dare al tuo sito un aspetto pulito e lucido, questa è una buona scelta.
Arial Stretto
 Arial Narrow è uno stile della famiglia di font Arial. Come suggerisce il nome, il carattere appare stretto, come le lettere sono state spinte insieme. Ha un aspetto piuttosto minimalista, che lo rende una buona scelta per i siti Web che necessitano di un aspetto semplice e raffinato.
Arial Narrow è uno stile della famiglia di font Arial. Come suggerisce il nome, il carattere appare stretto, come le lettere sono state spinte insieme. Ha un aspetto piuttosto minimalista, che lo rende una buona scelta per i siti Web che necessitano di un aspetto semplice e raffinato.
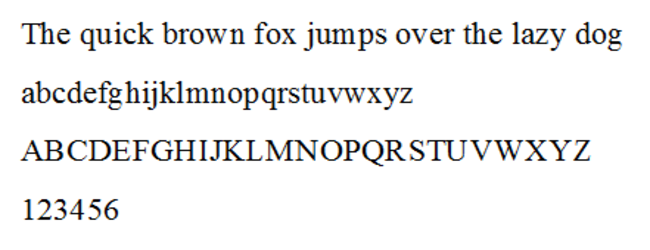
Tempi
 Times è un altro font classico che è diventato rapidamente il font predefinito per i media stampati e la scrittura accademica. Questo è uno dei font che la maggior parte delle persone è abituata a vedere, quindi è una buona scelta se vuoi che il tuo sito web abbia una sensazione familiare. È anche un ottimo font per i siti che hanno molto testo (ad esempio blog).
Times è un altro font classico che è diventato rapidamente il font predefinito per i media stampati e la scrittura accademica. Questo è uno dei font che la maggior parte delle persone è abituata a vedere, quindi è una buona scelta se vuoi che il tuo sito web abbia una sensazione familiare. È anche un ottimo font per i siti che hanno molto testo (ad esempio blog).
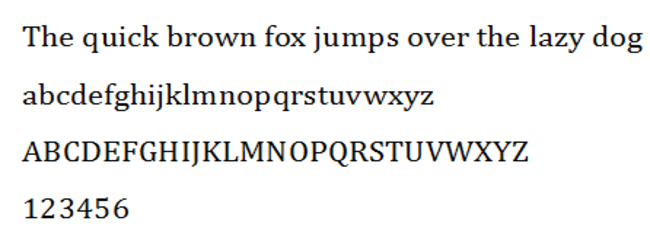
Tempi New Roman
 Times New Roman è una variante del font Times. È forse il font più utilizzato in generale perché è accettato come font predefinito per la scrittura accademica e i media stampati. È una buona scelta se vuoi che il tuo sito abbia un aspetto professionale e lucido.
Times New Roman è una variante del font Times. È forse il font più utilizzato in generale perché è accettato come font predefinito per la scrittura accademica e i media stampati. È una buona scelta se vuoi che il tuo sito abbia un aspetto professionale e lucido.
Helvetica
 Helvetica è un carattere sans-serif ampiamente utilizzato. Potresti riconoscere che viene utilizzato per marchi denominativi commerciali per marchi famosi come Adult Swim, Panasonic, Skype, Verizon e Funimation. Viene anche spesso utilizzato per le avvertenze sulla salute sui prodotti del tabacco nell’UE, nonché per i moduli federali di imposta sul reddito negli Stati Uniti. Helvetica è un font molto versatile che ha un aspetto pulito. È adatto a tutti i tipi di siti web.
Helvetica è un carattere sans-serif ampiamente utilizzato. Potresti riconoscere che viene utilizzato per marchi denominativi commerciali per marchi famosi come Adult Swim, Panasonic, Skype, Verizon e Funimation. Viene anche spesso utilizzato per le avvertenze sulla salute sui prodotti del tabacco nell’UE, nonché per i moduli federali di imposta sul reddito negli Stati Uniti. Helvetica è un font molto versatile che ha un aspetto pulito. È adatto a tutti i tipi di siti web.
Corriere
 Courier ha un aspetto molto particolare, con grandi spazi tra le lettere. Courier è un’ottima scelta se il tuo sito è correlato ai film perché è il carattere predefinito per le sceneggiature dei film. Tuttavia, non è generalmente usato per lunghi pezzi di testo. È meglio usato per i titoli sui siti Web in quanto è più decorativo di qualsiasi altra cosa.
Courier ha un aspetto molto particolare, con grandi spazi tra le lettere. Courier è un’ottima scelta se il tuo sito è correlato ai film perché è il carattere predefinito per le sceneggiature dei film. Tuttavia, non è generalmente usato per lunghi pezzi di testo. È meglio usato per i titoli sui siti Web in quanto è più decorativo di qualsiasi altra cosa.
Corriere Nuovo
 Courier Now è come una versione più sottile del font Courier. Potresti riconoscerlo come il carattere di sistema predefinito nei dispositivi elettronici.
Courier Now è come una versione più sottile del font Courier. Potresti riconoscerlo come il carattere di sistema predefinito nei dispositivi elettronici.
cantone di Candara
 Candara è classificato come carattere sans-serif umanista ed è stato inizialmente rilasciato con Windows Vista. Fa parte della raccolta di font ClearType di Microsoft.
Candara è classificato come carattere sans-serif umanista ed è stato inizialmente rilasciato con Windows Vista. Fa parte della raccolta di font ClearType di Microsoft.
È un carattere chiaro e altamente leggibile, che lo rende perfetto per le visualizzazioni e i titoli dei post del blog. Tuttavia, ha un po ‘di un’atmosfera vecchia scuola.
Verdana ·
 Verdana è un font sans-serif. È un carattere molto chiaro e leggibile con grandi spazi tra le lettere. Il font è stato utilizzato dal gigante scandinavo del mobile IKEA per anni, ma recentemente è passato a un altro.
Verdana è un font sans-serif. È un carattere molto chiaro e leggibile con grandi spazi tra le lettere. Il font è stato utilizzato dal gigante scandinavo del mobile IKEA per anni, ma recentemente è passato a un altro.
È un buon font sia per lunghi blocchi di testo che per titoli. Se hai bisogno di mettere molto testo in un piccolo spazio, Verdana è una buona scelta perché è ancora molto leggibile quando è di piccole dimensioni.
Calibri
 Calibri è un carattere sans-serif. Attualmente è il carattere tipografico predefinito di Microsoft Office e di altri software Microsoft ed è stato dal 2007, anche se Microsoft sta pianificando di cambiarlo. Calibri ha un aspetto moderno con una sensazione di calore a causa delle linee arrotondate. È adatto a molte dimensioni di testo grazie alla sua leggibilità. Poiché ha un aspetto pulito, può essere utilizzato per tutti i tipi di siti Web.
Calibri è un carattere sans-serif. Attualmente è il carattere tipografico predefinito di Microsoft Office e di altri software Microsoft ed è stato dal 2007, anche se Microsoft sta pianificando di cambiarlo. Calibri ha un aspetto moderno con una sensazione di calore a causa delle linee arrotondate. È adatto a molte dimensioni di testo grazie alla sua leggibilità. Poiché ha un aspetto pulito, può essere utilizzato per tutti i tipi di siti Web.
Optima
 Optima è un carattere sans-serif. Ha un aspetto pulito con un tocco classico ma elegante. È utilizzato da alcuni marchi di fascia alta come Marks and Spencer.
Optima è un carattere sans-serif. Ha un aspetto pulito con un tocco classico ma elegante. È utilizzato da alcuni marchi di fascia alta come Marks and Spencer.
è un font molto versatile che si adatta particolarmente a post di blog, libri e pagine di destinazione.
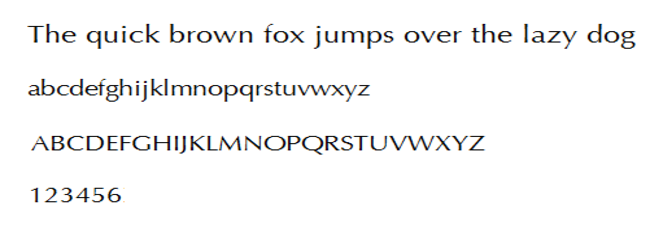
Cambria
 Cambria è un font serif. Ha un aspetto molto moderno e i serif orizzontali lo rendono un carattere molto chiaro e leggibile. È anche abbastanza versatile ed è ottimo se è necessario posizionare grandi blocchi di testo in piccoli spazi.
Cambria è un font serif. Ha un aspetto molto moderno e i serif orizzontali lo rendono un carattere molto chiaro e leggibile. È anche abbastanza versatile ed è ottimo se è necessario posizionare grandi blocchi di testo in piccoli spazi.
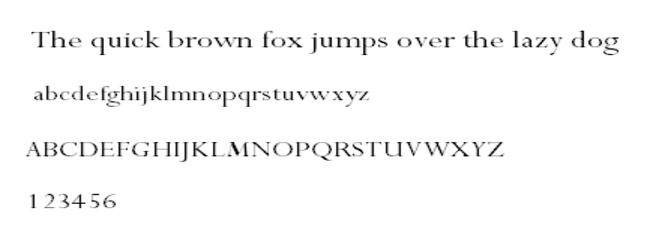
Perpetua ·
 Perpetua è un carattere tipografico serif. È formale ed elegante con un aspetto classico. Perpetua è una scelta popolare per la stampa di libri raffinati e ha un tocco creativo. È anche un buon font per testi educativi e informativi.
Perpetua è un carattere tipografico serif. È formale ed elegante con un aspetto classico. Perpetua è una scelta popolare per la stampa di libri raffinati e ha un tocco creativo. È anche un buon font per testi educativi e informativi.
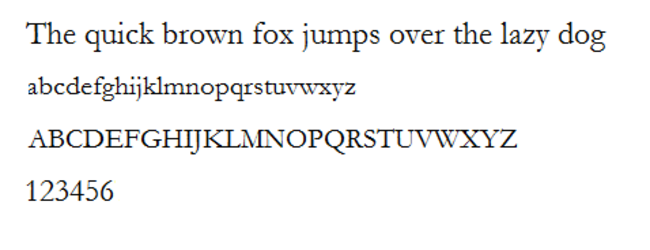
Garamond
 Garamond è un font serif. Ha un po ‘di una sensazione antica, e potresti riconoscerlo da libri stampati come Harry Potter. È una scelta di caratteri comune per libri stampati e display digitali.
Garamond è un font serif. Ha un po ‘di una sensazione antica, e potresti riconoscerlo da libri stampati come Harry Potter. È una scelta di caratteri comune per libri stampati e display digitali.
Didot ·
 Didot è un font serif. Ha un design classico che non sembra obsoleto. Ha un aspetto formale ed esteticamente gradevole, quindi è una buona scelta di caratteri per intestazioni e slogan. È anche spesso usato per i loghi. Didot è stato utilizzato per il logo CBC News in passato. È anche il font utilizzato nell’attuale logo di The Late Show with Stephen Colbert.
Didot è un font serif. Ha un design classico che non sembra obsoleto. Ha un aspetto formale ed esteticamente gradevole, quindi è una buona scelta di caratteri per intestazioni e slogan. È anche spesso usato per i loghi. Didot è stato utilizzato per il logo CBC News in passato. È anche il font utilizzato nell’attuale logo di The Late Show with Stephen Colbert.
Script pennello
 Brush Script è un font corsivo che imita i tratti scritti a mano. Sembra casual / informale e dovrebbe essere usato con parsimonia. È un buon font per poster, pop-up e pagine di destinazione. Ma dovrebbe essere evitato su siti Web in grandi blocchi di testo in quanto diventa difficile da leggere, specialmente quando in piccole dimensioni del testo.
Brush Script è un font corsivo che imita i tratti scritti a mano. Sembra casual / informale e dovrebbe essere usato con parsimonia. È un buon font per poster, pop-up e pagine di destinazione. Ma dovrebbe essere evitato su siti Web in grandi blocchi di testo in quanto diventa difficile da leggere, specialmente quando in piccole dimensioni del testo.
Lucida Luminosa
 Lucida Bright è un font serif. Sembra ufficiale e pulito, motivo per cui è una buona scelta per la documentazione ufficiale, le riviste e persino i rapporti aziendali.
Lucida Bright è un font serif. Sembra ufficiale e pulito, motivo per cui è una buona scelta per la documentazione ufficiale, le riviste e persino i rapporti aziendali.
Monaco
 Monaco è un carattere sans-serif monospaziato che viene spesso utilizzato in macOS. Mentre è un carattere piuttosto semplice, si distingue anche. È una buona scelta per pagine di destinazione, pop-up, ecc., Soprattutto quando si desidera attirare l’attenzione.
Monaco è un carattere sans-serif monospaziato che viene spesso utilizzato in macOS. Mentre è un carattere piuttosto semplice, si distingue anche. È una buona scelta per pagine di destinazione, pop-up, ecc., Soprattutto quando si desidera attirare l’attenzione.
Piastra di rame
 Copperplate è un font monotono e utilizza solo lettere maiuscole. È un’ottima opzione per intestazioni e titoli su siti Web, ma viene spesso utilizzata anche per i biglietti da visita. Il font è apparso pesantemente nello show Who Wants to be a Millionaire.
Copperplate è un font monotono e utilizza solo lettere maiuscole. È un’ottima opzione per intestazioni e titoli su siti Web, ma viene spesso utilizzata anche per i biglietti da visita. Il font è apparso pesantemente nello show Who Wants to be a Millionaire.
Mano di Bradley
 Bradey Hand è un carattere corsivo che ricorda la scrittura a mano. È una buona scelta per il testo decorativo per la pubblicità e il branding, ma dovrebbe essere usato con parsimonia. Ha un’atmosfera informale e più personale, quindi è una buona scelta quando vuoi creare una sensazione più accogliente.
Bradey Hand è un carattere corsivo che ricorda la scrittura a mano. È una buona scelta per il testo decorativo per la pubblicità e il branding, ma dovrebbe essere usato con parsimonia. Ha un’atmosfera informale e più personale, quindi è una buona scelta quando vuoi creare una sensazione più accogliente.
Come aggiungere font HTML
Puoi aggiungere font HTML al tuo sito Web WordPress manualmente o utilizzando i plugin.
Aggiungere manualmente font HTML
In genere è più facile e veloce utilizzare i plugin, ma se non desideri aggiungere ancora più plugin al tuo sito Web WordPress, puoi aggiungere manualmente i font HTML.
- Scarica il font di tua scelta da un provider di font web.
- Converti il font in un formato web-friendly utilizzando lo strumento Webfont Generator.
- Scarica il font convertito e caricalo nella directory wp-content/themes/your-theme/fonts.
Aggiungere font HTML utilizzando i plugin
L’utilizzo di plugin per aggiungere font è molto più semplice, in particolare se non si ha molta esperienza nel farlo manualmente. Ci sono molti plugin di font HTML che puoi aggiungere al tuo sito Web WordPress.
Puoi installare i plugin di WordPress in un paio di modi, e non è difficile. Ecco come installare i plugin tramite la schermata di amministrazione di WordPress:
- Plugins -> Aggiungi nuovo.
- Utilizzando la galleria di plugin o la funzione di ricerca, trova i plugin che desideri utilizzare e fai clic su Installa ora.
- Una volta installato il plugin, è necessario premere Attiva per accenderlo.
È anche possibile installare plugin WordPress che hai ottenuto da fonti di terze parti. Tuttavia, è necessario prestare molta attenzione a quali plug-in si installano e da dove scaricarli perché gli attori malintenzionati spesso tentano di utilizzare i plug-in per caricare codice dannoso sui siti Web. Scarica solo plugin affidabili da fonti affidabili. Per aggiungere un plug-in scaricato da una fonte di terze parti, utilizzare le istruzioni seguenti:
- Scarica il file ZIP del plugin da una fonte affidabile.
- Plugin -> Aggiungi nuovo -> Carica Plugin.
- Trascina il file ZIP o caricalo.
- Fare clic su Installa ora.
- Fai clic su Attiva plugin.