แบบอักษรมักจะสามารถสร้างหรือทําลายเว็บไซต์ได้ แบบอักษรมีบทบาทสําคัญในการดึงดูดสายตาของเว็บไซต์ และการเลือกแบบอักษรที่ถูกต้องอาจทําให้เว็บไซต์ดึงดูดผู้ใช้ของคุณได้มากขึ้น มีหลายสิ่งที่ควรพิจารณาเมื่อเลือกแบบอักษรสําหรับเว็บไซต์ของคุณรวมถึงความชัดเจนและการดึงดูดสายตา สิ่งสําคัญคือต้องเลือกแบบอักษรที่ปลอดภัยสําหรับเว็บเพื่อให้ทํางานได้ดีบนอุปกรณ์เบราว์เซอร์และระบบปฏิบัติการทั้งหมด
แบบอักษรเว็บ 5 ประเภท
แบบอักษรโดยทั่วไปแบ่งออกเป็นห้าประเภท พวกเขาทั้งหมดมีลักษณะที่โดดเด่นและใช้เพื่อวัตถุประสงค์ที่แตกต่างกัน ห้าประเภทคือเซอริฟ, ซานส์เซอริฟ, โมโนสเปซ, สาปแช่งและแฟนตาซี
เซอริฟ
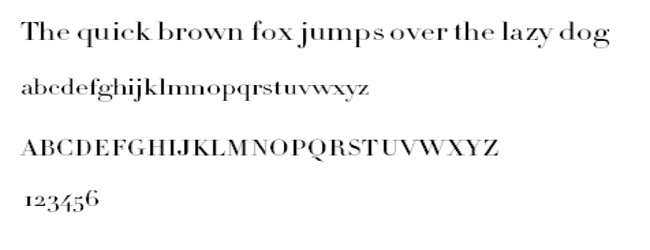
 แบบอักษร Serif เป็นที่รู้จักโดยจังหวะพิเศษเล็ก ๆ บนขอบของตัวอักษร แบบอักษร Serif มักใช้บนเว็บไซต์เนื่องจากอ่านง่าย พวกเขายังดูเป็นทางการและใช้ในการเขียนเชิงวิชาการสื่อสิ่งพิมพ์ ฯลฯ แบบอักษรเซอริฟที่ใช้กันอย่างแพร่หลายมากที่สุดคือไทม์สนิวโรมันแคมเบรียและการามอนด์
แบบอักษร Serif เป็นที่รู้จักโดยจังหวะพิเศษเล็ก ๆ บนขอบของตัวอักษร แบบอักษร Serif มักใช้บนเว็บไซต์เนื่องจากอ่านง่าย พวกเขายังดูเป็นทางการและใช้ในการเขียนเชิงวิชาการสื่อสิ่งพิมพ์ ฯลฯ แบบอักษรเซอริฟที่ใช้กันอย่างแพร่หลายมากที่สุดคือไทม์สนิวโรมันแคมเบรียและการามอนด์
ซานเซอริฟ
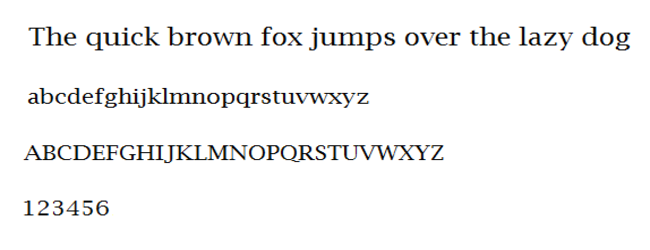
 แบบอักษร Sans-serif ไม่มีเส้นขีดเพิ่มเติมที่เพิ่มลงในแบบอักษร Serif แบบอักษรจากตระกูลนี้มีความรู้สึกที่เรียบง่ายและช่องว่างกว้างระหว่างตัวอักษรซึ่งทําให้เป็นแบบอักษรที่อ่านง่าย มักใช้สําหรับการพิมพ์และเนื้อหาดิจิทัล
แบบอักษร Sans-serif ไม่มีเส้นขีดเพิ่มเติมที่เพิ่มลงในแบบอักษร Serif แบบอักษรจากตระกูลนี้มีความรู้สึกที่เรียบง่ายและช่องว่างกว้างระหว่างตัวอักษรซึ่งทําให้เป็นแบบอักษรที่อ่านง่าย มักใช้สําหรับการพิมพ์และเนื้อหาดิจิทัล
โมโนสเปซ
 แบบอักษร Monospace มีช่องว่างระหว่างตัวอักษรที่โดดเด่นและกว้างมากทําให้ดูสะอาดตามาก พวกเขามักจะเกี่ยวข้องกับเครื่องพิมพ์ดีดและเทอร์มินัลคอมพิวเตอร์เพราะนั่นคือที่ที่ผู้ใช้พบบ่อยที่สุด Courier เป็นหนึ่งในแบบอักษร Monospace ที่ใช้กันอย่างแพร่หลายมากที่สุด
แบบอักษร Monospace มีช่องว่างระหว่างตัวอักษรที่โดดเด่นและกว้างมากทําให้ดูสะอาดตามาก พวกเขามักจะเกี่ยวข้องกับเครื่องพิมพ์ดีดและเทอร์มินัลคอมพิวเตอร์เพราะนั่นคือที่ที่ผู้ใช้พบบ่อยที่สุด Courier เป็นหนึ่งในแบบอักษร Monospace ที่ใช้กันอย่างแพร่หลายมากที่สุด
สาปแช่ง
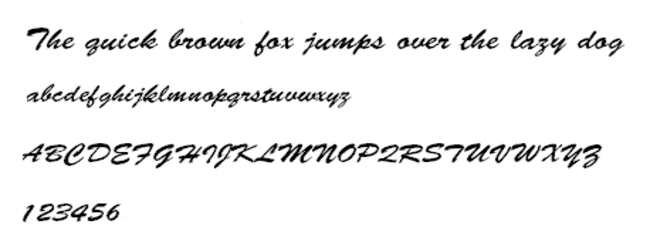
 ตามชื่อที่แสดงถึงแบบอักษร Cursive เลียนแบบการเขียนด้วยลายมือโดยมีตัวอักษรวนเวียนกันในลักษณะที่ลื่นไหล แบบอักษร Cursive ไม่ค่อยได้ใช้ในบล็อกข้อความเพราะอาจอ่านยาก แต่มักใช้สําหรับโพสต์และส่วนหัวของชื่อบล็อกแทน
ตามชื่อที่แสดงถึงแบบอักษร Cursive เลียนแบบการเขียนด้วยลายมือโดยมีตัวอักษรวนเวียนกันในลักษณะที่ลื่นไหล แบบอักษร Cursive ไม่ค่อยได้ใช้ในบล็อกข้อความเพราะอาจอ่านยาก แต่มักใช้สําหรับโพสต์และส่วนหัวของชื่อบล็อกแทน
ความเพ้อฝัน
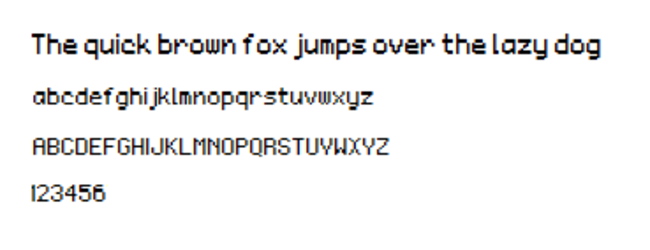
 แบบอักษรแฟนตาซีมีรูปลักษณ์ที่โดดเด่นและสร้างสรรค์มาก มีการตกแต่งที่ดีมากซึ่งทําให้เหมาะสําหรับชื่อภาพยนตร์ (เช่น Harry Potter) ชื่อนวนิยายวิดีโอเกม ฯลฯ
แบบอักษรแฟนตาซีมีรูปลักษณ์ที่โดดเด่นและสร้างสรรค์มาก มีการตกแต่งที่ดีมากซึ่งทําให้เหมาะสําหรับชื่อภาพยนตร์ (เช่น Harry Potter) ชื่อนวนิยายวิดีโอเกม ฯลฯ
แบบอักษร HTML
คุณสามารถค้นหาแบบอักษรที่ปลอดภัยสําหรับเว็บ 20 แบบที่คุณสามารถใช้สําหรับเว็บไซต์ของคุณได้ที่ด้านล่าง
อาเรียล
 Arial อยู่ในหมวดหมู่แบบอักษร Sans-serif เป็นแบบอักษรคลาสสิกที่ส่วนใหญ่เหมาะสําหรับทุกเว็บไซต์ มันเป็นแบบอักษรที่เรียบง่ายมากพร้อมรูปลักษณ์ที่สะอาดตา อ่านง่าย จึงเป็นเหตุผลว่าทําไมจึงมักใช้ในสื่อสิ่งพิมพ์เช่นหนังสือพิมพ์ คุณไม่สามารถผิดพลาดกับ Arial ได้ดังนั้นหากคุณกําลังมองหาแบบอักษรเพื่อให้ไซต์ของคุณดูสะอาดตาและสวยงามนี่เป็นทางเลือกที่ดี
Arial อยู่ในหมวดหมู่แบบอักษร Sans-serif เป็นแบบอักษรคลาสสิกที่ส่วนใหญ่เหมาะสําหรับทุกเว็บไซต์ มันเป็นแบบอักษรที่เรียบง่ายมากพร้อมรูปลักษณ์ที่สะอาดตา อ่านง่าย จึงเป็นเหตุผลว่าทําไมจึงมักใช้ในสื่อสิ่งพิมพ์เช่นหนังสือพิมพ์ คุณไม่สามารถผิดพลาดกับ Arial ได้ดังนั้นหากคุณกําลังมองหาแบบอักษรเพื่อให้ไซต์ของคุณดูสะอาดตาและสวยงามนี่เป็นทางเลือกที่ดี
อาเรียลแคบ
 Arial Narrow เป็นรูปแบบของตระกูลแบบอักษร Arial ตามชื่อที่แสดงถึงแบบอักษรจะดูแคบลงเหมือนตัวอักษรถูกผลักเข้าด้วยกัน มีรูปลักษณ์ที่เรียบง่ายซึ่งทําให้เป็นตัวเลือกที่ดีสําหรับเว็บไซต์ที่ต้องการรูปลักษณ์ที่เรียบง่ายและสวยงาม
Arial Narrow เป็นรูปแบบของตระกูลแบบอักษร Arial ตามชื่อที่แสดงถึงแบบอักษรจะดูแคบลงเหมือนตัวอักษรถูกผลักเข้าด้วยกัน มีรูปลักษณ์ที่เรียบง่ายซึ่งทําให้เป็นตัวเลือกที่ดีสําหรับเว็บไซต์ที่ต้องการรูปลักษณ์ที่เรียบง่ายและสวยงาม
ครั้ง
 Times เป็นแบบอักษรคลาสสิกอีกแบบหนึ่งที่กลายเป็นแบบอักษรเริ่มต้นสําหรับสื่อสิ่งพิมพ์และการเขียนเชิงวิชาการอย่างรวดเร็ว นี่เป็นหนึ่งในแบบอักษรที่คนส่วนใหญ่เคยเห็นดังนั้นจึงเป็นทางเลือกที่ดีหากคุณต้องการให้เว็บไซต์ของคุณมีความรู้สึกคุ้นเคย นอกจากนี้ยังเป็นแบบอักษรที่ยอดเยี่ยมสําหรับไซต์ที่มีข้อความจํานวนมาก (เช่นบล็อก)
Times เป็นแบบอักษรคลาสสิกอีกแบบหนึ่งที่กลายเป็นแบบอักษรเริ่มต้นสําหรับสื่อสิ่งพิมพ์และการเขียนเชิงวิชาการอย่างรวดเร็ว นี่เป็นหนึ่งในแบบอักษรที่คนส่วนใหญ่เคยเห็นดังนั้นจึงเป็นทางเลือกที่ดีหากคุณต้องการให้เว็บไซต์ของคุณมีความรู้สึกคุ้นเคย นอกจากนี้ยังเป็นแบบอักษรที่ยอดเยี่ยมสําหรับไซต์ที่มีข้อความจํานวนมาก (เช่นบล็อก)
ไทม์สนิวโรมัน
 ไทม์สนิวโรมันเป็นตัวแปรของแบบอักษรไทม์ส อาจเป็นแบบอักษรที่ใช้กันอย่างแพร่หลายโดยรวมเนื่องจากได้รับการยอมรับว่าเป็นแบบอักษรเริ่มต้นสําหรับการเขียนเชิงวิชาการและสื่อสิ่งพิมพ์ เป็นทางเลือกที่ดีหากคุณต้องการให้ไซต์ของคุณดูเป็นมืออาชีพและสวยงาม
ไทม์สนิวโรมันเป็นตัวแปรของแบบอักษรไทม์ส อาจเป็นแบบอักษรที่ใช้กันอย่างแพร่หลายโดยรวมเนื่องจากได้รับการยอมรับว่าเป็นแบบอักษรเริ่มต้นสําหรับการเขียนเชิงวิชาการและสื่อสิ่งพิมพ์ เป็นทางเลือกที่ดีหากคุณต้องการให้ไซต์ของคุณดูเป็นมืออาชีพและสวยงาม
เฮลเวติกา
 Helvetica เป็นแบบอักษร sans-serif ที่ใช้กันอย่างแพร่หลาย คุณอาจจําได้ว่ามันถูกใช้สําหรับ wordmarks เชิงพาณิชย์สําหรับแบรนด์ยอดนิยมเช่นว่ายน้ําสําหรับผู้ใหญ่, พานาโซนิค, Skype, Verizon, และ Funimation. นอกจากนี้ยังมักใช้สําหรับคําเตือนด้านสุขภาพเกี่ยวกับผลิตภัณฑ์ยาสูบในสหภาพยุโรปรวมถึงแบบฟอร์มภาษีเงินได้ของรัฐบาลกลางในสหรัฐอเมริกา Helvetica เป็นแบบอักษรอเนกประสงค์ที่มีรูปลักษณ์ที่สะอาดตา เหมาะสําหรับเว็บไซต์ทุกประเภท
Helvetica เป็นแบบอักษร sans-serif ที่ใช้กันอย่างแพร่หลาย คุณอาจจําได้ว่ามันถูกใช้สําหรับ wordmarks เชิงพาณิชย์สําหรับแบรนด์ยอดนิยมเช่นว่ายน้ําสําหรับผู้ใหญ่, พานาโซนิค, Skype, Verizon, และ Funimation. นอกจากนี้ยังมักใช้สําหรับคําเตือนด้านสุขภาพเกี่ยวกับผลิตภัณฑ์ยาสูบในสหภาพยุโรปรวมถึงแบบฟอร์มภาษีเงินได้ของรัฐบาลกลางในสหรัฐอเมริกา Helvetica เป็นแบบอักษรอเนกประสงค์ที่มีรูปลักษณ์ที่สะอาดตา เหมาะสําหรับเว็บไซต์ทุกประเภท
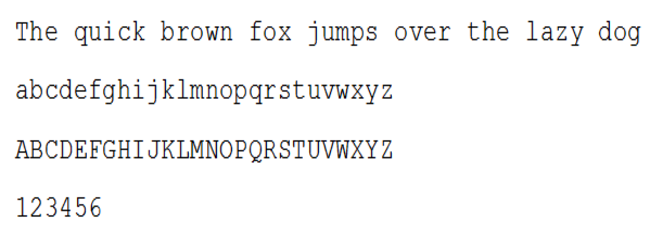
จัดส่งเอกสาร
 Courier มีรูปลักษณ์ที่โดดเด่นมากโดยมีช่องว่างขนาดใหญ่ระหว่างตัวอักษร Courier เป็นตัวเลือกที่ยอดเยี่ยมหากไซต์ของคุณเกี่ยวข้องกับภาพยนตร์เนื่องจากเป็นแบบอักษรเริ่มต้นสําหรับบทภาพยนตร์ อย่างไรก็ตามโดยทั่วไปจะไม่ใช้สําหรับข้อความยาว ๆ มันจะดีกว่าสําหรับชื่อบนเว็บไซต์เพราะมันมีการตกแต่งมากกว่าอะไร
Courier มีรูปลักษณ์ที่โดดเด่นมากโดยมีช่องว่างขนาดใหญ่ระหว่างตัวอักษร Courier เป็นตัวเลือกที่ยอดเยี่ยมหากไซต์ของคุณเกี่ยวข้องกับภาพยนตร์เนื่องจากเป็นแบบอักษรเริ่มต้นสําหรับบทภาพยนตร์ อย่างไรก็ตามโดยทั่วไปจะไม่ใช้สําหรับข้อความยาว ๆ มันจะดีกว่าสําหรับชื่อบนเว็บไซต์เพราะมันมีการตกแต่งมากกว่าอะไร
จัดส่งใหม่
 Courier Now เป็นเหมือนแบบอักษร Courier เวอร์ชันที่บางกว่า คุณอาจรู้จักแบบอักษรนี้เป็นแบบอักษรระบบเริ่มต้นในอุปกรณ์อิเล็กทรอนิกส์
Courier Now เป็นเหมือนแบบอักษร Courier เวอร์ชันที่บางกว่า คุณอาจรู้จักแบบอักษรนี้เป็นแบบอักษรระบบเริ่มต้นในอุปกรณ์อิเล็กทรอนิกส์
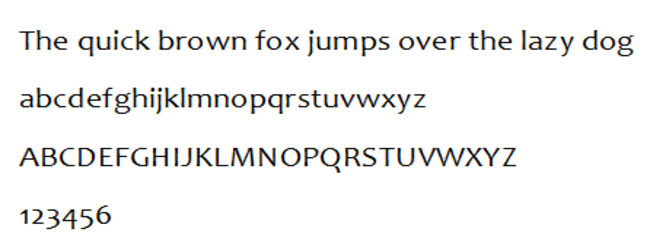
แคนดารา
 Candara จัดอยู่ในประเภทแบบอักษร sans-serif นักมนุษยนิยมและได้รับการปล่อยตัวครั้งแรกด้วย Windows Vista ซึ่งเป็นส่วนหนึ่งของคอลเลกชันแบบอักษร ClearType ของ Microsoft
Candara จัดอยู่ในประเภทแบบอักษร sans-serif นักมนุษยนิยมและได้รับการปล่อยตัวครั้งแรกด้วย Windows Vista ซึ่งเป็นส่วนหนึ่งของคอลเลกชันแบบอักษร ClearType ของ Microsoft
เป็นแบบอักษรที่ชัดเจนและอ่านได้สูงซึ่งทําให้เหมาะสําหรับการแสดงและชื่อโพสต์บล็อก อย่างไรก็ตามมันมีความรู้สึกแบบเก่าๆ อยู่บ้าง
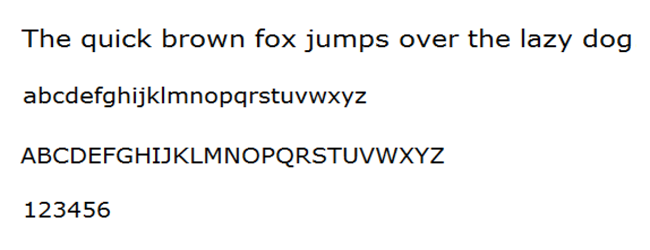
เวอร์ดานา
 Verdana เป็นแบบอักษร sans-serif เป็นแบบอักษรที่ชัดเจนและอ่านได้พร้อมช่องว่างขนาดใหญ่ระหว่างตัวอักษร แบบอักษรนี้ถูกใช้โดย IKEA ยักษ์ใหญ่ด้านเฟอร์นิเจอร์สแกนดิเนเวียมานานหลายปี แต่เพิ่งเปลี่ยนไปใช้แบบอักษรอื่น
Verdana เป็นแบบอักษร sans-serif เป็นแบบอักษรที่ชัดเจนและอ่านได้พร้อมช่องว่างขนาดใหญ่ระหว่างตัวอักษร แบบอักษรนี้ถูกใช้โดย IKEA ยักษ์ใหญ่ด้านเฟอร์นิเจอร์สแกนดิเนเวียมานานหลายปี แต่เพิ่งเปลี่ยนไปใช้แบบอักษรอื่น
เป็นแบบอักษรที่ดีสําหรับทั้งบล็อกข้อความและบรรทัดแรกแบบยาว หากคุณต้องการใส่ข้อความจํานวนมากในพื้นที่ขนาดเล็ก Verdana เป็นตัวเลือกที่ดีเพราะยังอ่านได้มากเมื่อมีขนาดเล็ก
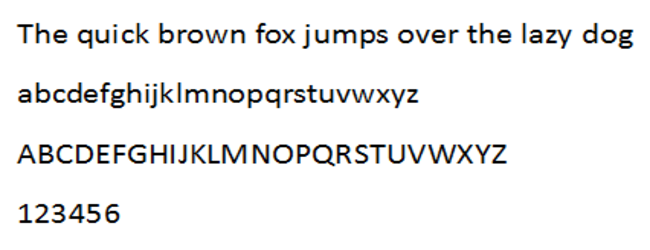
คาลิบรี
 คาลิบรีเป็นแบบอักษรซันเซอริฟ ปัจจุบันเป็นแบบอักษรเริ่มต้นของ Microsoft Office และซอฟต์แวร์ Microsoft อื่น ๆ และได้รับมาตั้งแต่ปี 2007 แม้ว่า Microsoft จะวางแผนที่จะเปลี่ยนแปลง คาลิบรีมีรูปลักษณ์ที่ทันสมัยและให้ความรู้สึกอบอุ่นเนื่องจากเส้นโค้งมน เหมาะสําหรับข้อความหลายขนาดเนื่องจากความชัดเจน เนื่องจากมีรูปลักษณ์ที่สะอาดตาจึงสามารถใช้กับเว็บไซต์ทุกประเภทได้
คาลิบรีเป็นแบบอักษรซันเซอริฟ ปัจจุบันเป็นแบบอักษรเริ่มต้นของ Microsoft Office และซอฟต์แวร์ Microsoft อื่น ๆ และได้รับมาตั้งแต่ปี 2007 แม้ว่า Microsoft จะวางแผนที่จะเปลี่ยนแปลง คาลิบรีมีรูปลักษณ์ที่ทันสมัยและให้ความรู้สึกอบอุ่นเนื่องจากเส้นโค้งมน เหมาะสําหรับข้อความหลายขนาดเนื่องจากความชัดเจน เนื่องจากมีรูปลักษณ์ที่สะอาดตาจึงสามารถใช้กับเว็บไซต์ทุกประเภทได้
ออปติมา
 Optima เป็นแบบอักษร sans-serif มีรูปลักษณ์ที่สะอาดตาและให้ความรู้สึกคลาสสิกแต่สง่างาม มันถูกใช้โดยแบรนด์ระดับไฮเอนด์บางแบรนด์เช่น Marks และ Spencer
Optima เป็นแบบอักษร sans-serif มีรูปลักษณ์ที่สะอาดตาและให้ความรู้สึกคลาสสิกแต่สง่างาม มันถูกใช้โดยแบรนด์ระดับไฮเอนด์บางแบรนด์เช่น Marks และ Spencer
เป็นแบบอักษรที่หลากหลายมากซึ่งเหมาะกับโพสต์บล็อกหนังสือและหน้า Landing Page โดยเฉพาะ
แคมเบรีย
 แคมเบรียเป็นแบบอักษรเซอริฟ มันมีความรู้สึกทันสมัยมากและเซอริฟแนวนอนทําให้เป็นแบบอักษรที่ชัดเจนและชัดเจนมาก นอกจากนี้ยังค่อนข้างหลากหลายและยอดเยี่ยมหากคุณต้องการวางบล็อกข้อความขนาดใหญ่ในพื้นที่ขนาดเล็ก
แคมเบรียเป็นแบบอักษรเซอริฟ มันมีความรู้สึกทันสมัยมากและเซอริฟแนวนอนทําให้เป็นแบบอักษรที่ชัดเจนและชัดเจนมาก นอกจากนี้ยังค่อนข้างหลากหลายและยอดเยี่ยมหากคุณต้องการวางบล็อกข้อความขนาดใหญ่ในพื้นที่ขนาดเล็ก
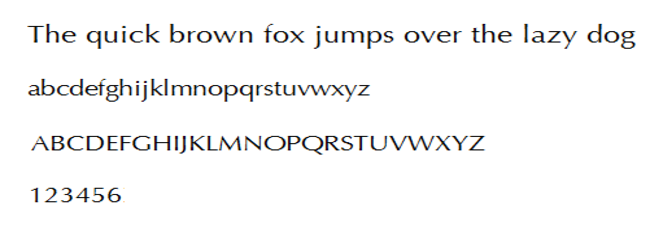
Perpetua
 Perpetua เป็นแบบอักษรเซอริฟ มันเป็นทางการและสง่างามด้วยรูปลักษณ์ที่คลาสสิก Perpetua เป็นตัวเลือกยอดนิยมสําหรับการพิมพ์หนังสือชั้นดีและให้ความรู้สึกสร้างสรรค์ นอกจากนี้ยังเป็นแบบอักษรที่ดีสําหรับตําราการศึกษาและให้ข้อมูล
Perpetua เป็นแบบอักษรเซอริฟ มันเป็นทางการและสง่างามด้วยรูปลักษณ์ที่คลาสสิก Perpetua เป็นตัวเลือกยอดนิยมสําหรับการพิมพ์หนังสือชั้นดีและให้ความรู้สึกสร้างสรรค์ นอกจากนี้ยังเป็นแบบอักษรที่ดีสําหรับตําราการศึกษาและให้ข้อมูล
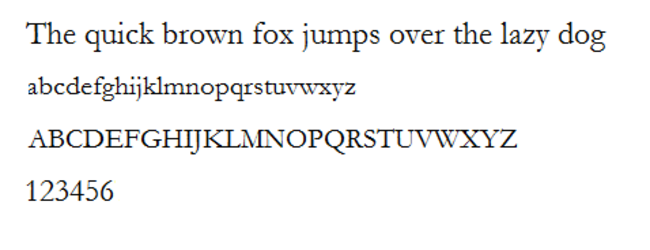
การามอนด์
 การามอนด์เป็นแบบอักษรเซอริฟ มันมีความรู้สึกโบราณเล็กน้อยและคุณอาจจําได้จากหนังสือที่พิมพ์ออกมาเช่น Harry Potter เป็นตัวเลือกแบบอักษรทั่วไปสําหรับหนังสือที่พิมพ์ออกมาและจอแสดงผลดิจิทัล
การามอนด์เป็นแบบอักษรเซอริฟ มันมีความรู้สึกโบราณเล็กน้อยและคุณอาจจําได้จากหนังสือที่พิมพ์ออกมาเช่น Harry Potter เป็นตัวเลือกแบบอักษรทั่วไปสําหรับหนังสือที่พิมพ์ออกมาและจอแสดงผลดิจิทัล
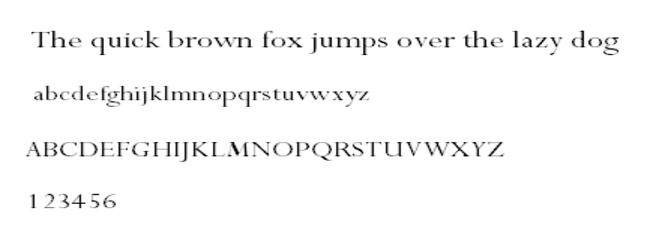
ดิดอต
 Didot เป็นแบบอักษรเซอริฟ มีการออกแบบคลาสสิกที่ดูไม่ล้าสมัย มีรูปลักษณ์ที่เป็นทางการและสวยงามดังนั้นจึงเป็นตัวเลือกแบบอักษรที่ดีสําหรับส่วนหัวและสโลแกน นอกจากนี้ยังมักใช้สําหรับโลโก้ Didot ถูกใช้สําหรับโลโก้ CBC News ในอดีต นอกจากนี้ยังเป็นแบบอักษรที่ใช้ในโลโก้ปัจจุบันสําหรับ The Late Show กับ Stephen Colbert
Didot เป็นแบบอักษรเซอริฟ มีการออกแบบคลาสสิกที่ดูไม่ล้าสมัย มีรูปลักษณ์ที่เป็นทางการและสวยงามดังนั้นจึงเป็นตัวเลือกแบบอักษรที่ดีสําหรับส่วนหัวและสโลแกน นอกจากนี้ยังมักใช้สําหรับโลโก้ Didot ถูกใช้สําหรับโลโก้ CBC News ในอดีต นอกจากนี้ยังเป็นแบบอักษรที่ใช้ในโลโก้ปัจจุบันสําหรับ The Late Show กับ Stephen Colbert
แปรงสคริปต์
 Brush Script เป็นแบบอักษรที่สาปแช่งที่เลียนแบบจังหวะที่เขียนด้วยลายมือ มันรู้สึกสบาย ๆ / ไม่เป็นทางการและควรใช้เท่าที่จําเป็น เป็นแบบอักษรที่ดีสําหรับโปสเตอร์ป๊อปอัปและหน้า Landing Page แต่ควรหลีกเลี่ยงบนเว็บไซต์ในบล็อกข้อความขนาดใหญ่เนื่องจากอ่านยากโดยเฉพาะอย่างยิ่งเมื่อมีขนาดข้อความขนาดเล็ก
Brush Script เป็นแบบอักษรที่สาปแช่งที่เลียนแบบจังหวะที่เขียนด้วยลายมือ มันรู้สึกสบาย ๆ / ไม่เป็นทางการและควรใช้เท่าที่จําเป็น เป็นแบบอักษรที่ดีสําหรับโปสเตอร์ป๊อปอัปและหน้า Landing Page แต่ควรหลีกเลี่ยงบนเว็บไซต์ในบล็อกข้อความขนาดใหญ่เนื่องจากอ่านยากโดยเฉพาะอย่างยิ่งเมื่อมีขนาดข้อความขนาดเล็ก
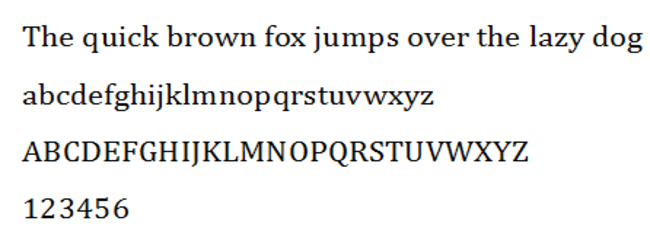
ลูซิดา ไบรท์
 Lucida Bright เป็นแบบอักษรเซอริฟ มันดูเป็นทางการและสะอาดซึ่งเป็นเหตุผลว่าทําไมจึงเป็นทางเลือกที่ดีสําหรับเอกสารอย่างเป็นทางการนิตยสารและแม้แต่รายงานทางธุรกิจ
Lucida Bright เป็นแบบอักษรเซอริฟ มันดูเป็นทางการและสะอาดซึ่งเป็นเหตุผลว่าทําไมจึงเป็นทางเลือกที่ดีสําหรับเอกสารอย่างเป็นทางการนิตยสารและแม้แต่รายงานทางธุรกิจ
โมนาโก
 โมนาโกเป็นแบบอักษร sans-serif แบบโมโนสเปซที่มักใช้ใน macOS แม้ว่าจะเป็นแบบอักษรที่ค่อนข้างง่าย แต่ก็โดดเด่นเช่นกัน เป็นตัวเลือกที่ดีสําหรับหน้า Landing Page ป๊อปอัป ฯลฯ โดยเฉพาะอย่างยิ่งเมื่อคุณต้องการดึงดูดความสนใจ
โมนาโกเป็นแบบอักษร sans-serif แบบโมโนสเปซที่มักใช้ใน macOS แม้ว่าจะเป็นแบบอักษรที่ค่อนข้างง่าย แต่ก็โดดเด่นเช่นกัน เป็นตัวเลือกที่ดีสําหรับหน้า Landing Page ป๊อปอัป ฯลฯ โดยเฉพาะอย่างยิ่งเมื่อคุณต้องการดึงดูดความสนใจ
แผ่นทองแดง
 Copperplate เป็นแบบอักษรโมโนโทนและใช้ตัวพิมพ์ใหญ่เท่านั้น เป็นตัวเลือกที่ยอดเยี่ยมสําหรับส่วนหัวและชื่อเรื่องบนเว็บไซต์ แต่มักใช้สําหรับนามบัตรด้วย แบบอักษรที่โดดเด่นอย่างมากในรายการใครอยากเป็นเศรษฐี
Copperplate เป็นแบบอักษรโมโนโทนและใช้ตัวพิมพ์ใหญ่เท่านั้น เป็นตัวเลือกที่ยอดเยี่ยมสําหรับส่วนหัวและชื่อเรื่องบนเว็บไซต์ แต่มักใช้สําหรับนามบัตรด้วย แบบอักษรที่โดดเด่นอย่างมากในรายการใครอยากเป็นเศรษฐี
แบรดลีย์ แฮนด์
 Bradey Hand เป็นแบบอักษรสาปแช่งที่คล้ายกับลายมือ เป็นทางเลือกที่ดีสําหรับข้อความตกแต่งสําหรับการโฆษณาและการสร้างแบรนด์ แต่ควรใช้เท่าที่จําเป็น มีความรู้สึกสบาย ๆ และเป็นส่วนตัวมากขึ้นดังนั้นจึงเป็นทางเลือกที่ดีเมื่อคุณต้องการสร้างความรู้สึกอบอุ่นมากขึ้น
Bradey Hand เป็นแบบอักษรสาปแช่งที่คล้ายกับลายมือ เป็นทางเลือกที่ดีสําหรับข้อความตกแต่งสําหรับการโฆษณาและการสร้างแบรนด์ แต่ควรใช้เท่าที่จําเป็น มีความรู้สึกสบาย ๆ และเป็นส่วนตัวมากขึ้นดังนั้นจึงเป็นทางเลือกที่ดีเมื่อคุณต้องการสร้างความรู้สึกอบอุ่นมากขึ้น
วิธีเพิ่มแบบอักษร HTML
คุณสามารถเพิ่มแบบอักษร HTML ลงในเว็บไซต์ WordPress ของคุณด้วยตนเองหรือใช้ปลั๊กอิน
เพิ่มแบบอักษร HTML ด้วยตนเอง
โดยทั่วไปการใช้ปลั๊กอินจะง่ายและรวดเร็วกว่า แต่ถ้าคุณไม่ต้องการเพิ่มปลั๊กอินเพิ่มเติมลงในเว็บไซต์ WordPress ของคุณคุณสามารถเพิ่มแบบอักษร HTML ด้วยตนเองได้
- ดาวน์โหลดแบบอักษรที่คุณเลือกจากผู้ให้บริการแบบอักษรบนเว็บ
- แปลงแบบอักษรเป็นรูปแบบที่เป็นมิตรกับเว็บโดยใช้เครื่องมือ Webfont Generator
- ดาวน์โหลดแบบอักษรที่แปลงแล้วและอัปโหลดไปยังไดเรกทอรี wp-content/themes/theme/fonts ของคุณ
เพิ่มแบบอักษร HTML โดยใช้ปลั๊กอิน
การใช้ปลั๊กอินเพื่อเพิ่มแบบอักษรนั้นง่ายกว่ามากโดยเฉพาะอย่างยิ่งหากคุณไม่มีประสบการณ์มากมายในการทําด้วยตนเอง มีปลั๊กอินแบบอักษร HTML มากมายที่คุณสามารถเพิ่มลงในเว็บไซต์ WordPress ของคุณได้
คุณสามารถติดตั้งปลั๊กอิน WordPress ได้สองวิธีและไม่ยาก นี่คือวิธีที่คุณสามารถติดตั้งปลั๊กอินผ่านหน้าจอผู้ดูแลระบบ WordPress:
- ปลั๊กอิน -> เพิ่มใหม่.
- ใช้แกลเลอรีของปลั๊กอินหรือฟังก์ชันการค้นหาค้นหาค้นหาปลั๊กอินที่คุณต้องการใช้แล้วคลิกติดตั้งทันที
- เมื่อติดตั้งปลั๊กอินแล้วคุณต้องกดเปิดใช้งานเพื่อเปิดใช้งาน
นอกจากนี้ยังเป็นไปได้ที่จะติดตั้งปลั๊กอิน WordPress ที่คุณได้รับจากแหล่งบุคคลที่สาม อย่างไรก็ตามคุณต้องระวังให้มากเกี่ยวกับปลั๊กอินที่คุณติดตั้งและตําแหน่งที่คุณดาวน์โหลดเนื่องจากผู้ประสงค์ร้ายมักจะพยายามใช้ปลั๊กอินเพื่ออัปโหลดโค้ดที่เป็นอันตรายไปยังเว็บไซต์ ดาวน์โหลดเฉพาะปลั๊กอินที่เชื่อถือได้จากแหล่งที่เชื่อถือได้เท่านั้น หากต้องการเพิ่มปลั๊กอินที่คุณดาวน์โหลดมาจากแหล่งบุคคลที่สาม ให้ทําตามคําแนะนําด้านล่าง:
- ดาวน์โหลดไฟล์ ZIP ของปลั๊กอินจากแหล่งที่เชื่อถือได้
- ปลั๊กอิน -> เพิ่มปลั๊กอินอัปโหลด>ใหม่
- ลากไฟล์ ZIP หรืออัปโหลด
- คลิก ติดตั้งเดี๋ยวนี้
- คลิกเปิดใช้งานปลั๊กอิน